Public User Registration module
Security and authentication Bundled: Community Edition
Edition |
CE |
License |
|
Issues |
|
Maven site |
|
Latest |
2.7.7 |
No |
Magnolia Public User Registration (PUR) module lets users of a public Magnolia site register and access restricted content. You can use the module to register users for custom modules that support personalization and user-specific handling. For example, collect e-mail addresses of subscribers to a newsletter and allow them to manage subscription details after login.
See Setting up PUR on a website for a step-by-step tutorial on using the module.
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the version is managed by the parent POM, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-module-public-user-registration</artifactId>
<version>2.7.7</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Compatibility and legacy modules
We have been gradually removing the old Content API from our modules since Magnolia 5.6. In Magnolia 5.5 we removed usage of the old admininterface. If you have custom code which relies on code from the old admininterface or from the old Content API, then you must do one of two things:
-
Update your code for the new version of the public user registration module.
-
Or use the
magnolia-module-public-user-registration-legacyand themagnolia-module-legacy-admininterfacemodule.
Add the following snippet to your POM file:
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-module-public-user-registration-legacy</artifactId>
<version>2.7.7</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
User management
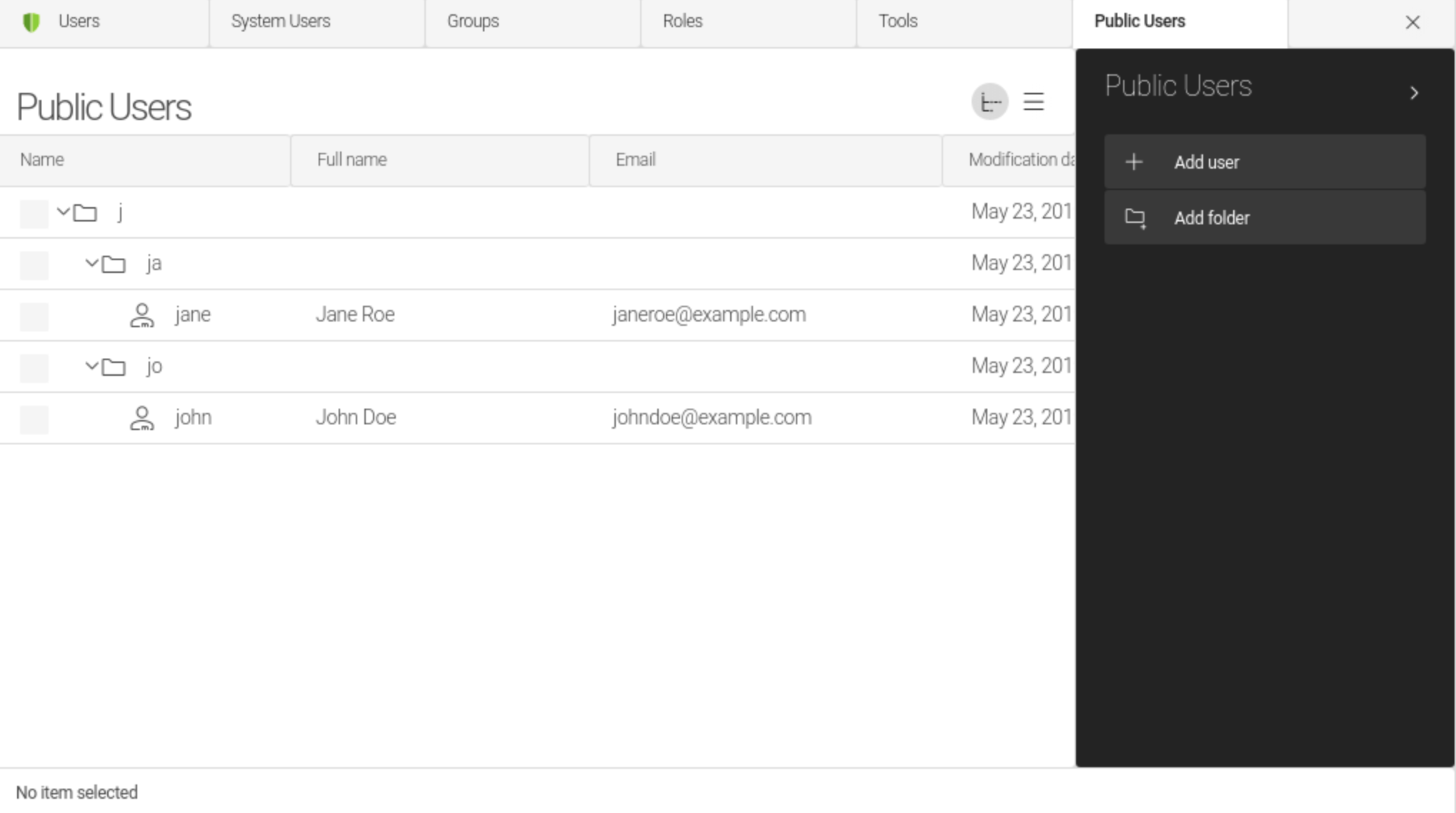
Public users are stored and managed in the Security app on the public instance. The system registers the account automatically when a user registers. Whether the user can use the account immediately or not depends on the configured registration strategy.

