Managing assets
Browsing assets
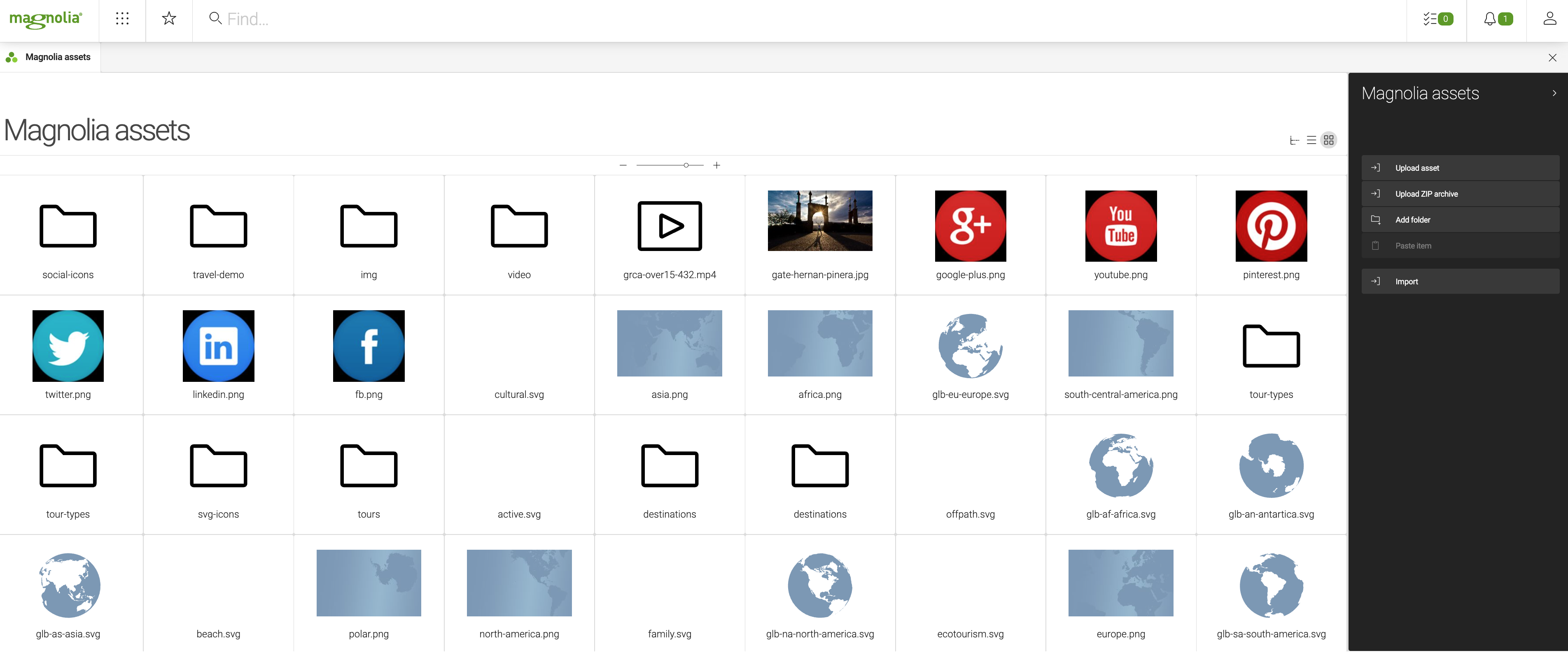
You can browse the Magnolia DAM in three views:
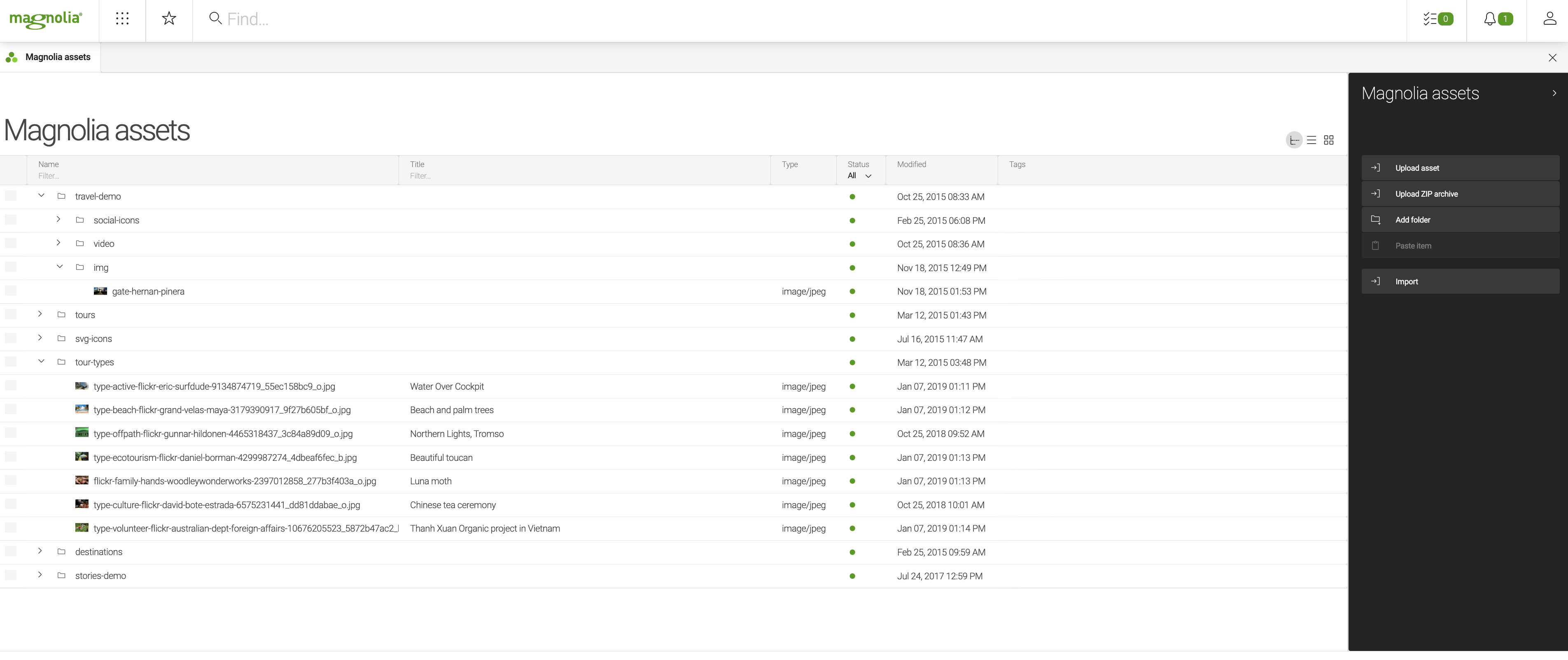
Tree view displays a hierarchical tree, including the folder structure.

