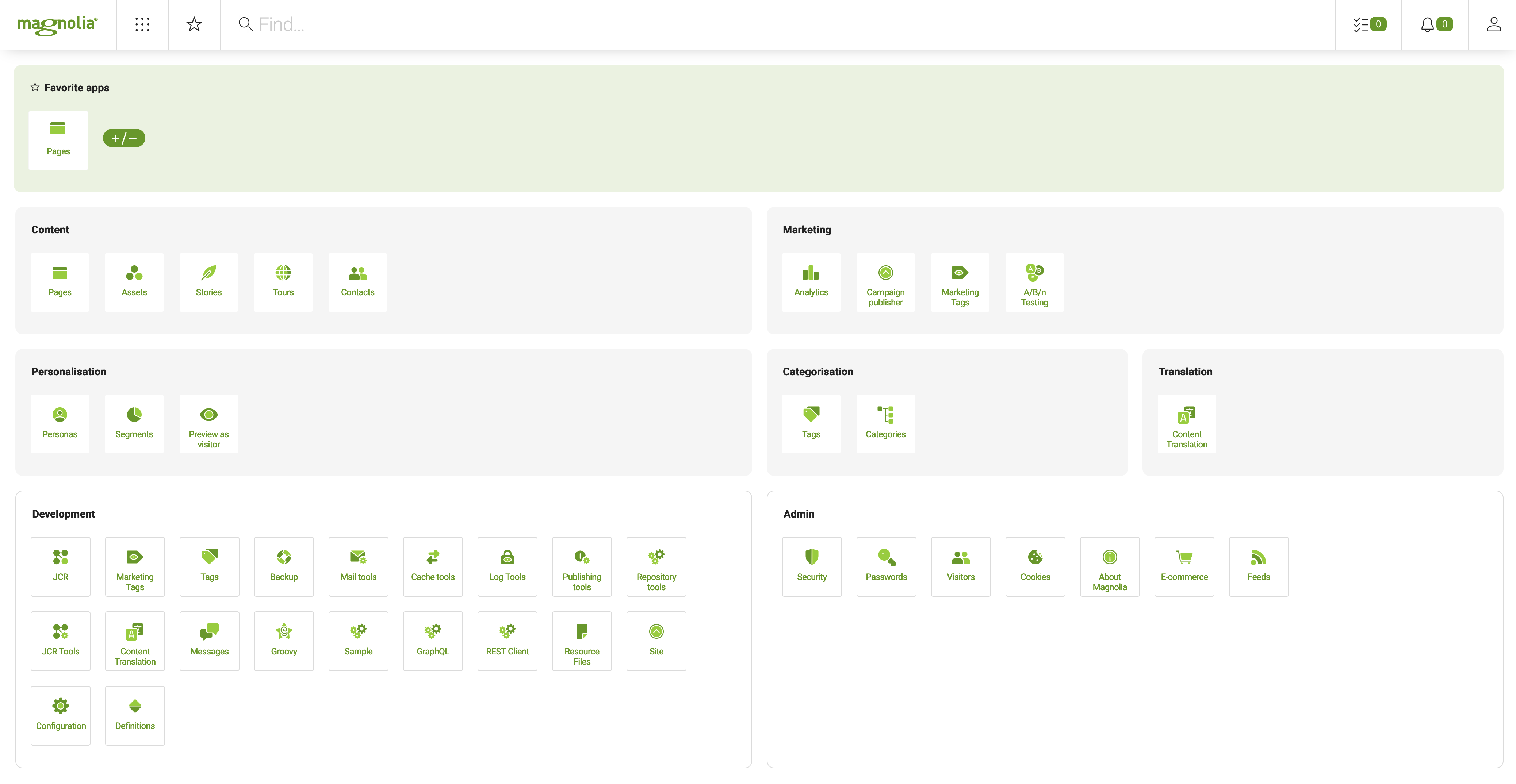
App Launcher layout definition
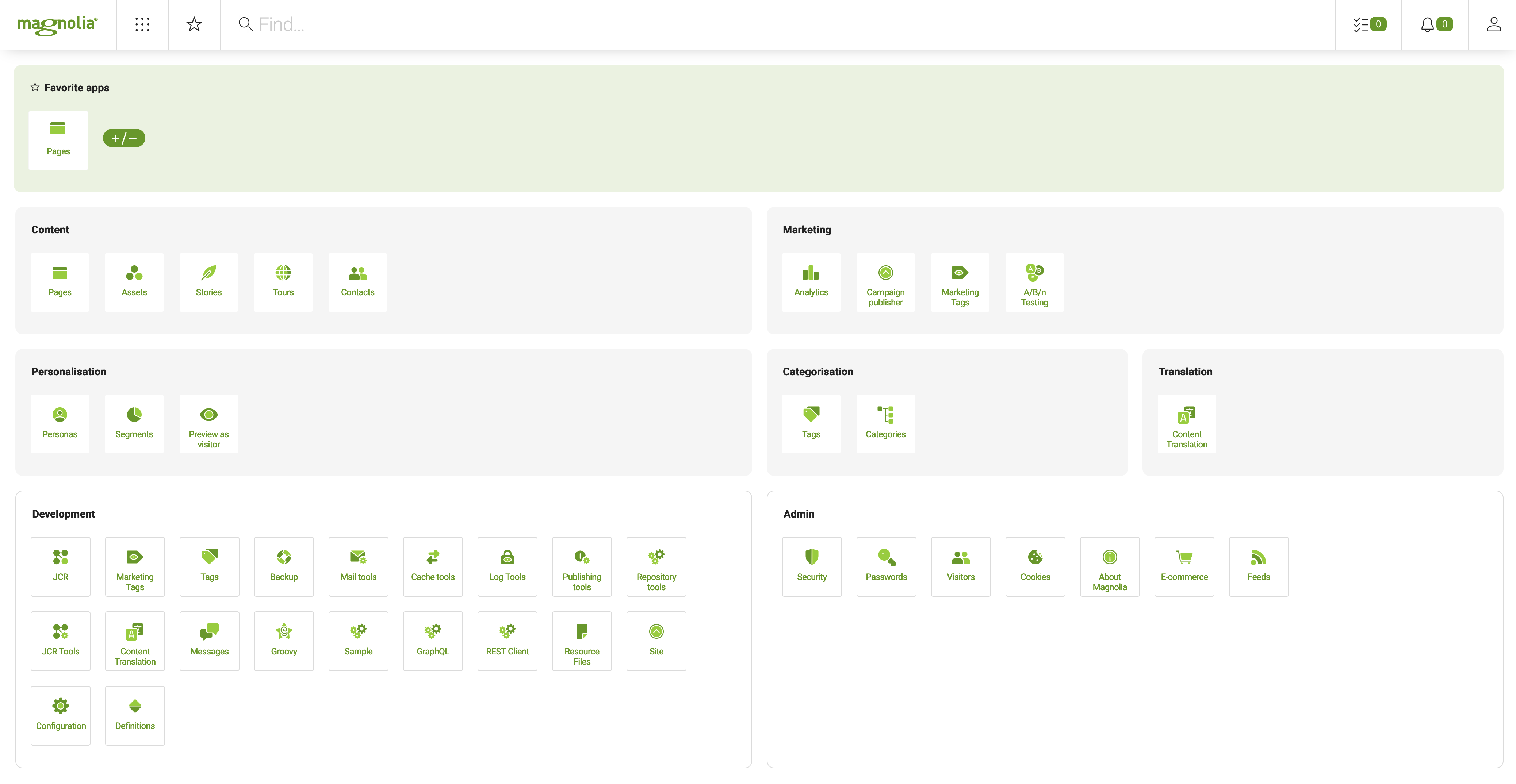
The grouping and coloring in the App Launcher layout help you to identify apps based on your role (marketeer/editor vs. developer apps). All your apps are now available at a glance right after you login. The new layout property configures all the rows, groups, and apps.
There are two ways to configure the layout definition: a classic/compatibility naming and grouping as well as the modern naming and grouping. For more information about these layouts, please go to our migration guide.