The user account is only created on the public instance. Make sure you back up this data when using several public instances. The instances, or at least the users workspace, need to be clustered to share accounts between different instances. Another option is to implement observation based synchronization to replicate user accounts across instances.
Prerequisites
The PUR module relies on other modules and system settings. Understanding the module requires a working knowledge of:
-
Form module: Many of the PUR components are configurable forms.
-
Mail module: The PUR module uses the Mail module to send emails. You need to configure SMTP to send mail to registering users. If you don’t, a public user profile is created when a user registers, but an email to verify the account can’t be sent.
Configuration
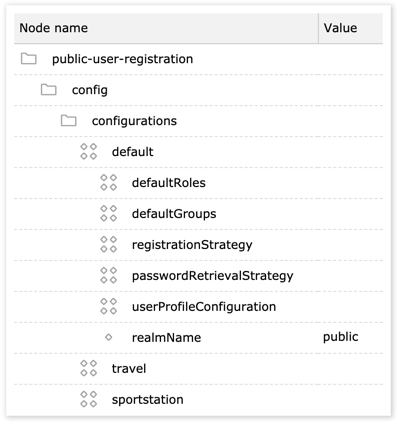
PUR configuration is in /modules/public-user-registration/config/configurations.

| Property | Description |
|---|---|
|
required Module configuration folder. |
|
required Configurations node. |
|
required Configuration name.
Must match the site name configured in the site definition or the DX Core users can create different configurations for each site. Use extends to make site-specific changes to an existing configuration. |
|
required Roles managed by the module. |
|
required Groups managed by the module. |
|
required Strategy for user registration. |
|
required Strategy for password retrieval. |
|
required User profile configuration. |
|
required Realm name. |
|
required Configuration resolver node. |
|
required Resolves the configuration to use. info.magnolia.module.publicuserregistration.configuration.DefaultConfigurationResolver finds the correct configuration based on the request URI.
For example, |
Default roles and groups
Only users defined in defaultRoles and defaultGroups nodes are managed by the module.
Default roles and groups are configured in the same way.
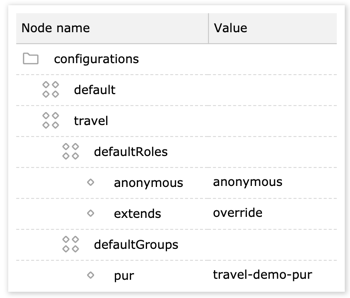
travel default roles and groups configurations
| Property | Description |
|---|---|
|
required Name of PUR configuration. |
|
required Default roles/groups node. |
|
required Role/Group name. Property name is arbitrary. Value must match role or group set up in the Security app. |
Users in the travel-demo-pur group as assigned the travel-demo-pur role (among others) that provides these Web access permissions.
protected is a page that contains content that can only be viewed by registered users, and profile-update contains the User Profile Update form.
|
| Permission | Path |
|---|---|
Get & Post |
|
Get & Post |
|
Get & Post |
|
Get & Post |
|
On registration, a new user is automatically assigned the travel-demo-pur role and can access restricted content.