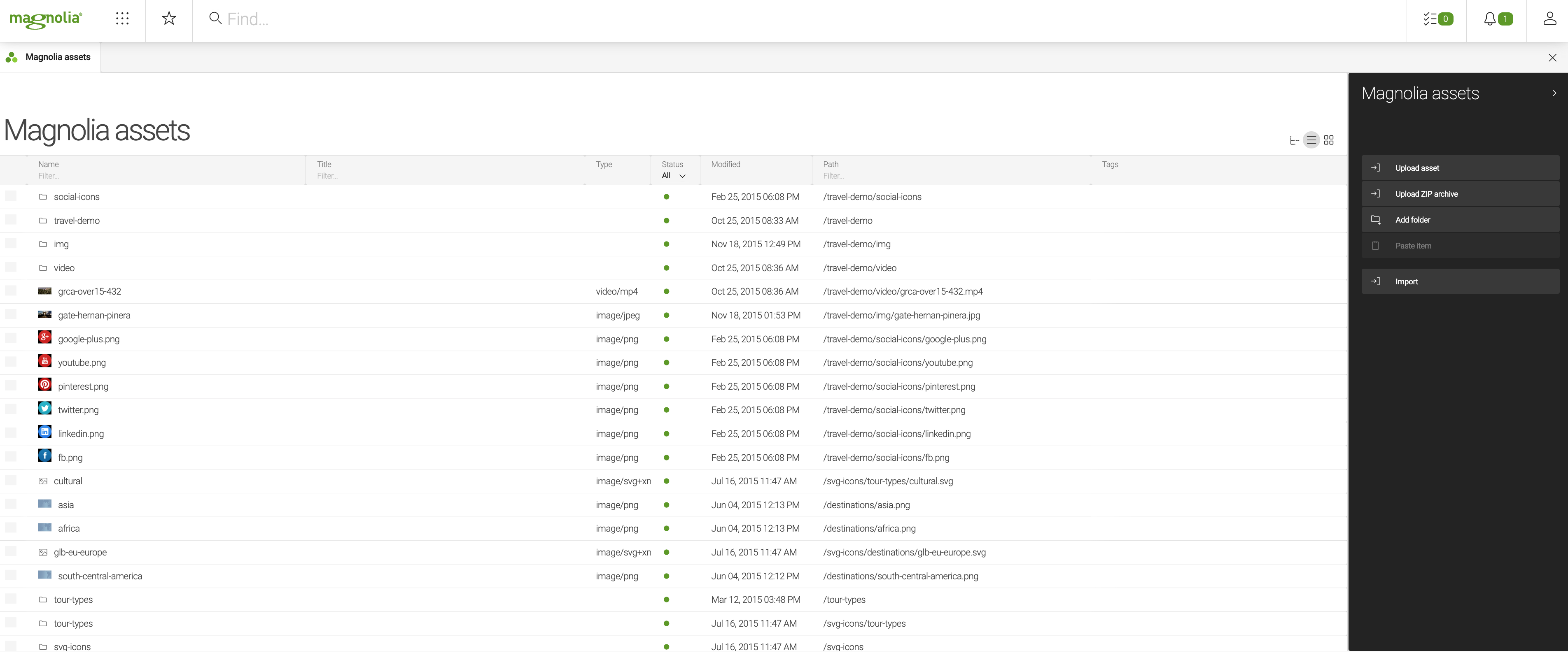
List view displays the items individually.
| You can sort them alphanumerically by clicking the column headings. |

Thumbnail view displays thumbnail images of the assets. There is a zoom control at the top for resizing.

How to handle large amount of assets
The DAM can handle a very large number of assets. However, if you have more than 20,000 assets, you should organize them into folders. If your number of assets drastically exceeds the 20,000 guideline, we recommend that you use an external storage system with our DAM Connector Pack, our DAM API, or one of our Incubator modules extensions.
As a rule of thumb when using JCR for assets, you should keep it to about 500 assets per folder. This is independent of the asset type. So, whether it’s an image, pdf, or some other type of asset, let’s try to keep it under 500.
