Segment Integration module
Edition |
Incubator (services) |
||
Git |
|||
Latest |
1.0
|
The Segment Integration module enables Magnolia Authors to create multichannel personalized experiences based on insights from Segment without ever leaving the Magnolia UI. This module leverages the personlization feature in Magnolia. You should be familiar with Personalization before continuing.
You should use the Segment Integration module to encapsulate rest-based calls of a frontend to third party systems through Magnolia. This way passwords and other critical security information are hidden the browser.
You can also leverage this module for other CDPs.
|
This module is at the INCUBATOR level. |
Benefits
Omnichannel personalization
As a Customer Data Platform, Segment allows you to track and understand your customers' needs at every stage in their journey, on any channel or application (whether Magnolia rendered or headless frontend application). This way, you get a 360 degree view of your customers and can use the insights to connect the journey with personalized content from Magnolia.
One unified editorial workflow
Marketers and other content editors get to comfortably deliver personalized content for different audiences straight from the Magnolia UI, without switching between tools. They can create content variants, including entire pages, and choose the right audience for each variant, including based on Segment data. All in one unified workflow in Magnolia.
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.cdp</groupId>
<artifactId>magnolia-customer-data-platform-common</artifactId>
<version>1.0</version>
</dependency>Configuration
The configuration consists of two parts:
-
A Rest Endpoint that can be called from the desired frontend
-
A Rest Client that controls the call to the third party system.
Rest Endpoint
class: info.magnolia.cdp.common.rest.service.ConfiguredRestProxyEndpointDefinition
implementationClass: info.magnolia.cdp.common.rest.service.RestProxyEndpoint
restClientName: <restClientName>
restCallName: <restClientMethodName>Rest Client
baseUrl: <URL to the external Service>
securitySchemes:
b1:
$type: basic
username: <username to the third party system>
password: ''
restCalls:
<restClientMethodName>:
method: get
path: /<path of the method>/${idProperty}
securityScheme: b1Usage
Here, we provide some basic examples of using the Segment Integration module.
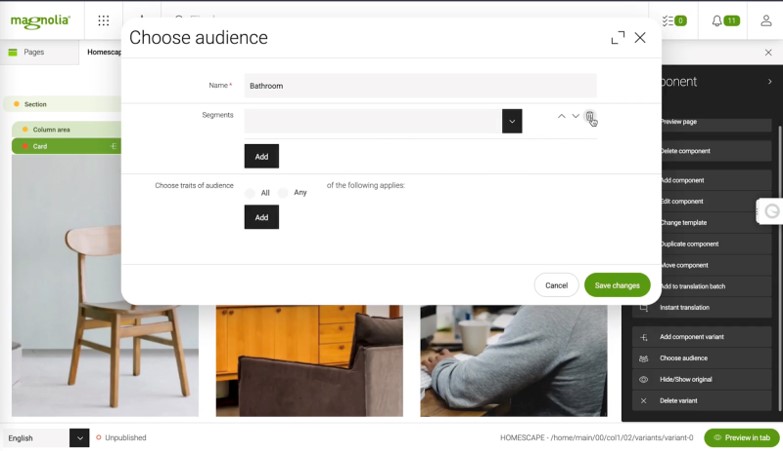
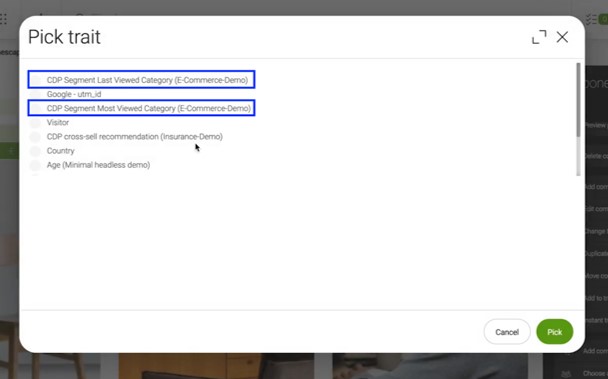
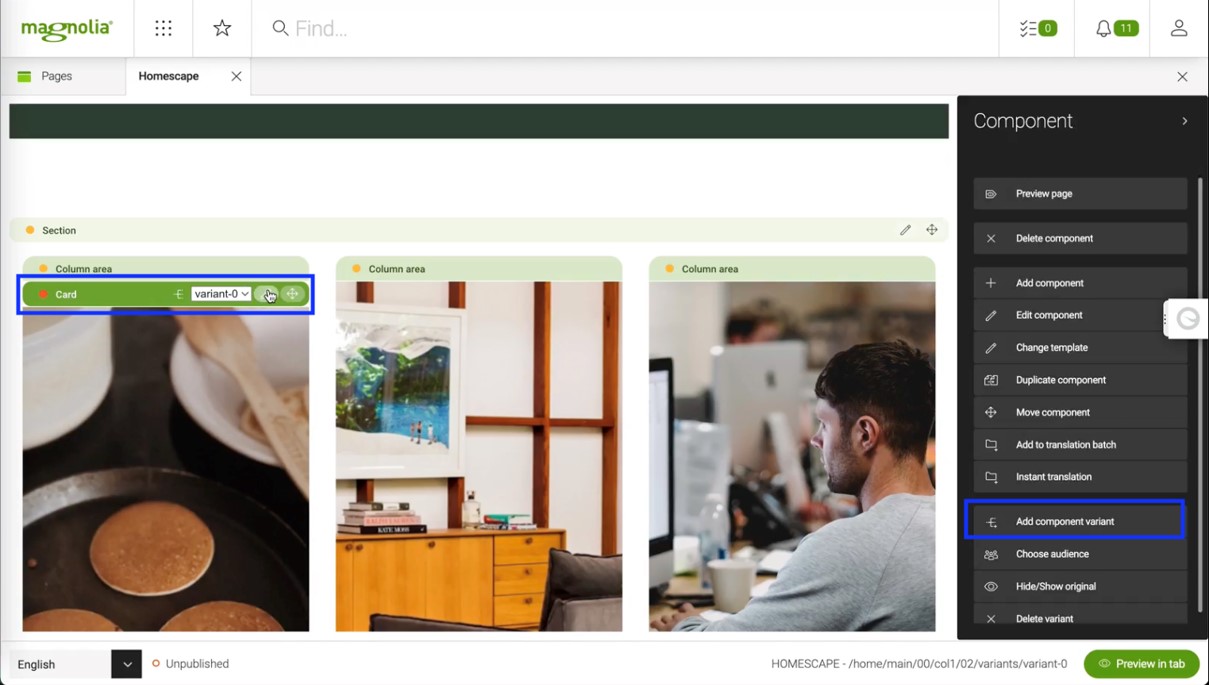
Create a content variant
The variant can be configured completely differently in terms of copy or images.
-
On your desired page, click the Component you want to edit.

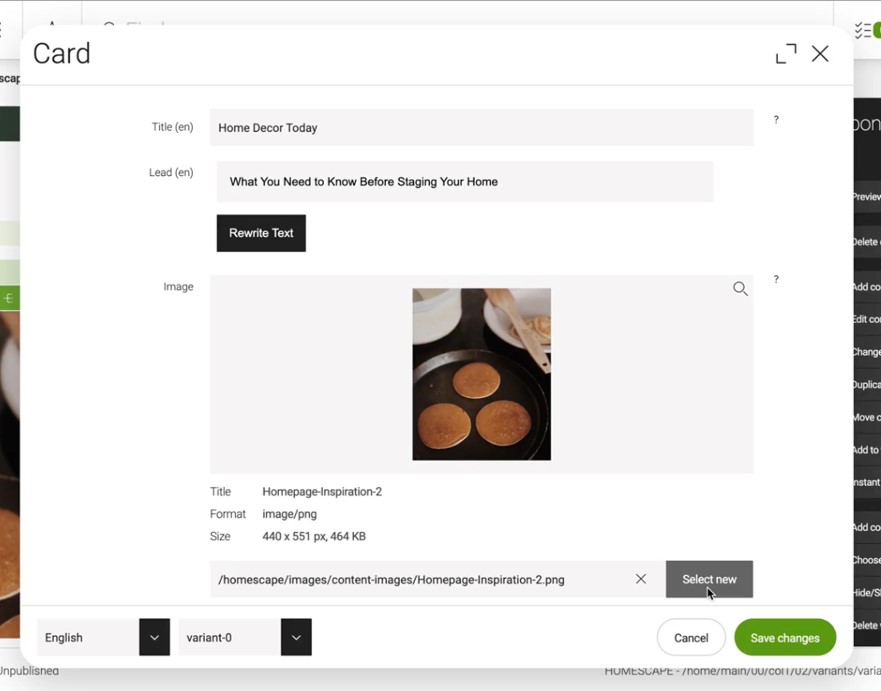
-
Click Edit component and change something to create a component variant.

In the example here, we are choosing a different image for the particular component.
For more on components in Magnolia, see Editing pages.