The location of the restricted content can be set in the Login component dialog.
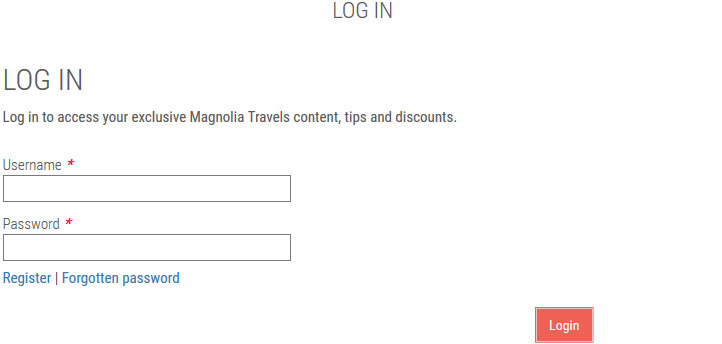
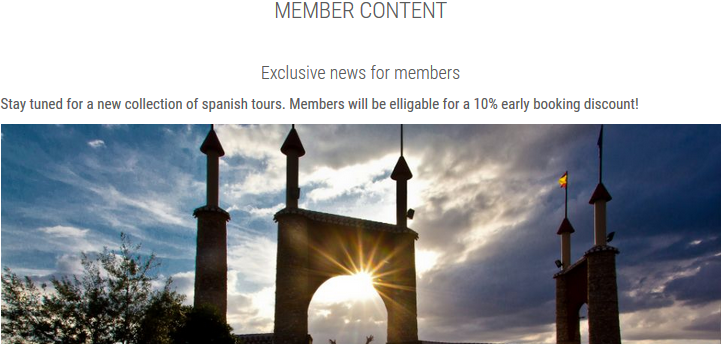
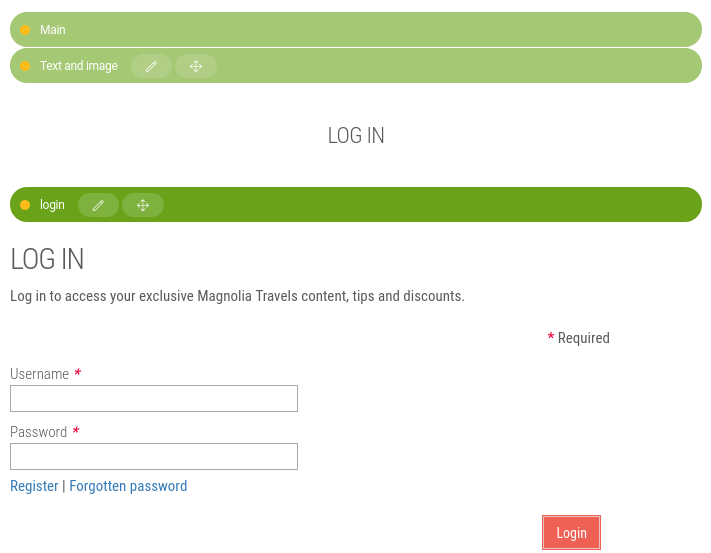
Here’s what non-registered and registered users see.


Registration strategies
Registration strategies define how users are registered. Magnolia provides three options:
-
Registration after mail verification.
-
Immediate registration.
-
Admin-supervised registration.
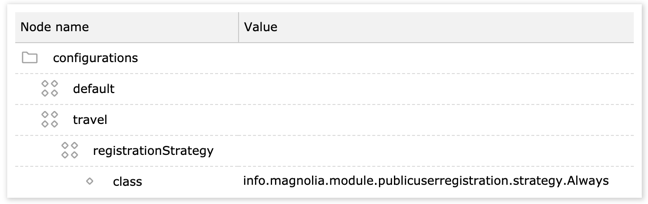
travel registration strategy
| Property | Description |
|---|---|
|
required Name of PUR configuration. |
|
required Registration strategy node. |
|
required Registration class:
|
|
optional Any properties supported by the used registration class.
Only |
Mail registration strategy
The mail registration strategy sends the user an email containing a verification link after signing up. The link directs to a page containing the Enable User Form component. When the user submits the form, the system enables the user’s account.
