Setting and reading a custom cookie
This page describes how to work with cookies in a
light module, especially how to read, set
and remove them. The page concludes the whole tutorial by providing
instructions to create a page template and bits of JavaScript code for
component personalization through the visits cookie.
Manipulating cookies with JavaScript
Normally cookie manipulations can be done with the default JavaScript API as described here. However, they can be accomplished more easily by using the JavaScript Cookie library, which we will apply in the code provided further below for cookie manipulations in a FreeMarker page template.
The JavaScript Cookie library
JavaScript Cookie, hereinafter referred to as js-cookie, is a lightweight JavaScript API designed specifically for handling browser cookies.
Availability
The library is available:
-
From the js-cookie repository on GitHub. To use the library in a light module, download the js.cookie.js file from the repository and add it to your light module.
-
In the
travel-demo-themeand hence in any Magnolia bundle containing themagnolia-travel-demomodule. You could simply attach this theme to your template to use the library’s functions in your light module. However, if your project is to be completely independent from this theme, you will need a copy of the library from GitHub and provide it in your light module.
Handling cookies in the library
Handling cookies via this library is simple. To read, set or remove a
cookie named foo, for example, just the following commands need to be
called from a JavaScript code attached to a web page:
Cookies.get('foo');
Cookies.set('foo', 'value');
Cookies.remove('foo');
See the usage section in the library’s repository for a full list of commands defined for cookie manipulations.
Creating a page template for manipulating cookies
In the following steps we will create page template files and a
JavaScript file for manipulating the visits cookie, and provide all of
the files in a light module called visits-cookie-365. You can also
download the files from the
cookie-trait-examples
repository.
Create a light module
Create the following light module structure in the directory defined by
the magnolia.resources.dir property:
visits-cookie-365/
├── templates/
│ └── pages/
└── webresources/
├── css/
└── js/
Add the
js.cookie.js
file to the js subfolder of the module. The css subfolder together
with its content will influence mainly the visual aspect of the page.
Create JavaScript code for manipulating cookies
Remember that in our use case, we want a cookie to count the number of times a user visits a web page. The counting will be done by the following JavaScript code, while reading, removing and setting a cookie will be done via calls to the js-cookie library from the code:
function setVisitsCookie() {
var visitsCookie = isNaN(Cookies.get('visits')) ? 1 : parseInt(Cookies.get('visits')) + 1;
Cookies.remove('visits');
Cookies.set('visits', visitsCookie, { expires: 365 });
}This code will:
-
on line 2: Check whether the
visitscookie has been stored in the browser.-
If not or its value is an illegal number, it will assign
1as the value of thevisitsCookievariable. -
If yes, it will take the integer value of the
visitscookie, increment it by1, and assign it as the value of thevisitsCookievariable.
-
-
on line 3: Remove the
visitscookie so as not to end up with twovisitscookies after executing the next step. -
on line 4: Create the
visitscookie and use the value kept in thevisitsCookievariable as the value of the cookie. Define that the cookie should expire in 365 days. This will make sure that the cookie will be kept in the browser not just for the duration of the current session. The value365has been chosen arbitrarily.
Save this function as the visits.js file to the js subfolder in the
module.
Create a page template
Create a page template with a template definition and a template script. To keep things simple, we will not add any dialog definition to the template.
The template definition
cookiePage.yaml
This template defines an area in the page that may contain the
textImage component. The component will be used to create content
variants. Add this template definition as the cookiePage.yaml file to
the pages subfolder in the module.
The template script
Add the following template script as the cookiePage.ftl file to the
pages subfolder in the module:
cookiePage.ftl
-
line 9: Includes the js-cookie library.
-
line 10: Includes the custom JavaScript with the counting function for the
visitscookie. -
line 14: The
#setVisitsCookiefunction is called every time the page is loaded using theonloadattribute of thebodytag. -
line 21: The
cms.areadirective will render the components of this area.
which will allow you to test component personalization based on cookie values. :smile:
Use the module to create pages with a personalized component
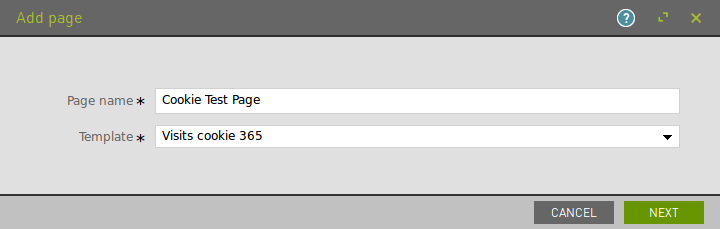
Use the light module on a running Magnolia instance. Go to the Pages app and create a page with the template called Visits cookie 365.

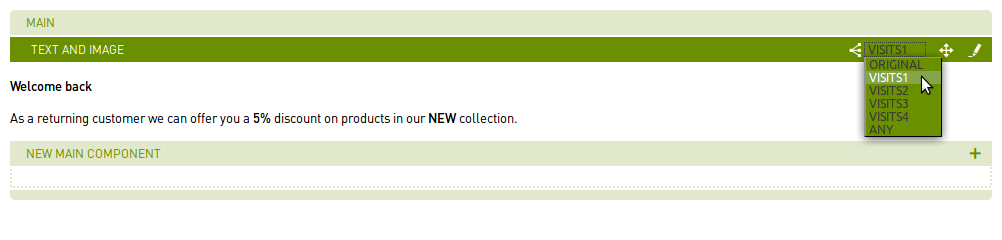
Add a textImage component to the page and personalize it,
i.e. create
several variants of it defined by the custom visits cookie trait. The
following screenshot, for example, shows a message for a variant called
VISITS1.

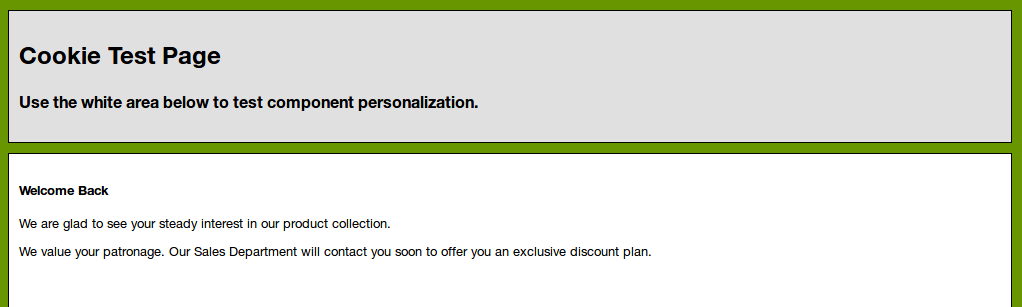
Publish your page and check the result. The screenshot below shows page
content for any value > 4 of the visits cookie, as set in the
website.Cookie-Test-Page.xml
page configuration file available in the
cookie-trait-examples
repository: