Definition decoration
Definition decoration is a mechanism which allows you to change existing configured items such as apps, dialogs, field types and templates. This page explains the definition decoration concept and provides usage examples.
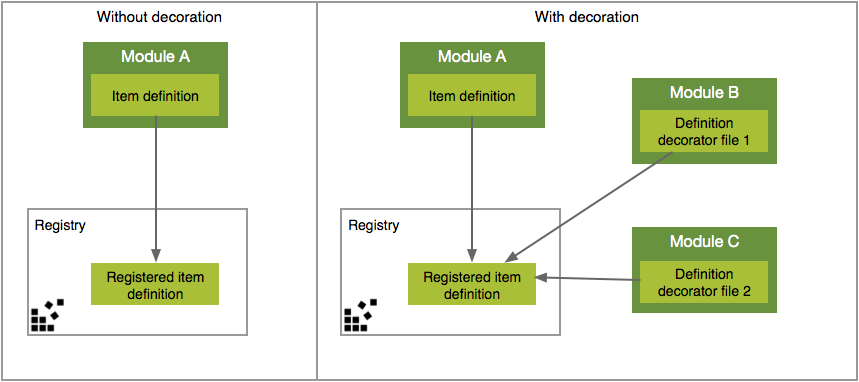
Definition decoration concept
Definition decoration is a mechanism that allows you to change the properties and subdefinitions of an existing definition item.
A definition item is a configuration of a component to execute tasks
in a Magnolia instance. Template
definitions, dialog definitions,
app definitions (also known
as app descriptors),
renderer definitions,
themes definitions,
field definitions
are all examples of such definition items. They can be configured via
JCR in the configuration workspace.
Most (but not all) of these items can be configured via YAML. All items which can be configured via YAML are registered in a specific registry. Registered items can be seen in the Definitions app.
It is possible to change definitions such as app descriptors, dialogs, field types, message views, templates, media editors and renderer definitions. Any definition bound to info.magnolia.config.registry.Registry such as info.magnolia.rendering.template.registry.TemplateDefinitionRegistry can be decorated.
Decorated definitions can originate from any source, including the JCR, YAML files or even executable code like Blossom. However, decorators themselves can only be defined via YAML for the time being.

Multiple decorations
The same definition can be decorated multiple times. When a definition is decorated several times, the decorators are applied in the following order:
-
Decorators from Magnolia Maven modules are applied before decorators from light modules. (A Magnolia Maven module is a Maven packaged module which contains a Magnolia Module descriptor.)
-
If there are decorators from different Magnolia Maven modules, they are applied in the dependency order of modules declaring the decorators.
The Module descriptor defines Module dependencies. If
module-adepends onmodule-b,module-bis loaded beforemodule-a. The module dependencies of all Magnolia Maven modules together define a distinct order. -
If there are decorators from different Magnolia light modules, the application order can be unpredictable. You can make it predictable by defining the module loading order of your light modules in the module descriptor.
|
When two decorators are decorating the same part of a definition, the last decoration applied |
Decorating for merging or overriding
Definition decoration changes properties and subdefinitions of an
existing definition item. This change can either merge the decoration
with the decorated definition or completely override it. In the latter
case, you must use the YAML !override directive.
Have a look at Changing the cssFiles property in the mtk page template basic for examples of
both merging and overriding.
|
Removing a decoration? The only way to remove an existing decoration is to either override it with another decoration or remove the whole module with the original decoration. |
Definition decorator file location
Definition decorator files must be stored in the decorations folder of
a module. The module can be either a Maven module or a light module (see
Module structure). This means that it is
possible to decorate definitions using the
light development
approach.
|
The definition decorator resolution mechanism requires decorator file paths correspond to the following pattern: <decorating-module-name>/decorations/<target-module-name>/<definition-type>/<def-relative-path>/<def-name>.<path-within-definition>.yaml
|
Definition decorator development in real time
Definition decorator files are loaded in the same way as any other Magnolia resource. See Resources for more. Magnolia’s resource change observation mechanism ensures that definition decorators are updated, registered and un-registered in real time, without the necessity of a server restart. (To monitor changes in files coming from the classpath, you must enable the magnolia develop mode, see watching changes of resources).
The effect of a decorator addition, removal or modification is visible on the next decorated definition retrieval attempt.