|
To use the modern naming and grouping in the App Launcher, define this as a magnolia property |

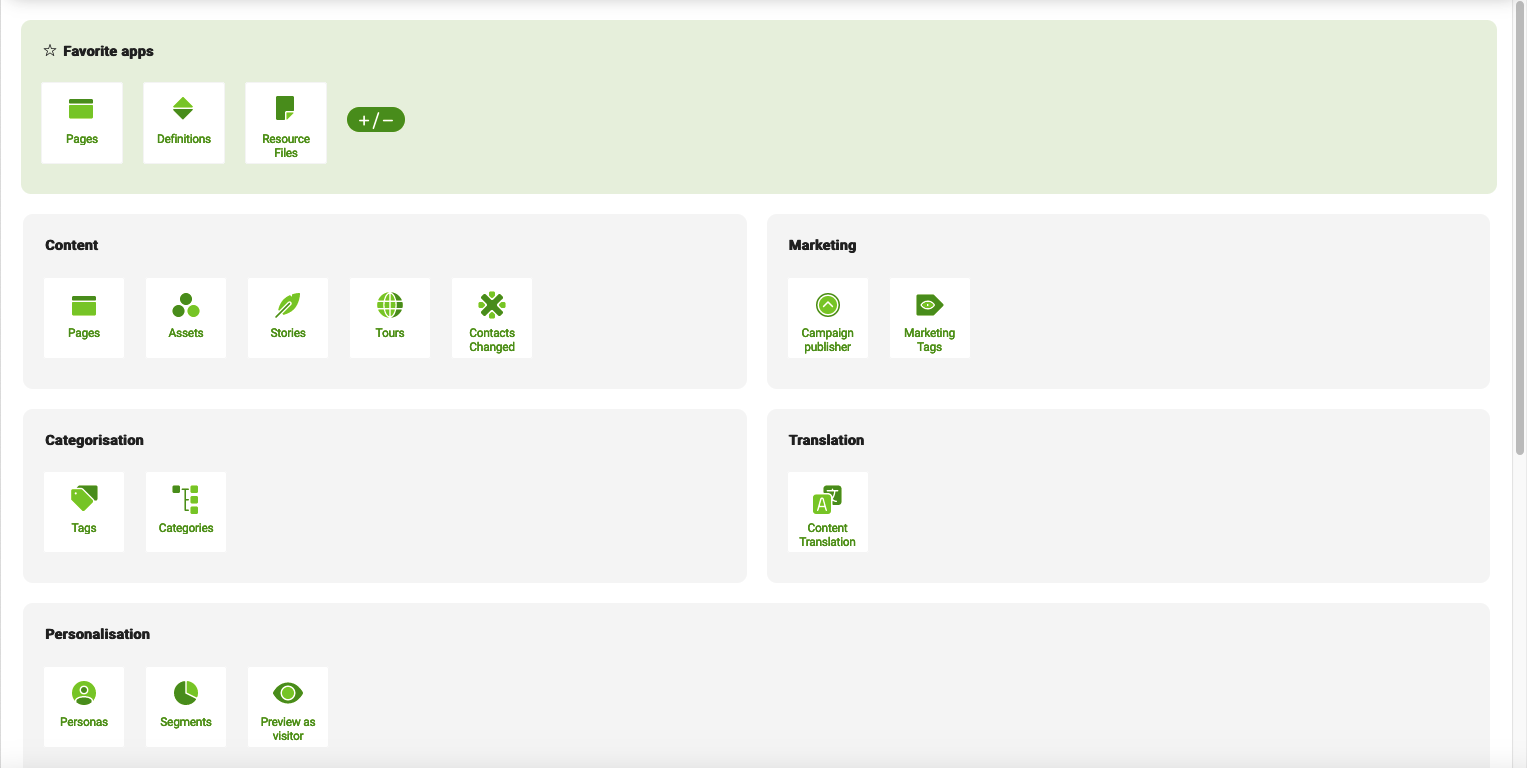
The App Launcher layout includes different colored backgrounds as explained below.
-
A
greenbackground indicates favorite apps -
A
greybackground indicates marketeer/editor apps -
A
whitebackground indicates developer apps
|
You can only use YAML to configure the App Launcher for the |
Example definitions
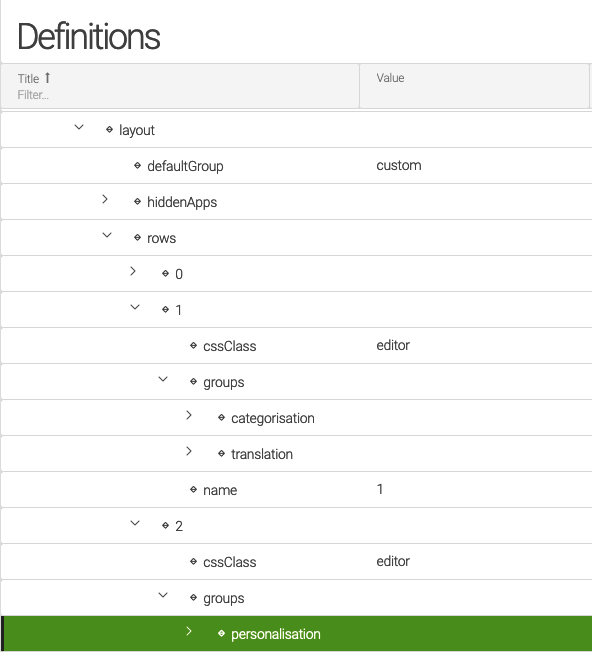
You can configure the App Launcher layout via the /admincentral/config.yaml file in the Resources Files app, and you can decorate the config file.
