Creating the light module
Hello Magnolia
In this section, you create the hello-magnolia module.
-
Open a terminal.
-
Go to the
light-modulesfolder of your Magnolia installation: -
Run the following command:
mgnl create-light-module hello-magnoliaThe created structure will look like this:
hello-magnolia/ ├── decorations/ ├── dialogs/ │ ├── components/ │ └── pages/ ├── i18n/ │ └── hello-magnolia-messages_en.properties ├── includes │ └── README.txt ├── README.md ├── templates/ │ ├── components/ │ └── pages/ └── webresources/
This is a typical Magnolia module structure.
When creating a name for a module, do not use spaces, accented characters such as é, à, ç, ä, ö, ü or special characters such as slashes /, \ and so on.
|
Magnolia continuously scans the file system folder defined by the magnolia.resources.dir property. In this case, it looks inside the light-modules folder and registers your module(s) automatically. It detects new and modified templates, dialogs and (web)resources.
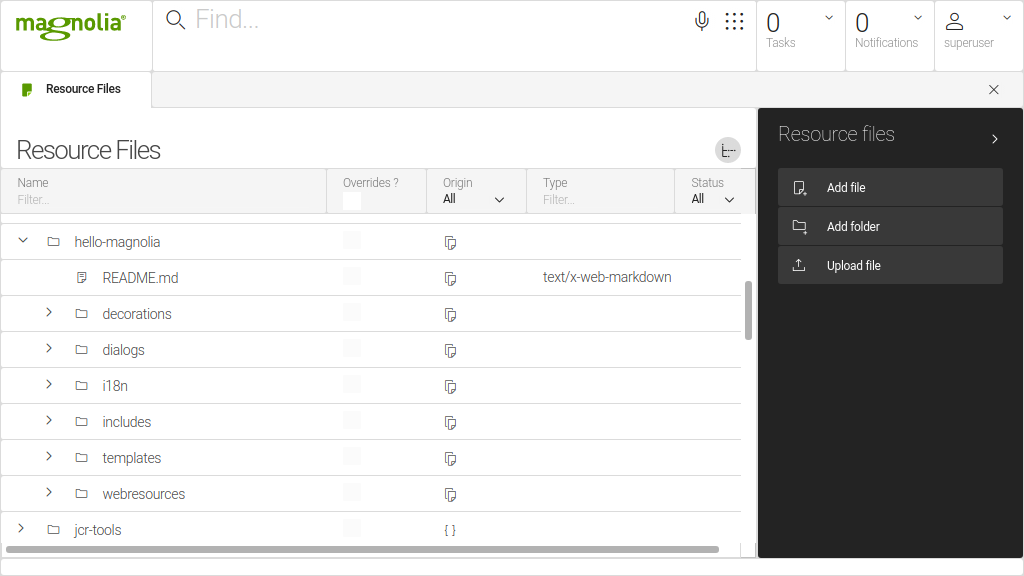
Open the Resource Files app from the Web dev section of the App launcher, and look for the hello-magnolia module structure to confirm it has been registered:

The ![]() icon in the Origin column indicates that the resource is loaded from the file system.
icon in the Origin column indicates that the resource is loaded from the file system.