Decoration examples
Changing the title and icon of an app
label: My pages ...
icon: icon-content-appResult:

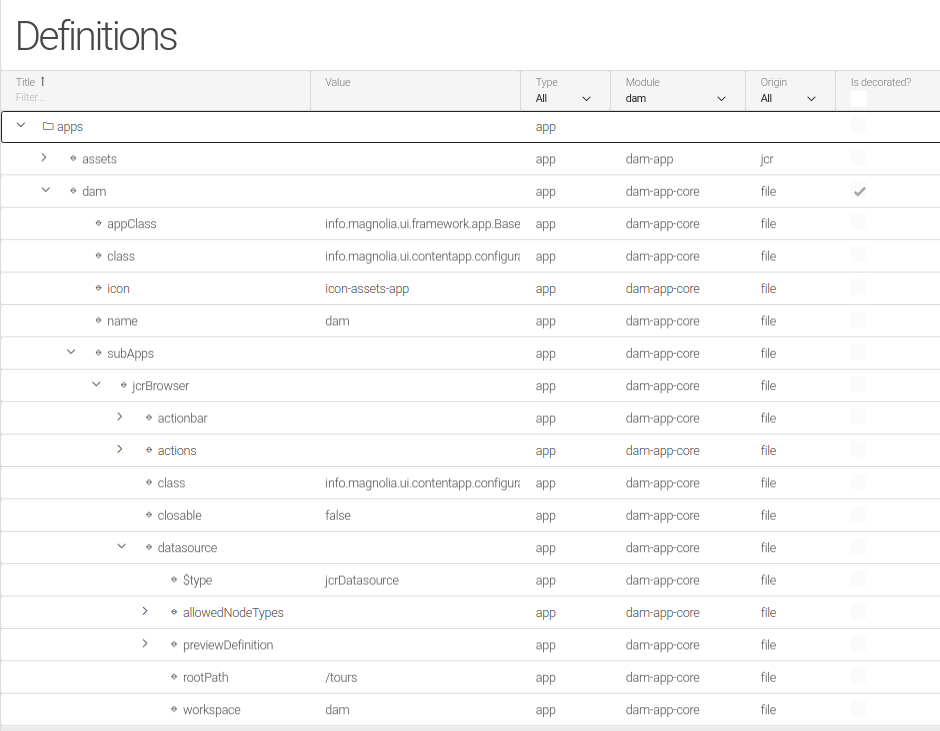
Changing the root path of the data source of the dam app
rootPath: /toursResult:

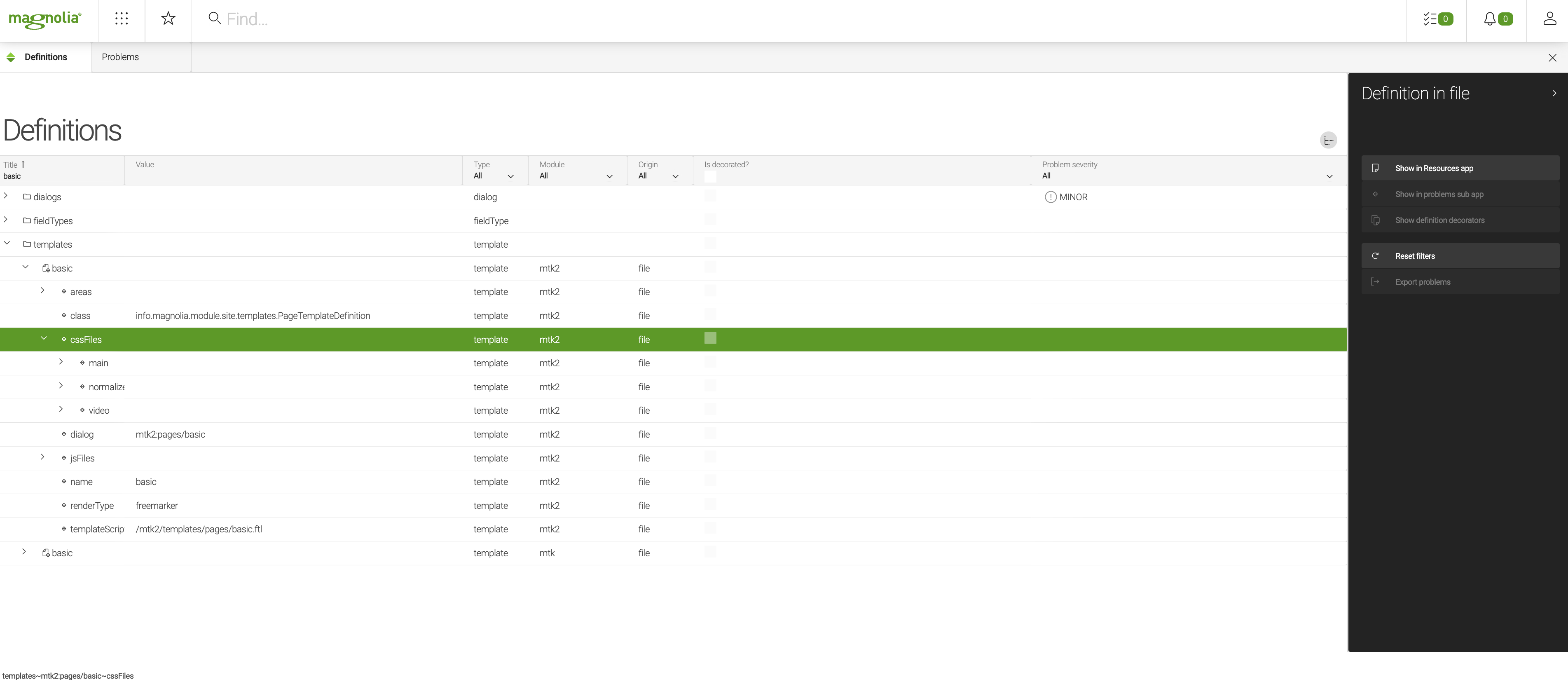
(Screenshot taken from the
Definitions app, which shows
definition items read from the corresponding registry. Also, notice the
presence of the tick in the Is decorated? column and on the row with
dam.)
