Veeva DAM Connector module
Edition |
Incubator (services) |
||
Git |
|||
Latest |
1.0
|
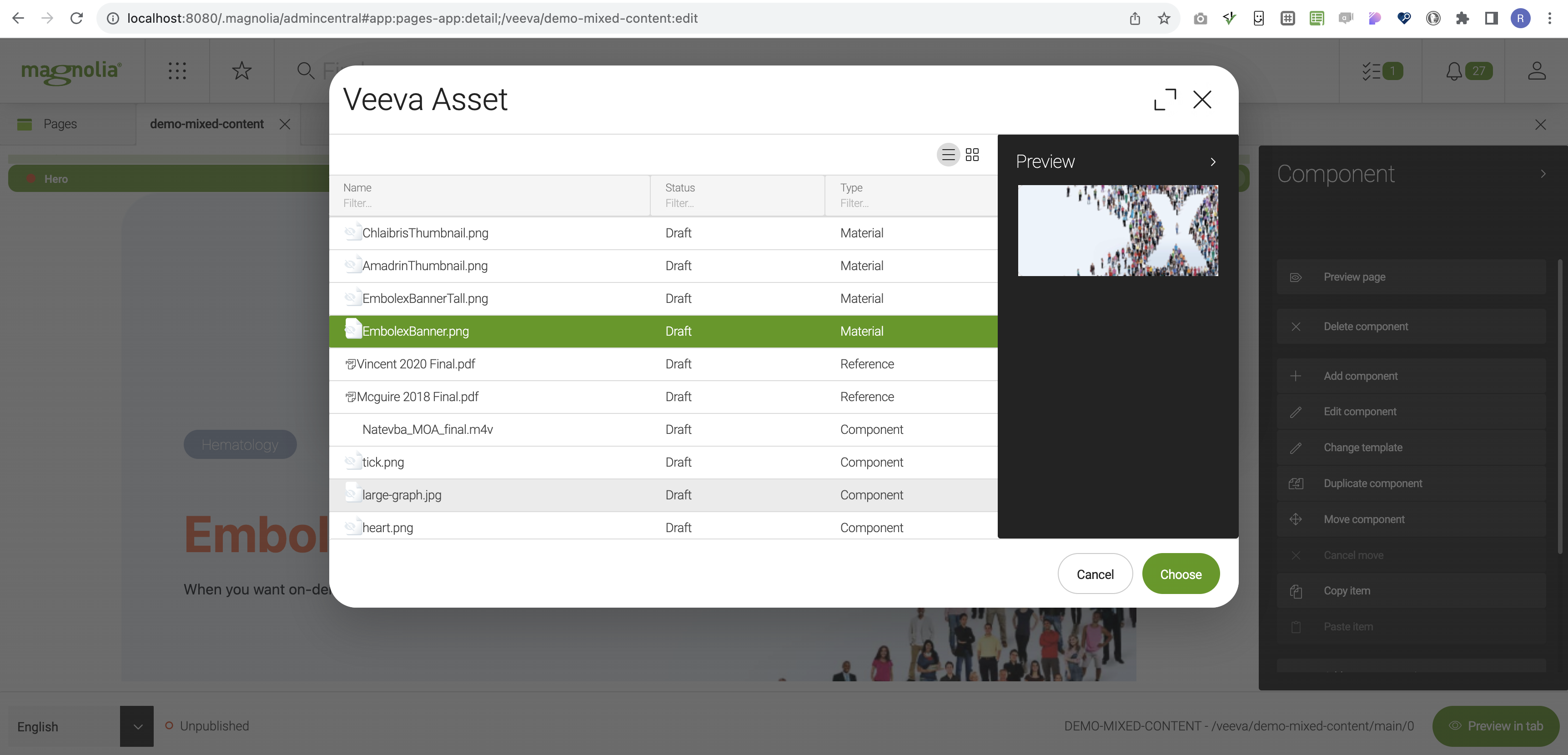
The Veeva DAM Connector module provides a connector to Veeva to use assets form this service. It provides an app to browse images, and a dialog to use this images/videos into your website.

|
This module is at the INCUBATOR level. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.external.dam</groupId>
<artifactId>magnolia-external-dam-veeva</artifactId>
<version>1.0</version>
</dependency>Configuration
Add the following configuration to the config.xml, JCR, or alternatively, decorate it from another module. The following values are found in your Veeva account.
