Visual previews of fields in the documentation
Field examples in the light-modules folder
It contains working field definitions to use out of the box. Follow the instructions below to use them in your local Magnolia installation.
-
Copy the
dialog-fields-examplesfolder into your light-modules folder. -
Go to the
Pagesapp and add a test page using theField examplestemplate. -
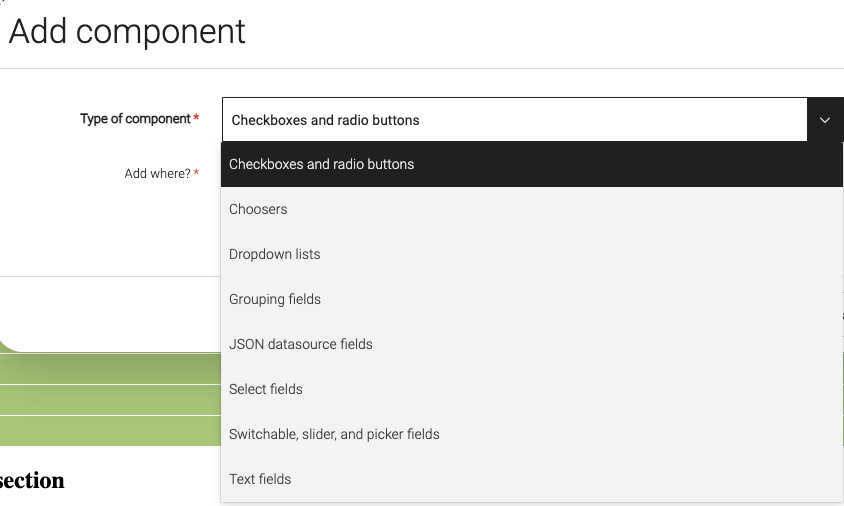
Edit the new page and add a new component. This opens a dialog showing all the component types available.

-
After selecting a component type and clicking
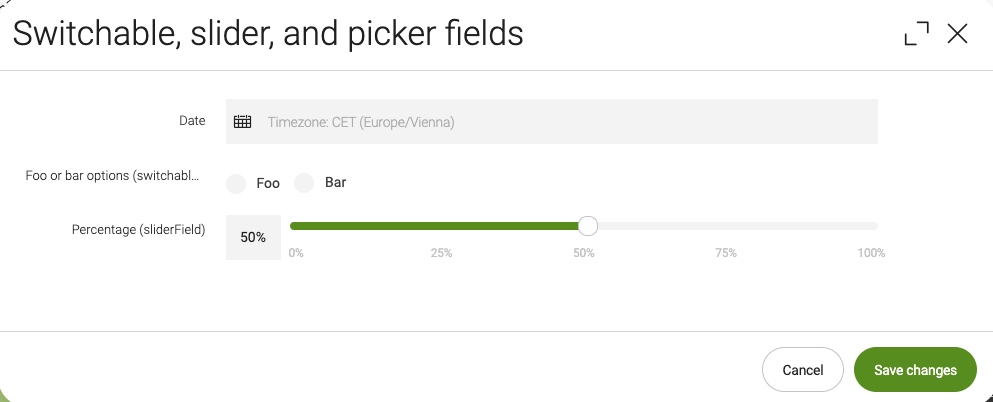
Next, the respective dialog fields are shown (for example, see the switchable, slider, and picker fields below). You can change the values, save them, and then edit them again later.
Station app example in the light-modules folder
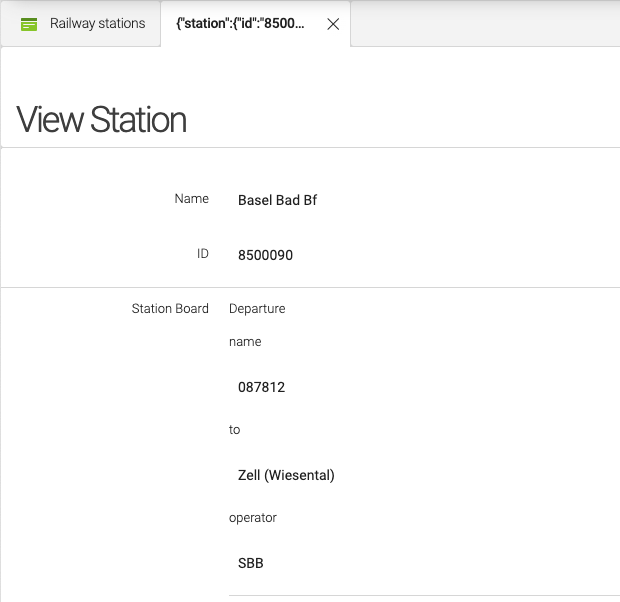
You can find examples of jsonMultiField and jsonCompositeField in an announcement board app called Stations. You can’t copy either field example from the documentation pages and use them as-is directly into a field dialog definition. The itemProvider needed for each field has specific requirements outlined in Provider types. For example, jsonMultiField is only suitable for sub-forms because it relies on a parent.
The Stations app should be installed on your local installation if you copy across the dialog-fields-examples folder because it contains a decoration for the admincentral module. The app uses jsonMultiField and jsonCompositeField to retrieve items from a REST JSON datasource (transportation.yaml) and then display three properties (name, to, and operator) for each item.

JavaScript-generated HTML previews
Go to the field pages in the navigation on the left and use the Show dialog preview buttons to generate the field previews inline. The script is currently in a passthrough block partial and included in copies of the product-docs field pages.
++++
<style>
.parent-button {
width: 100%;
}
.child-button {
float: left;
width: 50%;
}
dialog {
border: none !important;
}
</style>
<br/>
<div class='parent-button'>
<div><button class='child-button' onclick="whichField()">Show dialog preview</button></div>
<div><button class='child-button' onclick="clearField()">Clear dialog preview</button></div>
</div>
<br/>
<br/>
<div id="dialog_insert"></div>
<br/>
<br/>
<script>
var dialog_checkbox = [
'<dialog open>',
'<form method="dialog">',
'<label style="font-family: Arial">',
'Show title:',
'<input type="checkbox" id="dialog_checkbox">',
'<label for="dialog_checkbox" style="font-family: Arial"> Select to display title</label>',
'</input>',
'</label>',
'</form>',
'</dialog>'
].join("\n");
var dialog_code = [
'<dialog open>',
'<form method="dialog">',
'<p><label for="dialog_code" style="font-family: Arial">',
'Code editor: </label></p>',
'<textarea id="dialog_code" rows="4" cols="50" >',
'</textarea>',
'</form>',
'</dialog>',
'<br/>',
'<br/>',
'<br/>'
].join("\n");
var codeblock = document.evaluate("//div[@class='sect1']/h2[contains(.,'Example definition')]/ancestor::div[@class='sect1']//following-sibling::div[@class='sectionbody']//*[@data-lang = 'yml']", document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
function whichField() {
if (codeblock.outerHTML.includes('checkBoxField')) {
genDialog('checkBoxField'); }
else if (codeblock.outerHTML.includes('codeField')) {
genDialog('codeField'); }
}
function genDialog(field) {
if (codeblock.outerHTML.includes('checkBoxField')) {
document.getElementById("dialog_insert").innerHTML = dialog_checkbox; }
else if (codeblock.outerHTML.includes('codeField')) {
document.getElementById("dialog_insert").innerHTML = dialog_code; }
else {
document.getElementById("dialog_insert").innerHTML = "No matching field example found"; }
}
function clearField() {
document.getElementById("dialog_insert").innerHTML = "";
}
</script>
++++