Templating
Templates are blueprints for creating pages, areas and components. When you add a page in the Pages app, you must choose a template.
A template consists of:
required A template script defines the output (typically HTML) and is interpreted by In the context of developing single-page applications, the elements comparable to FreeMarker template scripts are components. These are compiled into a single HTML page. On the Magnolia side, page rendering is handled by the SPA renderer. |
|
optional A dialog is a pop-up featuring some content and actions to conduct some operations on that content. It contains a head (title), content (typically forms) and a footer (mainly action controls). |
|
optional The model is a JavaBean implementing |
|
In the context of developing single-page applications, templating involves creating Angular or ReactJS components. These are compiled into a single HTML page. For more details, see: |
The Magnolia CLI speeds up template creation for light developers. The tool provides commands that automatically create basic template definitions and scripts on the file system.
Refreshing the page editor
When developing templates with Freemarker, template changes require that you refresh the browser page (or click on another tab and then return to the previous one) for them to take effect. Another possibility to refresh the page editor is to use a frontend synchronization CLI tool to trigger URL updates. One such tool is Browsersync, a module for Node.js. After installing, Node.js and Browsersync, you can start it from a terminal with a single command - see Browsersync’s documentation for more information.
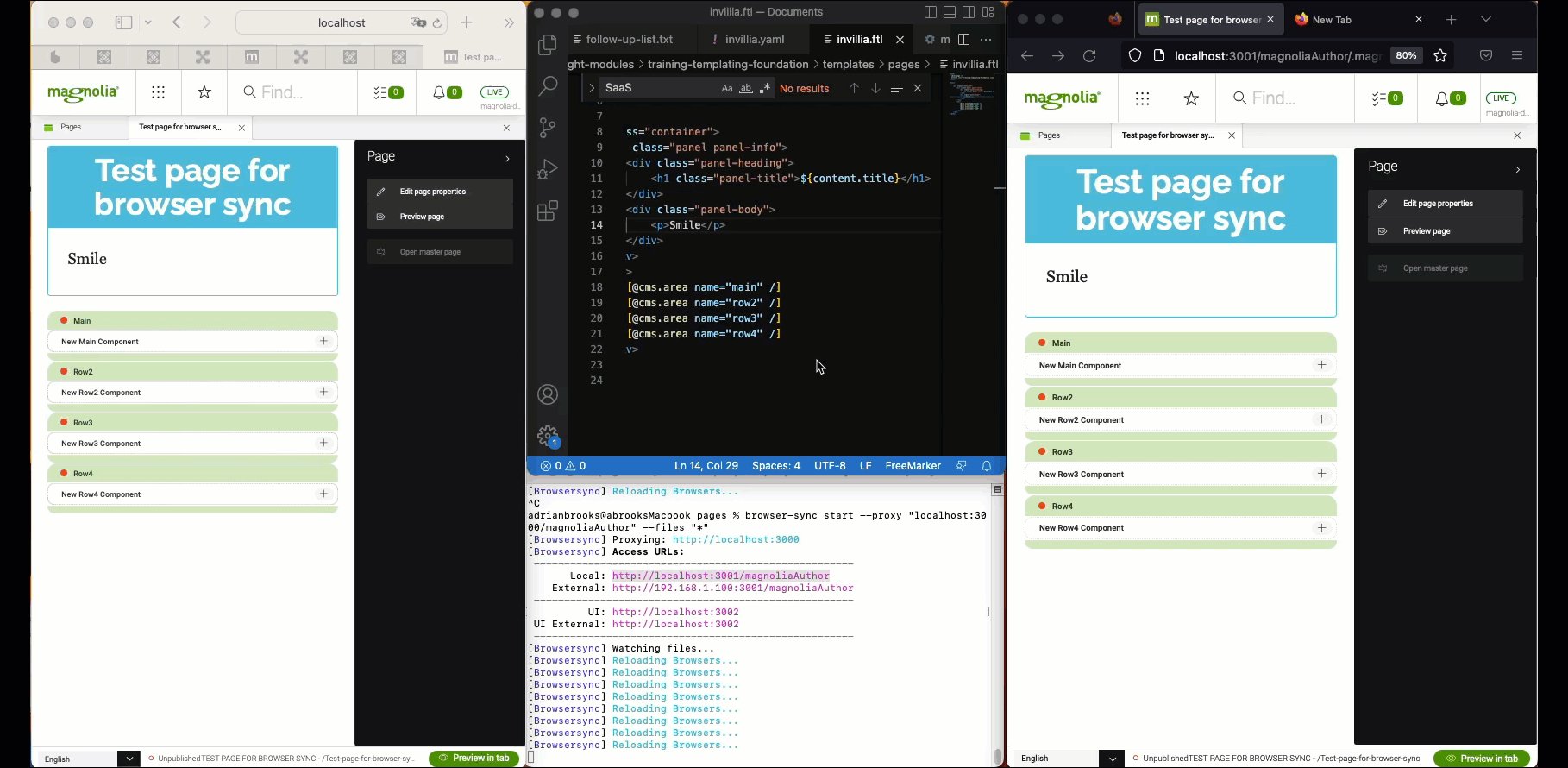
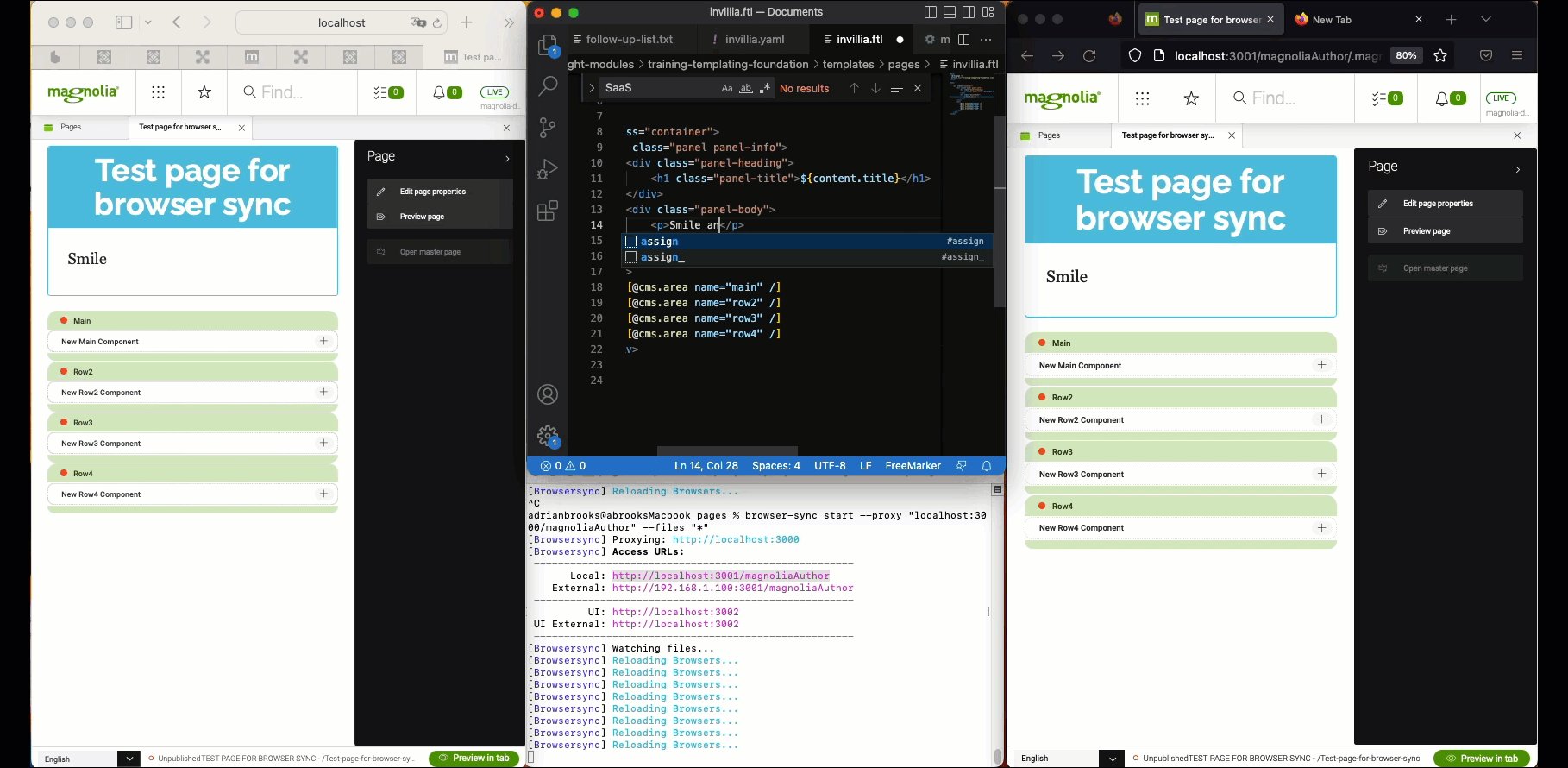
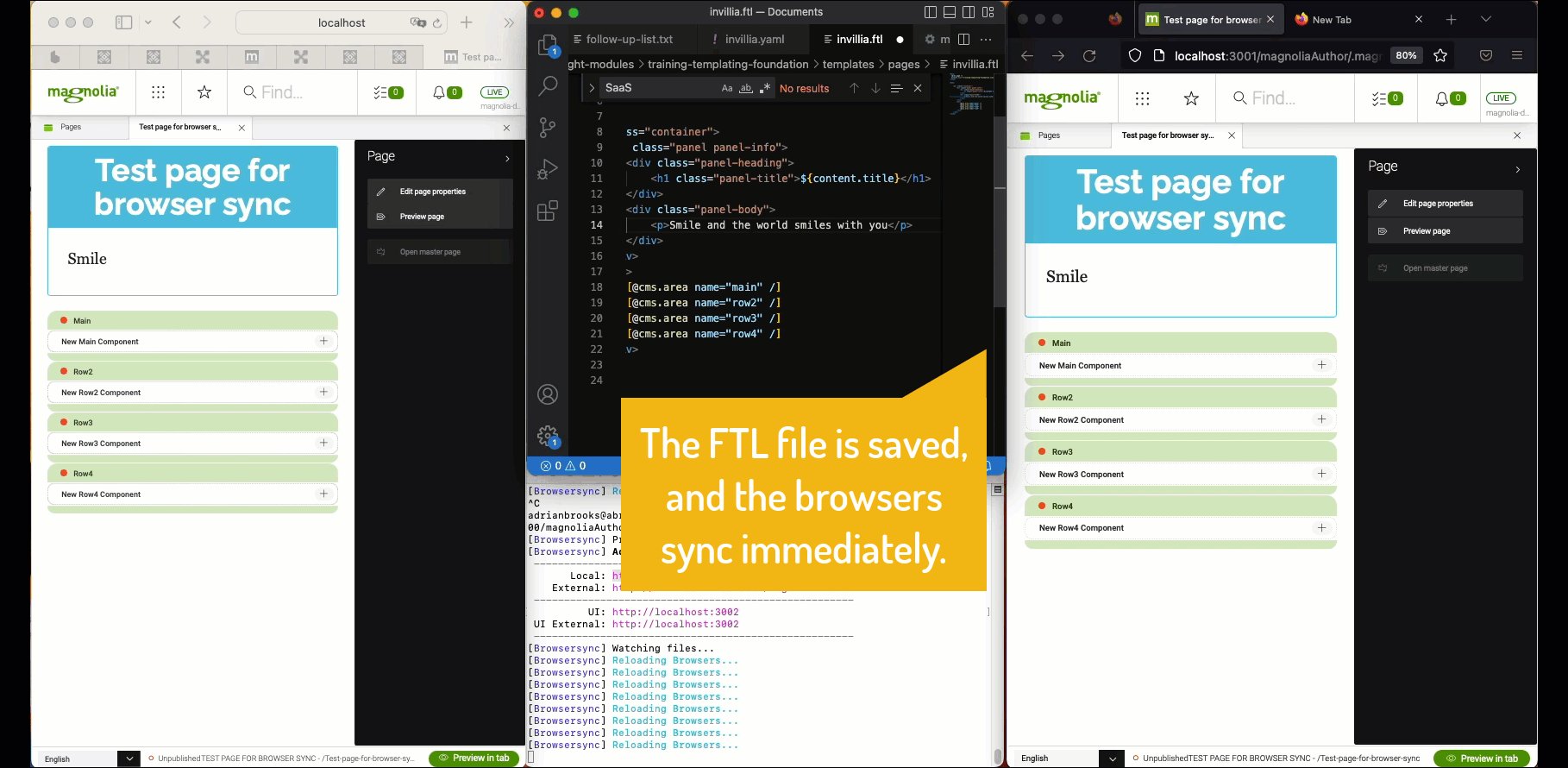
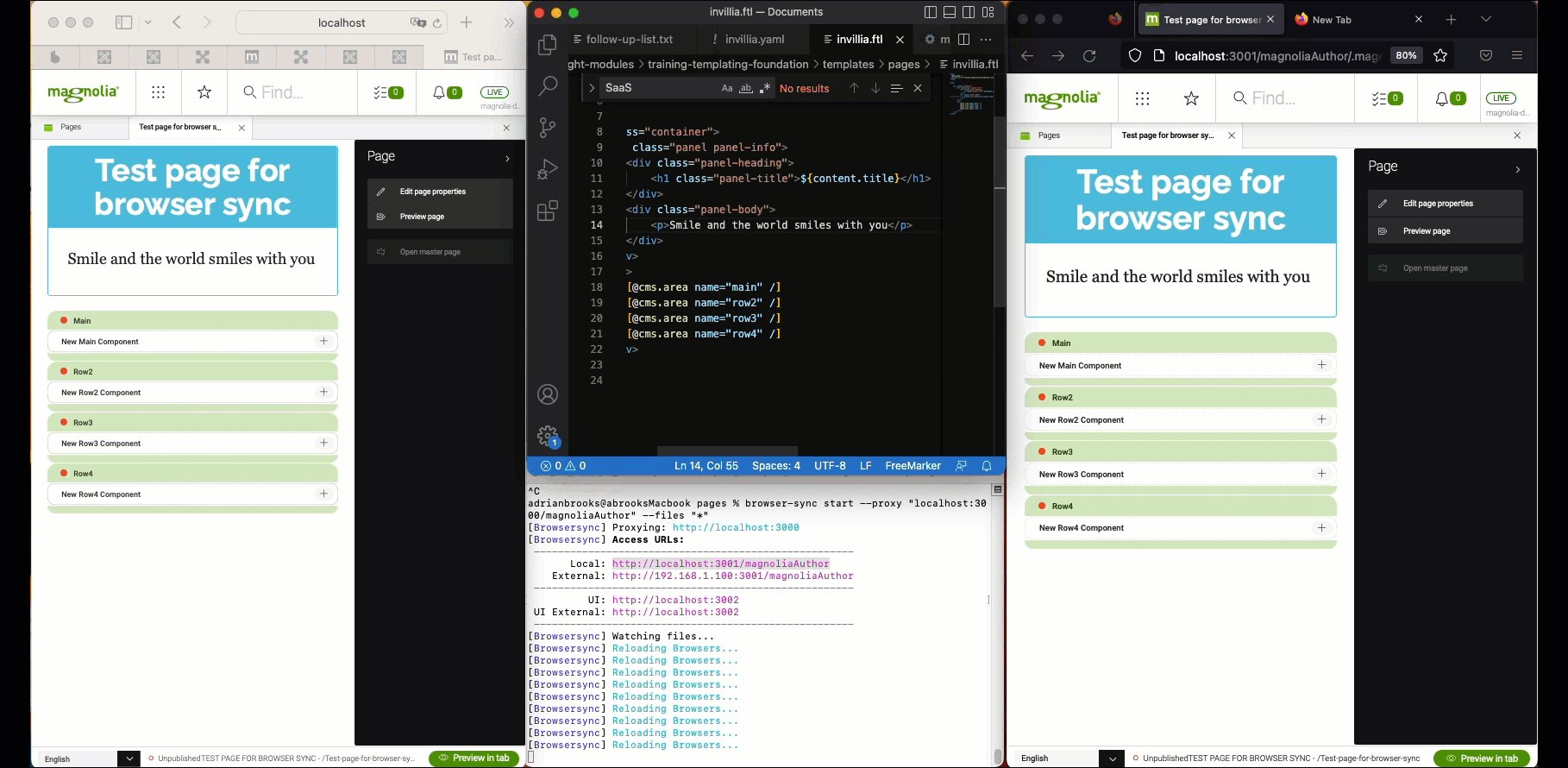
Expand to see a demo of Browsersync with Magnolia…
A demo of syncing an FTL file with two browsers is shown in the GIF below. The template changes are reloaded in both open browsers as soon as the file is saved.

|
When starting Browsersync, make sure you run it from the folder containing the files you are working on (or specify subfolders when defining which files to monitor, for example, |