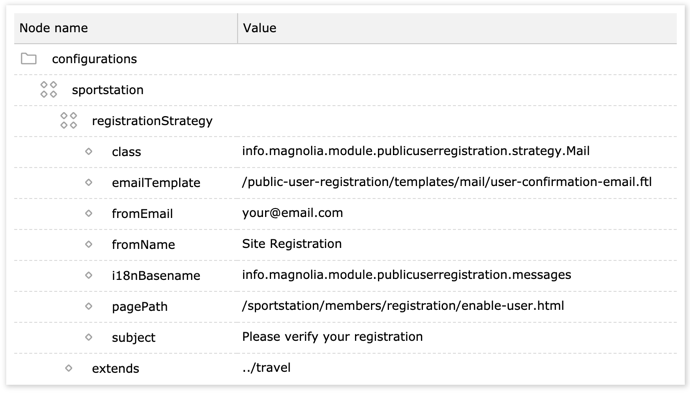
sportstation email registration strategy
| Property | Description |
|---|---|
|
required Registration strategy node. |
|
required Relative path to template used for the email message. |
|
required Sender email address. |
|
optional Sender name . |
|
required Relative path to the page containing the Enable User Form component. |
|
optional Message subject.
|
Password retrieval strategies
Password retrieval strategies define how users retrieve lost or forgotten passwords. Magnolia provides two options:
-
Mail password retrieval: an email with a link to the Password Change form is sent to the user. This is common practice and secure because the mail doesn’t contain a password.
-
A strategy class that does nothing: you can code your own strategy in the Confirmation Email tab of the Forgotten Password dialog.
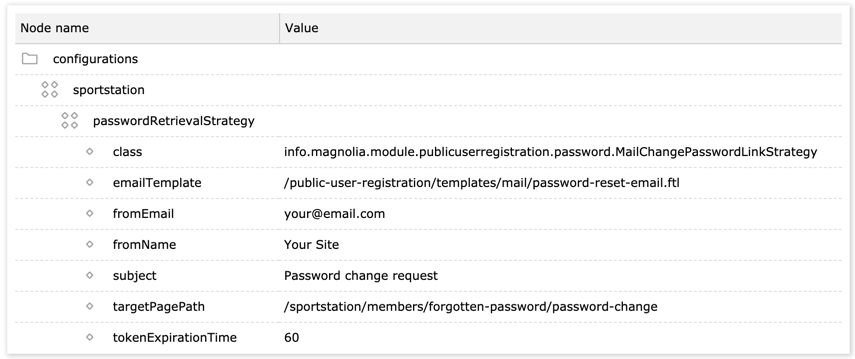
sportstation mail password retrieval strategy
| Property | Description |
|---|---|
|
required Password retrieval strategy node. |
|
required Password retrieval strategy class:
|
|
required Relative path to the template used for the email message. |
|
required Sender’s email. |
|
optional Sender’s name. |
|
optional Message subject. |
|
required Relative path to the page containing the Password Change component. |
|
optional, default in `30` Duration (in minutes) that the password change link remains valid. |
password-reset-email.ftl (Git) (referenced in the emailTemplate property) is a simple script that sets the link to the password change form.
<p>Dear ${user.name!},</p>
<p>Follow this link where you can set your new password: <a href=${pagePath!}>CLICK HERE</a></p>
<p>If you did not ask for password change, ignore this email.</p>MailChangePasswordLinkStrategy class adds userid UUID and token parameters to the URL to verify identity.
The verification link looks something like this:
http://localhost:8080/magnoliaPublic/sportstation/members/forgotten-password/password-change?userId=80fc309e-4250-4203-b8be-33bbe1e7fbd2&token=e4dca890d75ee54559bab07e75e457c562ec3c3e&You can test the password retrieval strategy on the public instance of the Travel Demo. Sign up for an account and follow the link in the email to reset your password.
User profile
The user profile configuration defines the properties in a user’s profile.
By default, these are username, password, email, and fullname.