Avoid storing too many assets in the same folder. Instead, create subfolders and organize your assets. Storing too many assets within the same folder may lead to performance issues. If you need a large and unstructured flat list of assets, disable the thumbnail and list views.
Supported file formats for preview generation
Character restrictions
Website content, asset, configuration and everything else is stored in the content repository. Each item is stored in a node. The node name is generally displayed in the first column in AdminCentral, for example the page name in the website workspace and asset name in the dam workspace. Besides being an internal reference to the node, the name is also used for various purposes such to create a page URL.
Character restrictions apply only to node names and not to other user-entered content. For example, you can only use certain characters in a page or asset name but any character in the page or asset title. When a disallowed character is used it is automatically substituted with a hyphen (-).
The info.magnolia.cms.core.Path class governs
character restrictions. All alphanumeric characters (a-z, A-Z, 0-9), hyphen (-) and underscore (_) are safe to use in node names. We recommend that you use lowercase letters separated by a hyphen.
Invalid characters
JCR 2.0 specification defines the following invalid characters in a local name.
| Common Name | Unicode Code and Name | |
|---|---|---|
Space |
|
|
|
Asterisk (Star) |
|
|
Forward slash |
|
|
Colon |
|
|
Left square bracket |
|
|
Right square bracket |
|
|
Vertical bar (Pipe) |
|
Node names are used to create URLs and cannot contain characters that are disallowed or have special meaning in URLs. These conventions are established by the Internet Engineering Task Force (IETF) Network Working Group on URLs.
| Common Name | Unicode Code and Name | |
|---|---|---|
|
Exclamation mark |
|
|
Number sign (Hash) |
|
|
Percent sign |
|
|
Apostrophe |
|
|
Left parenthesis |
|
|
Right parenthesis |