-
dns: Veeva DNS -
apiUsername: Veeva Username -
apiPassword: Veeva Password -
clientId: Veeva Client ID
Usage
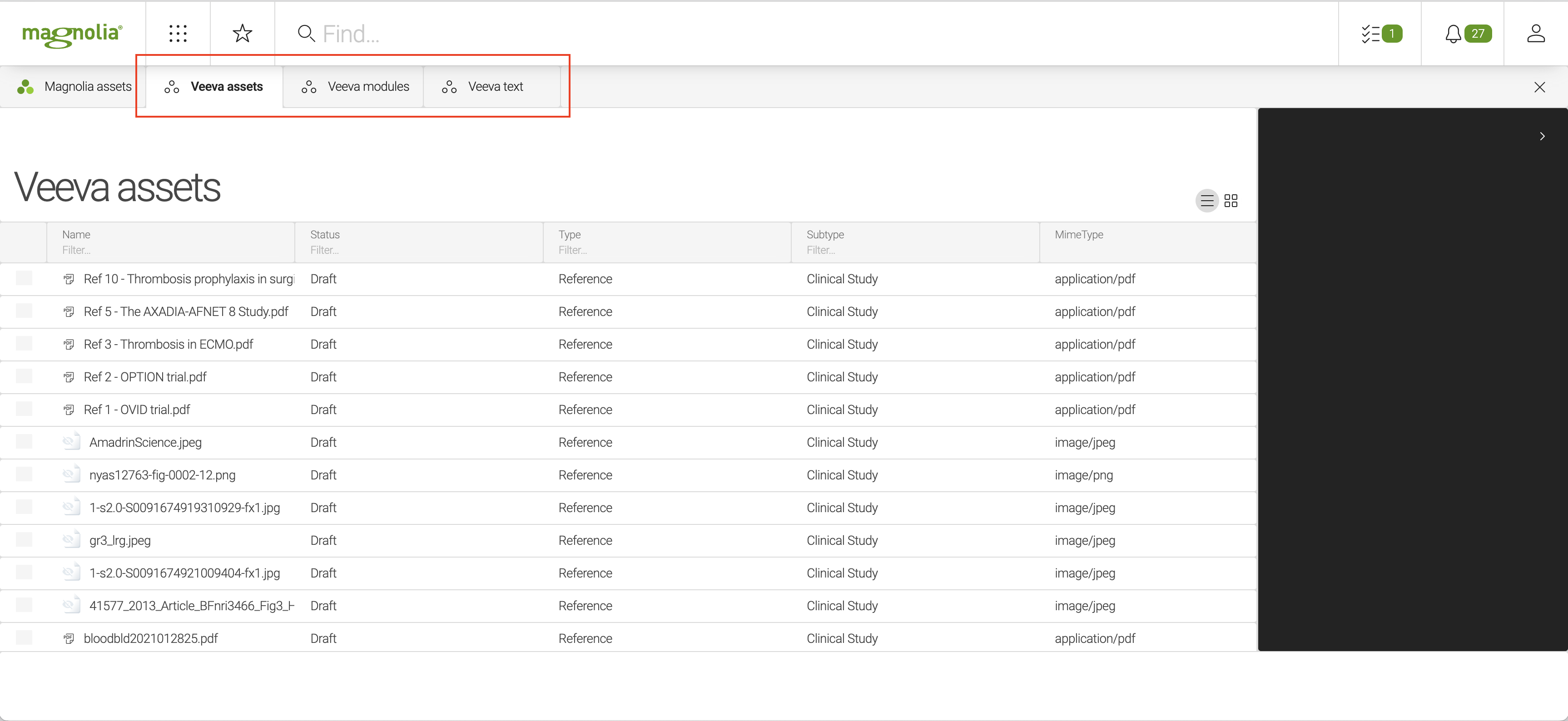
Once the module has been installed, you can add assets to the website and/or apps by using the default link field. There are three types of objects that you can use from Veeva:
-
asset
-
text
-
module

veevaImage:
$type: linkField
label: Choose Veeva Asset Element
chooserId: dam-veeva:chooser-asset
datasource:
$type: veeva-asset
preview:
variationName: preview veevaText:
$type: linkField
label: Choose Veeva Text Element
chooserId: dam-veeva:chooser-text
datasource:
$type: veeva-text veevaModule:
label: Choose Veeva Module Element
$type: linkField
chooserId: dam-veeva:chooser-module
datasource:
$type: veeva-module