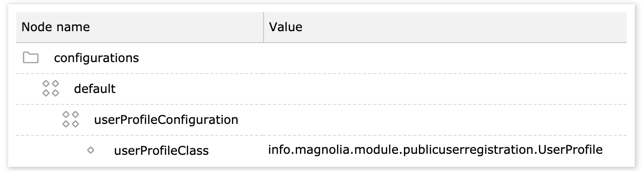
default user profile configuration
| Property | Description |
|---|---|
|
required User profile configuration node. |
|
required User profile class. info.magnolia.module.publicuserregistration.UserProfile is a basic profile bean that supports the default |
Extending the user profile
You can extend UserProfile and register a custom class in configuration if you need to store more information.
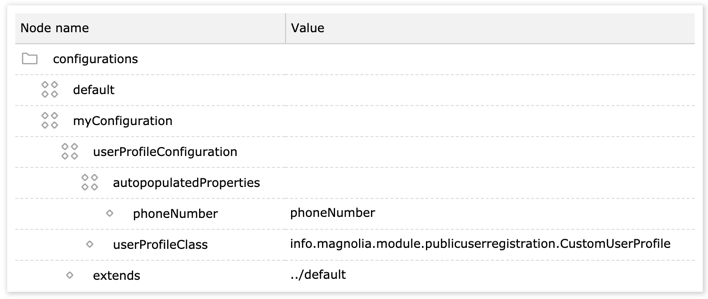
phoneNumber property
| Property | Description |
|---|---|
|
required User profile configuration node. |
|
required info.magnolia.module.publicuserregistration.configuration.UserProfileConfiguration supports adding custom user profile properties under this node. |
|
optional Your custom user profile properties, for example |
|
required Custom user profile class. |
The default properties are always populated, but you need to write a custom class that extends info.magnolia.module.publicuserregistration.UserProfile to set the custom properties in the user profile.
- Example: Custom user profile class for handling a phone number
-
.
CustomUserProfile.java
public class CustomUserProfile extends UserProfile {
private String phoneNumber = "";
public String getPhoneNumber() {
return phoneNumber;
}
public void setPhoneNumber(String phoneNumber) {
this.phoneNumber = phoneNumber;
}
}To test the new property:
-
Add a new field named after the custom property in the registration form, for example
phoneNumber. -
Publish the form page to the public instance.
-
Register a new user.
-
In the Exporter subapp, export the user profile to XML (set Repository=
users, Base path=/public). -
Check that the new property is in the exported XML.
PUR components
The module includes all necessary components to implement user registration and related tasks on your site.
You can view the PUR components in the Members area of the Travel Demo.
Components are configured in /modules/public-user-registration/templates/components.
With the exception of login, the components are standard Magnolia forms.
They extend the form component and override the standard form processors with custom form processors provided by the module.
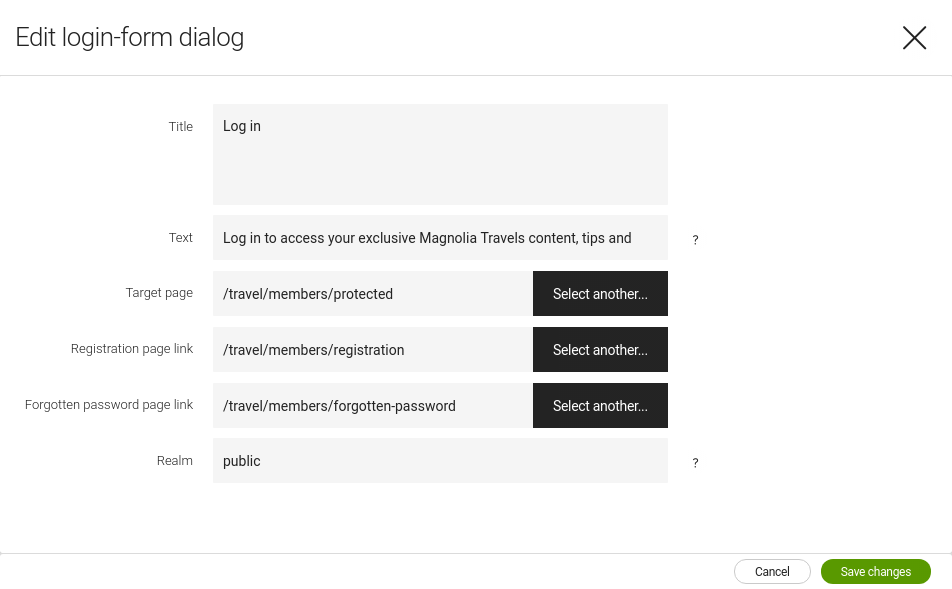
login component
-
Displays Login Form component that has:
-
Preconfigured
usernameandpasswordfields. -
Registration and Forgotten password links.