|
|
Plus sign |
|
|
Forward slash |
|
|
Semicolon |
|
|
Question mark |
|
|
Caret |
|
Characters disallowed by Magnolia
| Common Name | Unicode Code and Name | |
|---|---|---|
|
Ampersand |
|
|
Equals sign |
|
|
At sign |
|
Apart from the exceptions above, Magnolia allows you to use the full UTF-8 character set for node names and other properties, but UTF-8 encoding is disabled by default.
See UTF-8 in pages names for instructions on how to enable it. When enabled, all special characters and notations covered by the Unicode specification can also be used.
The dot character (full stop, Unicode 2E) can be used in node names with the single limitation that it cannot be the first character. You can create a user john.smith, a page article.one, a document Magnolia-Flyer-4.0.pdf, a configuration node option.one or a JavaScript file jquery.tabtree.
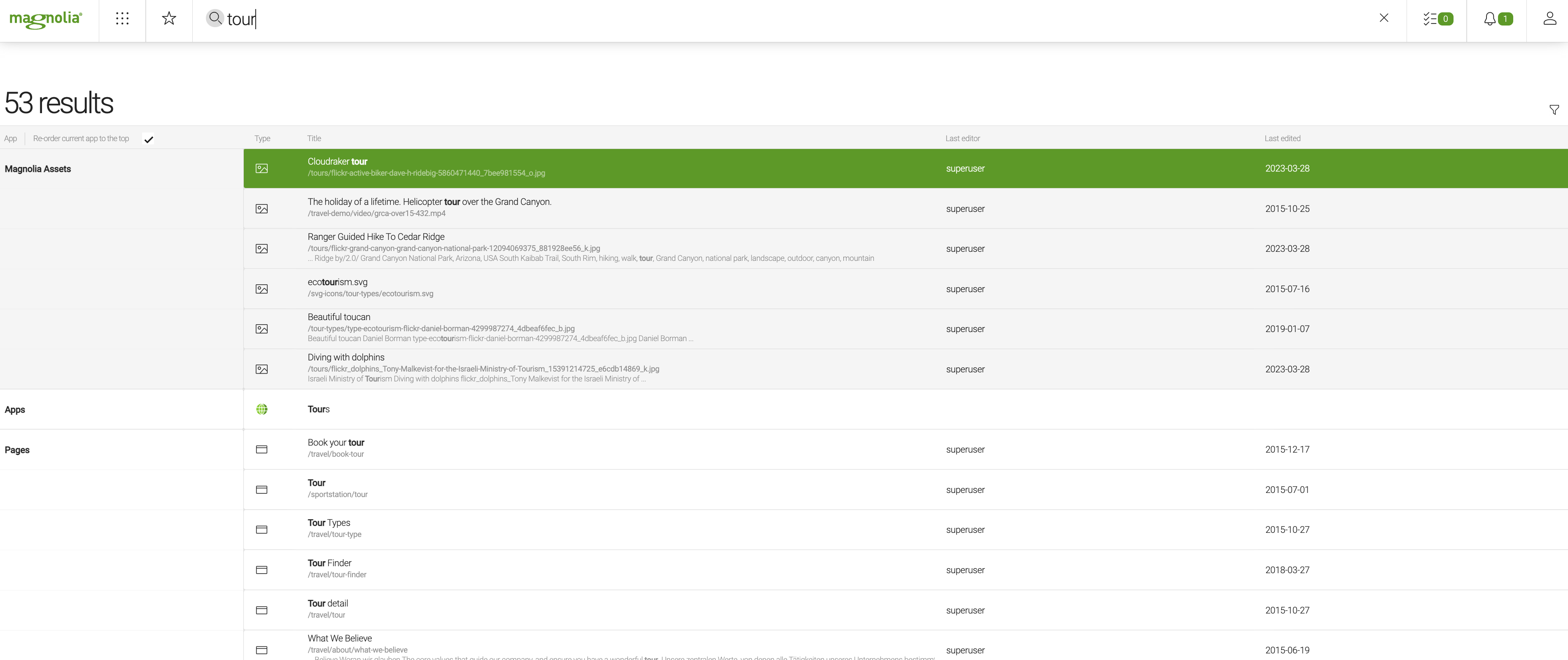
Searching for an asset
To search for an asset, use the Find Bar at the top of the UI:

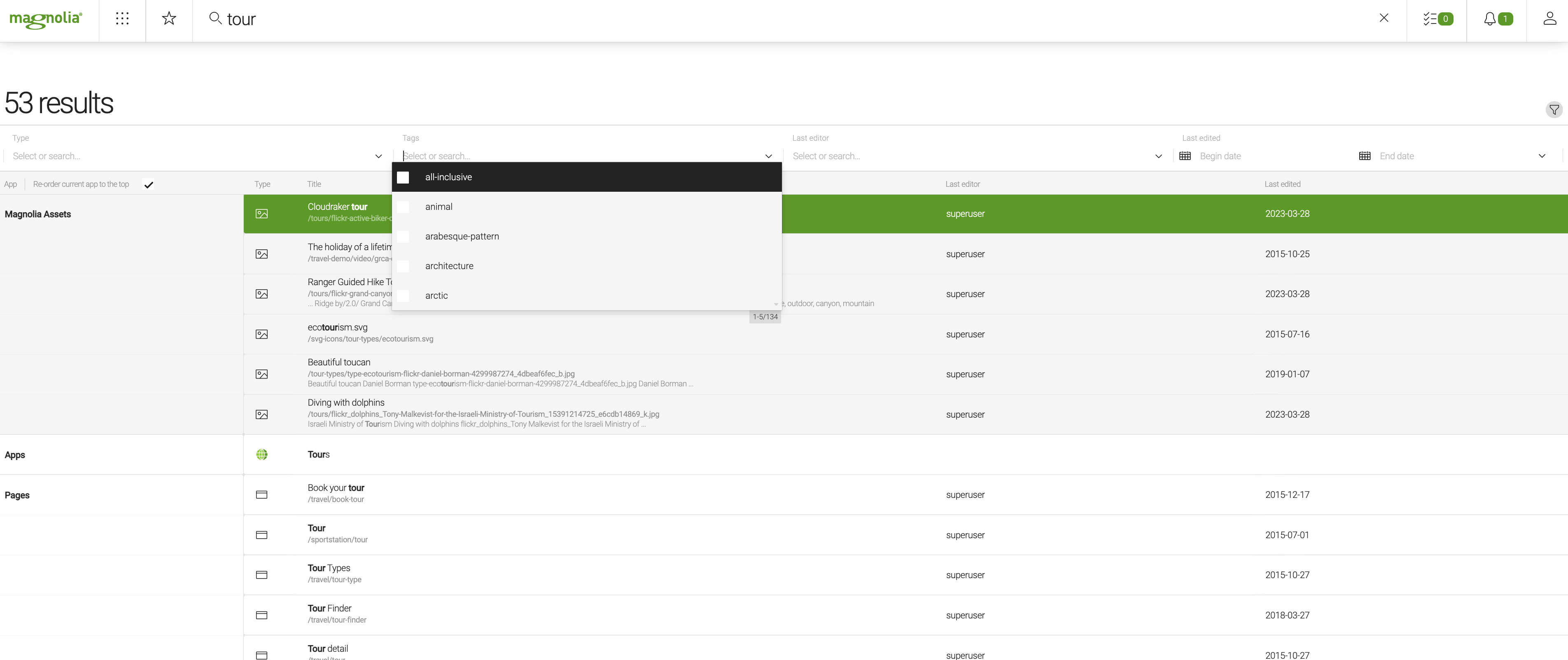
You can also narrow your search. Click the funnel button on the right side and refine your search using the options provided:

|
Extend your search
|
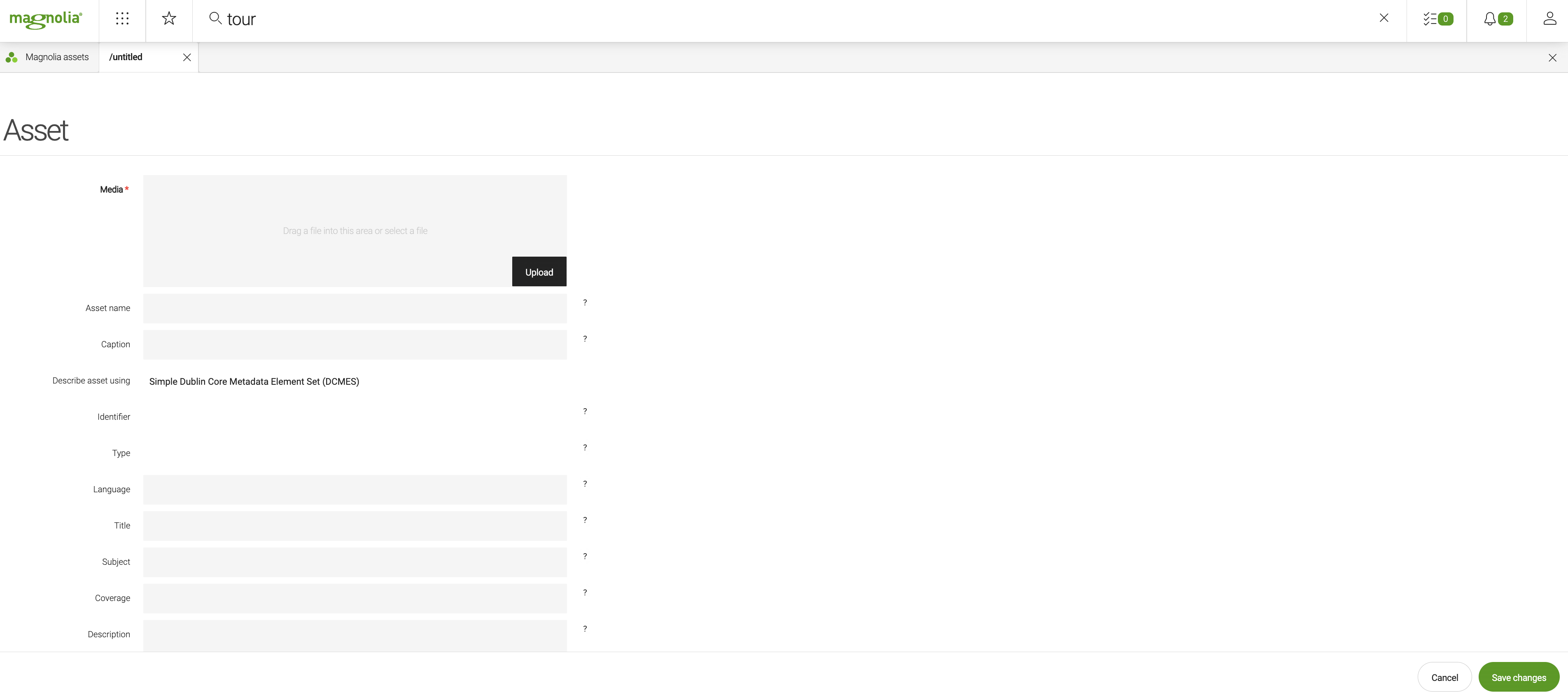
Uploading a single asset
To upload an asset:
-
Select a parent folder or upload the image at the root level.
-
Click Upload asset.
-
Select a file to upload or drag and drop it into the Media field.

-
The file uploads.
-
For images, the image details and a thumbnail displays. You can edit the image in Magnolia.

For other assets, the file details and an asset type icon displays.
Import a zip file with the assets app
You can upload a ZIP file in the Asset app in order to import multiple assets.
To import a ZIP file:
-
Click Upload ZIP archive.
-
Select a location. You can choose between:
-
Extract into new folder – Adds a new parent folder (default).
-
Extract here – Extracts the ZIP archive directly into the current folder.
-
-
Browse to the file.
-
In Encoding, select
