Hi Magnolia
Hi Magnolia
This absolute beginner’s tutorial is an abridged version of Hello Magnolia, with the functionality limited to the bare minimum required to put together a web page using simple commands and pre-configured components.
You’ll learn what those components are and where to put them to produce this simple web page:
|
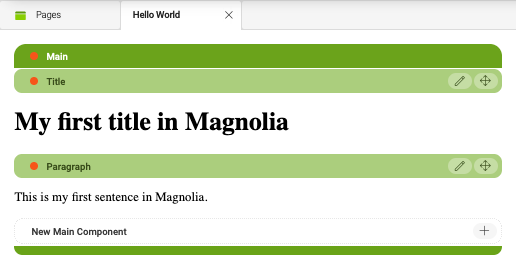
You’re seeing a preview of the page on the left in Magnolia. As depicted below, you’d see green component bars when editing the page.
|
Prerequisites
-
First, you’ll need to get Magnolia if you haven’t installed it already.
What are we going to do?
Tutorial overview
-
We’ll locate the light module folder in the Magnolia installation directory.
-
Then, we’ll add page and component templates in subfolders.
-
Next, we’ll add dialog files in subfolders.
-
Finally, we’ll create a page using the dialogs and templates from the previous steps.
-
You’ll create one folder.
-
You’ll create two folders.
-
You’ll add one file into a folder.
-
You’ll add two files into a folder.
-
You’ll need to download one file.
-
You’ll need to download two files.
Setting up templates and dialogs
| Steps and explanations | Folders and files | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
The default root folder structure after installation with Magnolia CLI is below.
|
|||||||||
|
|
|||||||||
|
|
|||||||||
|
|