|
Apps configured in the new App Launcher layout will cause entries to appear in the log. To keep the log tidy, we recommend adjusting your App Launcher layout configuration and removing any apps you don’t use. |
layout:
defaultGroup: custom
hiddenApps:
contacts-v8: contacts-v8
dam-chooser: dam-chooser
preview: preview
assets: assets
categories: categories
notifications: notifications
tasks-app: tasks-app
personas: personas
tourCategories: tourCategories
pages: pages
segmentation: segmentation
ecommerce-category-chooser: ecommerce-category-chooser
ecommerce-connection-chooser: ecommerce-connection-chooser
ecommerce-product-chooser: ecommerce-product-chooser
groups:
- name: content
apps:
- name: pages-app
- name: dam
- name: stories
- name: tours
- name: contacts
- name: marketing
apps:
- name: analytics
- name: campaigns
- name: marketing-tags
- name: abn-testing
- name: personalisation
apps:
- name: personas-app
- name: segmentation-app
- name: preview-app
- name: categorisation
apps:
- name: content-tags
- name: categories-app
- name: translation
apps:
- name: pages-translation
- name: development
apps:
- name: jcr-browser-app
- name: marketing-tags
- name: content-tags
- name: backup
- name: mail
- name: cacheTools
- name: logTools
- name: publishing
- name: tools
- name: jcr-tools
- name: pages-translation
- name: messages
- name: groovy
- name: sample
- name: graphql
- name: restclient
- name: resources
- name: site
- name: configuration
- name: definitions-app
- name: admin
apps:
- name: security
- name: password-manager
- name: visitors
- name: cookies
- name: about
- name: ecommerce
- name: rssAggregator
- name: custom
apps: []
rows: (1)
- name: one
cssClass: editor
groups:
content: content
marketing: marketing
- name: two
cssClass: editor
groups:
- personalisation
- categorisation
- translation
- name: three
cssClass: editor
groups:
- custom
- name: four
cssClass: developer
groups:
- development
- admin| 1 | Notice that the rows section does not list any apps in the new layout definition, as shown in the example YAML above. |

Using an earlier version of Magnolia?
App Launcher properties
| Property | Description |
|---|---|
|
optional, default is Defines the group where a new app is added automatically, provided the app has not been added to another group of the App Launcher. During installation, Magnolia sets the value of the |
|
optional List of apps to be hidden in the App Launcher. |
|
optional Name of an app that should not be shown in the App Launcher. The name of the property is arbitrary and specified as a key-value pair such as Example: Change |
|
required List of app groups. |
|
required App group name. For example, a group called content is specified by |
|
optional App group label. The label defined here is displayed in the App Launcher. An example of labeling a group |
|
required List of apps in the group. |
|
required Name of an app that belongs to the group. The name must match the name given in the app configuration (for example, |
|
optional Defines which users can see the group in the App Launcher. This allows you to provision the group to a limited number of users in your organization. Two examples are given below and more information about app permissions can be found here. |
|
required The rows in the App Launcher layout are named The number of groups defines how many columns are displayed per row. The column spacing is calculated automatically based on those definitions. You can only include, at most, four groups in a row. In case more groups are defined, the extra groups are discarded. |
|
required Row name. For example, the first row is named |
|
required Defines a group’s background color. There are two possible values: |
|
optional It is possible to hide a row by setting the displayed property to false: |
Example layout definition decorations
The App Launcher layout definition can take advantage of many decorations. Below we provide some use cases that enable you to configure your App Launcher layout using decorations.
|
You must put decorations in a
|
-
Moving an app from one group to another: for example, the YAML decoration below would move the
bookshelf-appfrom thecustomgroup to themarketinggroup.layout: groups: - name: marketing apps: - name: bookshelf-app -
Hiding apps using the
hiddenAppsproperty: for example, the configuration app is hidden in the YAML decoration below.layout: hiddenApps: configuration: configuration -
Removing a row from the layout: such as taking away the first row
onein the decoration below.layout: rows: - name: one displayed: false -
Splitting two groups in one row over two rows: for instance, separating the
adminanddevelopergroups over two rows using!overrideinstead of the default placement, as shown below.layout: rows: - name: four groups: !override development: development - name: five cssClass: developer groups: admin: admin