UTF-8orCP437, depending on what system the ZIP file was created on. -
Click Save.
The assets are imported like this:
| Extract into new folder | Extract here |
|---|---|
|
|
|
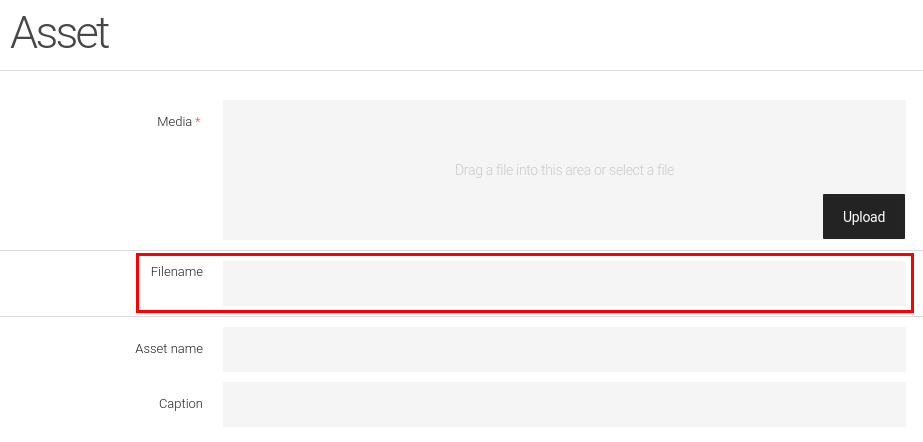
In the default configuration, the dialog does not have a field for renaming the filename of the asset.
To read more on how to add the field to the dialog head over to assets configuration. |
Uploading an asset from another app
You can upload an asset into the Magnolia DAM also from any other app that can browse the DAM, for example when creating a new contact in the Contacts app. The procedure and actions are identical to those in the Assets app and work in exactly the same way. You can define app-specific metadata fields which can be different from the standard metadata fields available when uploading in the Assets app.
Downloading assets
You can download assets either individually or in bulk from any folder within the Assets app.
-
Select the asset(s) you want to download.
-
Click Download asset(s) in the action bar.
-
In the download dialog that appears, you can choose the location of where you want to download and change the name of the file if needed ― this step only applies if your browser is configured to prompt before starting each download.
|
If you download multiple assets, they are compressed and downloaded as a ZIP file. You can configure the ZIP file name and the size limit of the downloaded files in the Resource Files app. For more information, see how to configure asset downloads. |
Deleting an asset
Versioning is enabled in the DAM. This allows you to restore previous versions of an asset or folder. The delete action marks the node for deletion and the deletion is completed on publication of the deletion.
To delete an asset or folder:
-
Select an item.
-
Click Delete folder/asset.
-
Confirm your action in the dialog. This marks the node for deletion and creates a restorable version. The item icon (folder or node) is replaced with the trash bin.