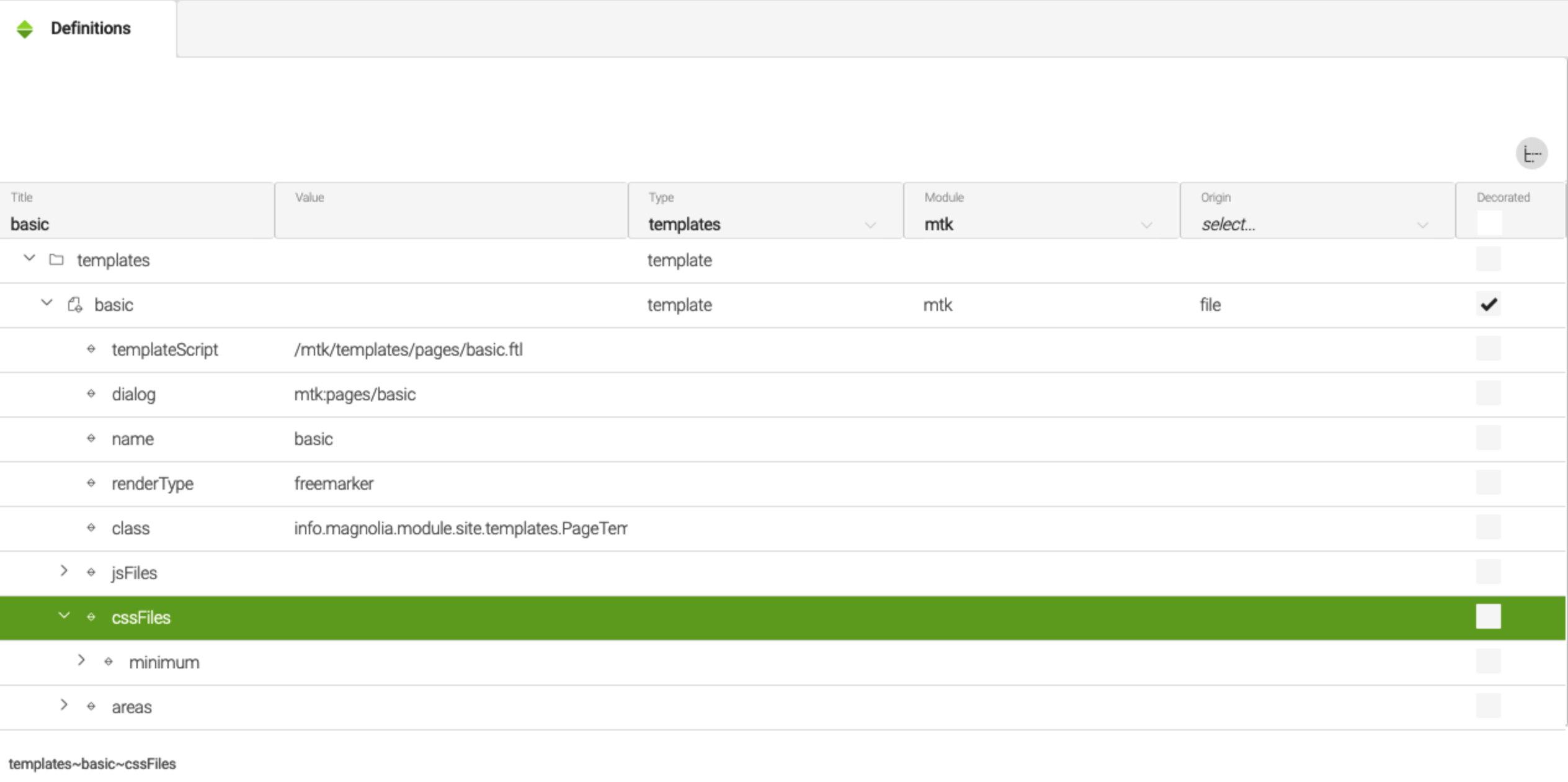
Changing the cssFiles property in the mtk page template basic
(excerpt)
templateScript: /mtk2/templates/pages/basic.ftl
dialog: mtk2:pages/basic
renderType: freemarker
class: info.magnolia.module.site.templates.PageTemplateDefinition
cssFiles:
normalize:
link: /.resources/mtk2/webresources/css/normalize-3.0.3.css
main:
link: /.resources/mtk2/webresources/css/html5boilerplate-main-5.3.0.css
video:
link: /.resources/mtk2/webresources/css/video.cssThe original template defines three CSS files.