Generic i18n keys
Generic i18n keys can be used in more than one location simultaneously, such as in multiple modules, apps and subapps, tabs or views. A list of such keys is provided at the end of this page.
|
These generic i18n keys are part of the Magnolia 6 UI framework. If you work with the Magnolia 5 UI framework, see Generic i18n keys for Magnolia 5 UI instead. |
Reusing keys from other modules
At startup, Magnolia creates a global message bundle by reading keys
from all .properties files of all modules in the current project. The
global bundle is a virtual bundle, not a physical file. It includes keys
from your module and keys from Magnolia’s own modules such as
ui-admincentral and ui-framework.
This means that you do not need to provide keys for all UI elements in your app. Keys for commonly reused elements such as buttons and subapps are in Magnolia’s own modules. Just reuse the UI element in your app, and Magnolia will find the existing key automatically. In simple terms, the shorter the form of the key, the more places it will apply to.
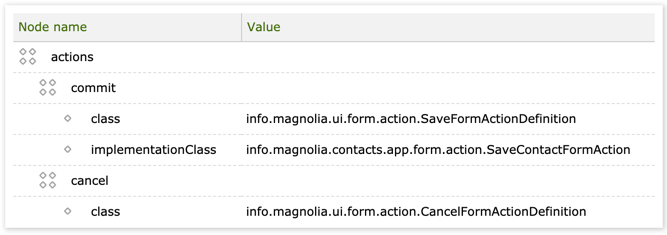
Example: The contact edit form has Save changes and Cancel buttons.
The Contacts app does not provide
the text for either button in its own message bundle. They are provided
in the
module-ui-framework-messages_en.properties
file of the ui-framework module.
module-ui-framework-messages_en.properties
# Default Action Labels
actions.commit=save changes
actions.cancel=cancelTherefore, it is not necessary to insert two specific keys such as the
following into the .properties file of the Contacts app.
contacts-app-messages_en.properties
contacts-app.actions.commit=save changes
contacts-app.actions.cancel=cancelIf your app needs these buttons, just name your
actions commit and cancel.

Providing a key to other modules or apps
If a key is to be made available to other modules or apps, make the key
less specific by omitting the <module> or <app> part of the key. See
the list below for acceptable shorter forms of i18n keys.
Example: The key for the teaser component in the MTK module
(https://demo.magnolia-cms.com/.magnolia/admincentral;#app:resources:detail;/mtk2/templates/components/teaser.yaml)
mtk2.templates.components.teaser=Teasercan be shortened just to
templates.components.teaser=TeaserBy omitting the module name (mtk2) from the key, the shorter form can
be reused for translation in other modules, e.g. in Travel Demo
(https://demo.magnolia-cms.com/.magnolia/admincentral;#app:resources:detail;/travel-demo/templates/components/teaser.yaml).
Overriding a generic key
There are, however, scenarios when a translation for an element has to
be different from the one available in the generic key. In this case,
the user still has the option to expand the key from its short (generic)
form into a longer pattern that specifies the element (e.g. the module,
app, subapp, etc.) where the translation should appear. For example, if
the key for the teaser component in the Travel Demo module needs a
different translation from that used in MTK, the key can be expanded
into a more specific form:
travel-demo.templates.components.teaser=The Travel Demo TeaserThe translation will now be available primarily to the teaser
component in the Travel Demo module.
List of generic i18n keys
The parts in [brackets] can be omitted.
Sections
-
<app>.[<subapp>.]actionbar.<section>[.label] -
[<app>.][<subapp>.]actionbar.sections.<section>[.label]
If used in the key, <subapp> requires <app>.
|
Dialogs
-
<module>.<dialogPath>[.label] -
dialogs.<dialogPath>[.label]
<dialogPath> tokenization how-to
-
Get the dialog "relative path" from either the file (filepath) or the dialog ID.
-
From the file
The relative path starts under the
dialogsdirectory in your light module and includes the file name but not the file extension.Example
File and path in a module:
/travel-demo/dialogs/pages/main.yamlRelative path:
pages/main -
From the dialog ID
Check the dialog ID in Definitions app and trim the
<module-name>:part.Example
Dialog ID:
travel-demo:pages/mainRelative path:
pages/main
-
-
Replace each slash character with a dot (tokenization of path segments).
Result:
pages.main
Fields
-
fields.<field>[.label] -
<app>.<action>.<field>[.label] -
<module>.<dialogPath>.<field>[.label]
Field validators
The generic i18n key for a field validator is
validators.<validatorName>.errorMessage.
If a validator is defined for the field, the i18n keys may take the validator suffix:
-
[<module>.]<dialogPath>.[<tab>.]<field>.validation.errorMessage -
<tab>.<field>.validation.errorMessage -
fields.<field>.validation.errorMessage