-
Click Publish deletion to complete the deletion. At this point you can cancel the deletion by clicking Restore previous version.
Exporting and importing assets
In the dam workspace, asset data are stored as binary data under the jcr:data subnodes. If you export an asset (or folder) from the app, an XML file will be exported and the data will be part of it.
An XML file is therefore expected if you want to import an asset.
Exporting
To export an asset or folder:
-
Select an item or folder.
-
In the Action bar, click Export.
The exported XML file will contain also asset (folder) metadata such as mgnl:activationStatus. If you delete the asset on the author instance, publish the deletion and reimport the asset to the instance, the asset will retain the publication status even though it no longer exists on the public instance.
|
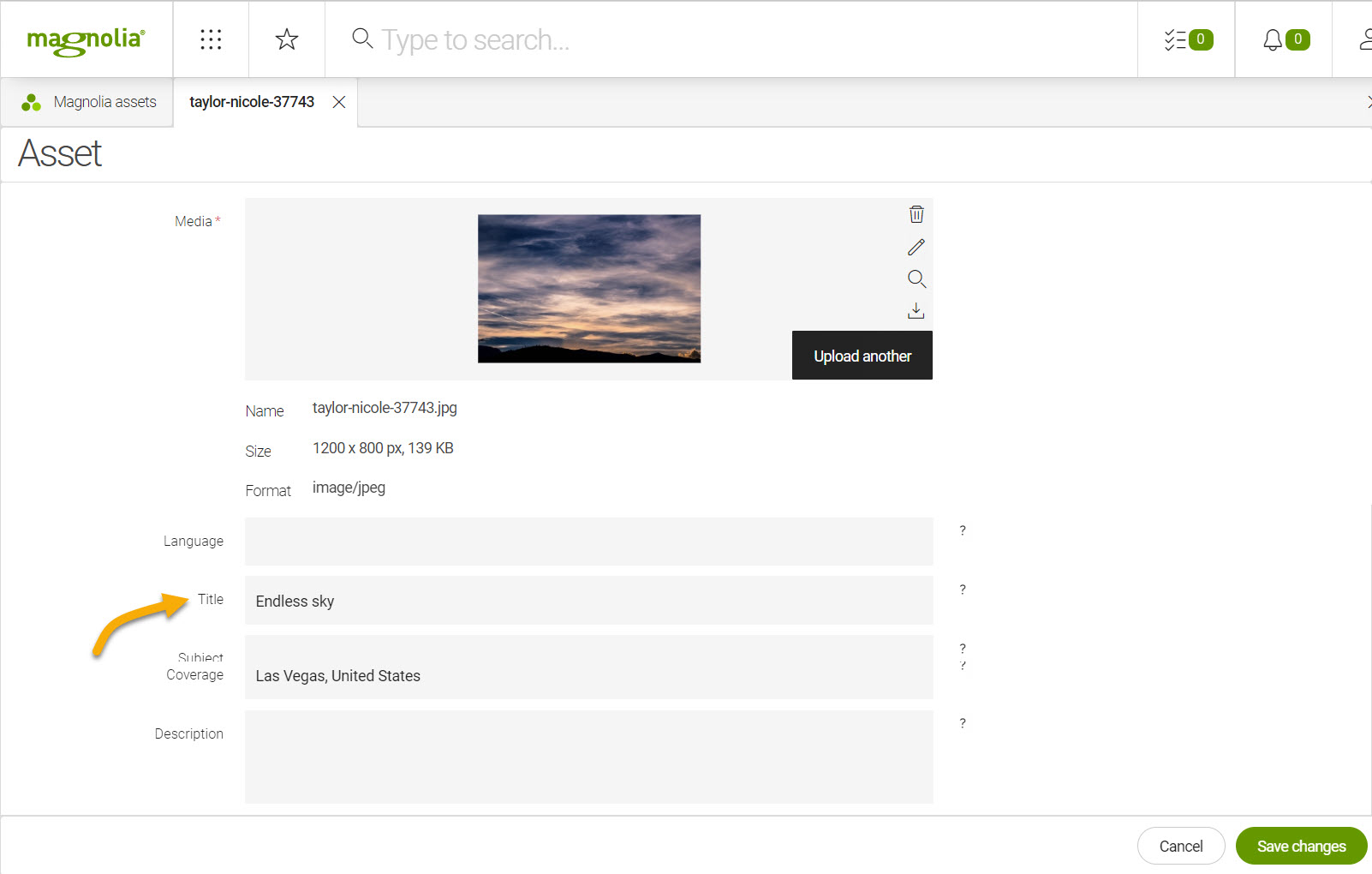
Asset metadata
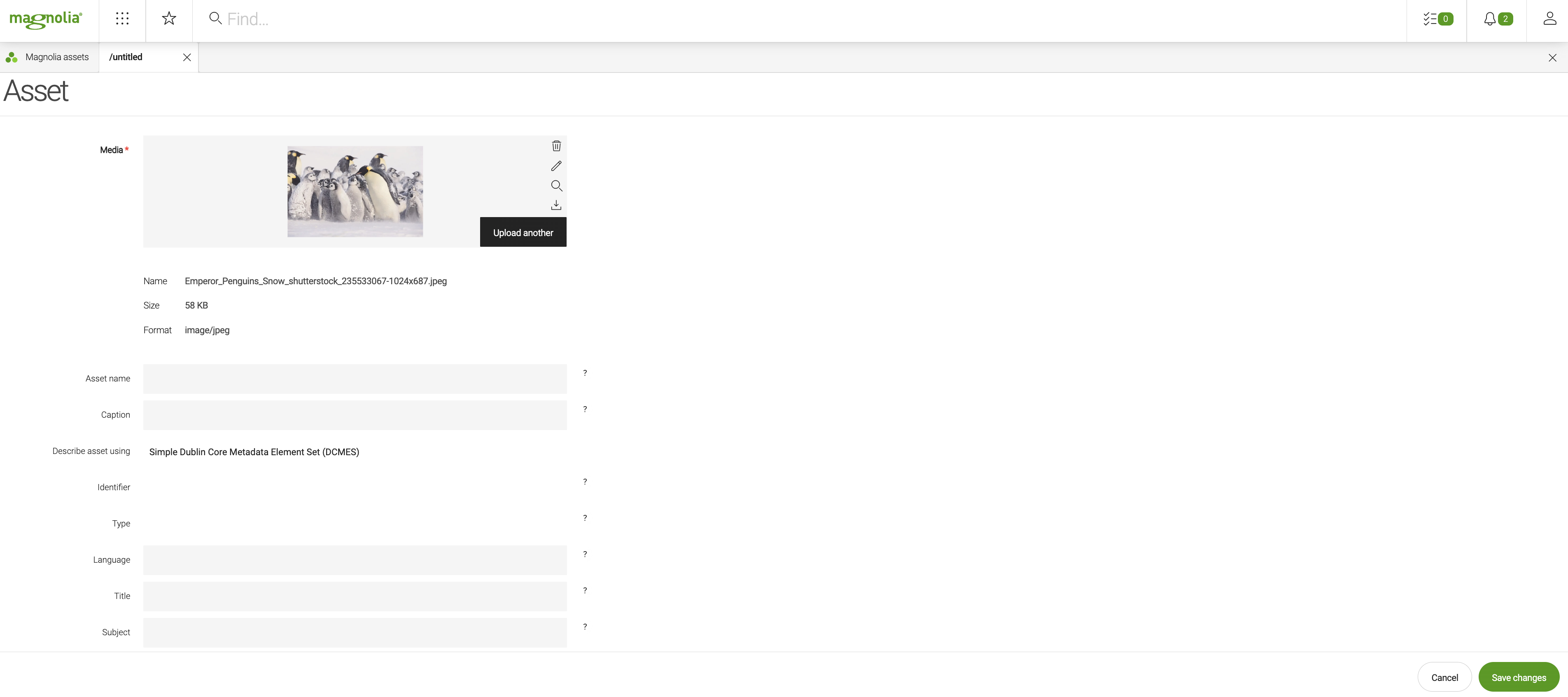
The metadata fields are located in the Asset dialog. You can set metadata when uploading or add/edit it by clicking Edit asset to open the dialog.
Magnolia native metadata
The system records certain data automatically, with such fields typically disabled. By default, the following fields cannot be edited:
-
Describe asset using: The supported metadata standard. By default, the Simple Dublin Core Metadata Element Set (DCMES) is supported. You can customize Magnolia to support different standards.
-
Identifier: An unambiguous reference to the resource within a given context. An alphanumerical string is used to identify and reference the asset. Editors can move assets without breaking links in the DAM.
-
Type: The nature or genre of the resource.
-
Creation Date: Date of upload.
-
Modification Date: Date of last modification.
-
Creator: An entity responsible for creating the resource (uploading the asset).
Dublin Core metadata
Magnolia supports the Simple Dublin Core Metadata Element Set (DCMES) standard by default and the following fields are available:
-
Caption: The asset caption.
-
Language: Language tag of the asset. Recommended best practice is to use a controlled vocabulary such as RFC 4646.
-
Title: Asset title.
-
Subject: The topic of the asset. Typically, the subject will be represented using keywords, key phrases, or classification codes.
-
Coverage: Scope of the asset. Typically this refers to a place, period or jurisdiction.
-
Description: Full description of the asset.
-
Publisher: Original publisher of the asset if being republished from another source.
-
Contributor: Use to name asset contributors.
-
Rights: Type of copyright.
-
Source: A related asset from which this asset is derived.
-
Relation: Related assets.
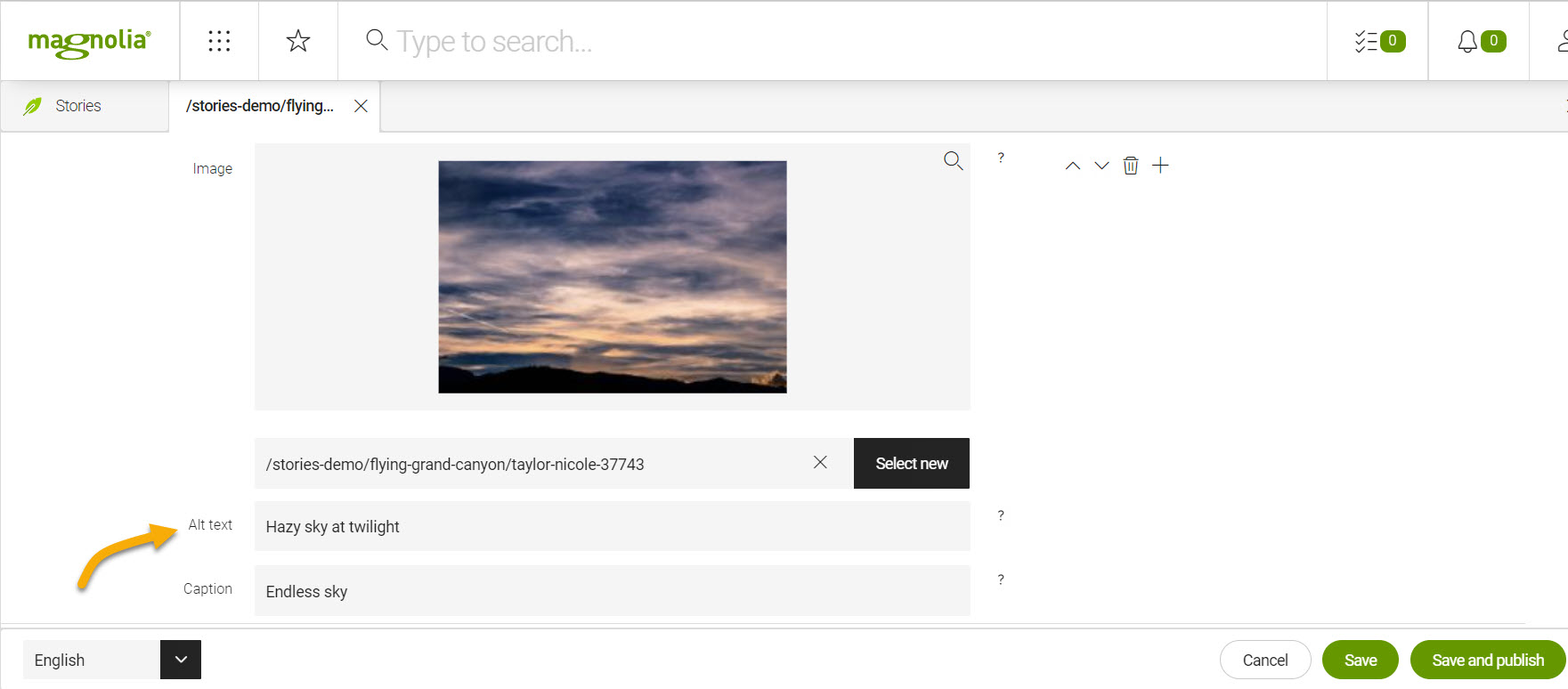
Setting alt attributes
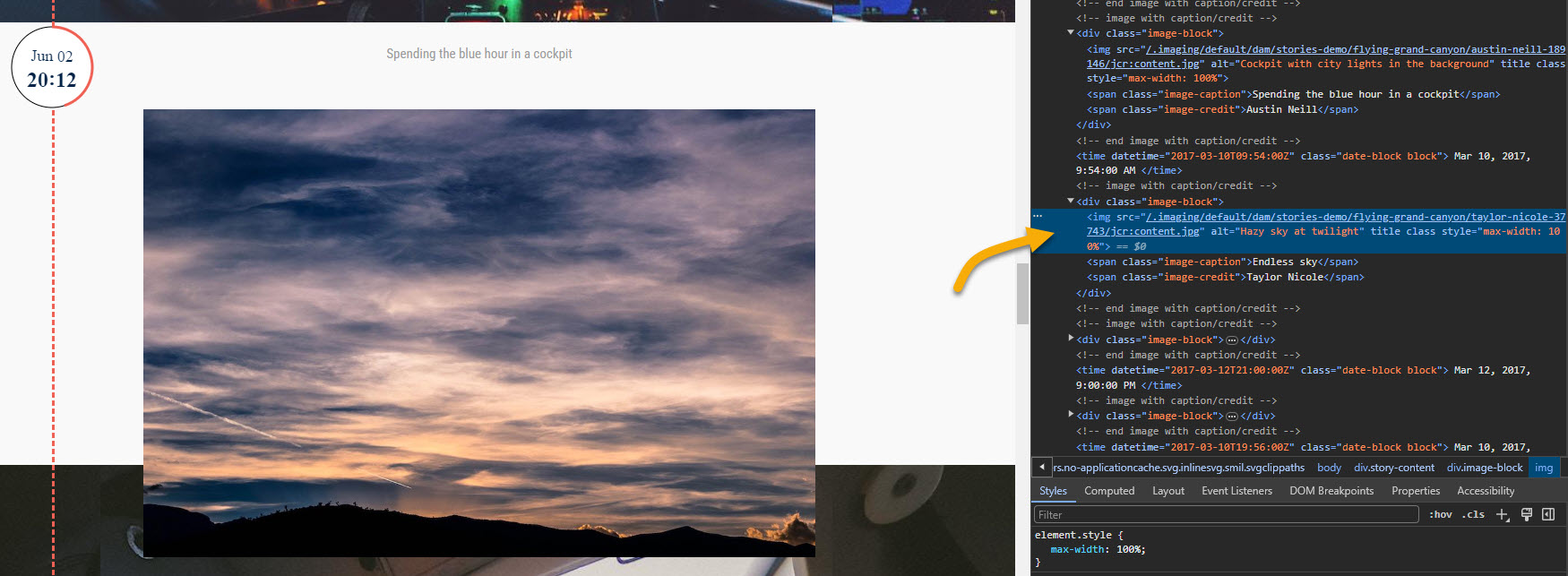
The alt attribute of an img tag specifies alternative text (alt-text) for an image when that image cannot be displayed on a page.
Its primary use is for accessibility purposes.
For more, see Web Content Accessibility Guidelines.
Use concise text that serves the same function as the image when writing the alternative text.
The default alt-text comes from the image’s title field in the Assets app. However, if an Alt-text field is defined as part of a content app, the Alt-text field in the content app takes precedence.
Check alt-text with Developer tools