-
Login button.
-
-
In the dialog set:
-
Target page: Form can redirect to any page. Typically used to direct to protected content parent page, making content in this tree is only visible to logged-in users.
-
Registration page: Page containing the
registrationcomponent. -
Password retrieval page: Page containing the
forgottenPasswordcomponent.
-
-
Rendered by
login.ftl.


registration component
-
Displays User Registration form.
-
Add input fields named
username,password,passwordConfirmation,fullName, andemail, and a submit button field. -
Uses info.magnolia.module.publicuserregistration.processors.RegistrationProcessor to register the user.

userUpdate component
-
Displays User Profile Update form.
-
Add input fields named
username,fullName, andemail, and a submit button field. -
Uses info.magnolia.module.publicuserregistration.form.UserFormModel to prefill the user’s data.
-
Uses info.magnolia.module.publicuserregistration.processors.UpdateProcessor to update the user’s profile.

forgottenPassword component
-
Displays Forgotten Password form.
-
Add input fields named
usernameandemail, and a submit button field. -
Uses info.magnolia.module.publicuserregistration.processors.PasswordProcessor to verify the user’s credentials and retrieve the password retrieval strategy.
-
Processor sends the user an email with a link to the
passwordChangecomponent page whenMailChangePasswordLinkStrategyis configured as the password retrieval strategy.

passwordChange component
-
Displays Password Change form.
-
Add input fields named
passwordandpasswordConfirmation, and a submit button field. -
Uses info.magnolia.module.publicuserregistration.processors.TokenPasswordProcessor that takes a token from the URL and checks if the token is valid. If it is, the user’s password is changed.

enableUser component
-
Displays Enable User form.
-
Add a submit button field.
-
Uses info.magnolia.module.publicuserregistration.processors.EnableUserByUuidProcessor to enable a user’s account after retrieving it using the UUID parameter.
-
Use with mail registration strategy to confirm and enable a user’s account.

| For PUR functionality to work, the input fields must be named exactly as specified in the table above. |
Adding components to templates
You can add the PUR components to any template.
- Example: Template definition with all PUR components in
mainarea -
.
/my-module/templates/pages/myTemplate.yaml
templateScript: /my-module/templates/pages/my-script.ftl
renderType: freemarker
visible: true
title: My template
areas:
main:
availableComponents:
login:
id: public-user-registration:components/login
registration:
id: public-user-registration:components/registration
userUpdate:
id: public-user-registration:components/userUpdate
forgottenPassword:
id: public-user-registration:components/forgottenPassword
passwordChange:
id: public-user-registration:components/passwordChange
enableUser:
id: public-user-registration:components/enableUserPUR changes in 2.5.1+
The module and its configuration include classes, resources, and components that are deprecated in 2.5.1+ (Magnolia 5.4.4+). These are maintained for backward compatibility and some are still used in configuration for this purpose.
- Mail registration strategy
-
The
defaultconfiguration uses the mail registration strategy, but references a deprecatedemailTemplateandpagePath. If you are implementing PUR for the first time and want to use or extend thedefaultconfiguration, update these properties to:
|
|
|
Relative path to the page containing the Enable User Form component. |
- Password retrieval strategy
-
The
defaultconfiguration usesMailChangePasswordLinkStrategypassword retrieval strategy, but references a deprecatedemailTemplate. If you are implementing PUR for the first time and want to use or extend thedefaultconfiguration, update this property to:
|
|
- Default roles
-
The
defaultconfiguration assigns registered public users thepublic-user-registration-baseandanonymousroles. The base role provides permissions to/pageswhich are deprecated in Magnolia 5.4.4. If you are implementing PUR for the first time, follow the pattern used in the Travel Demo when setting up permissions. - PUR Components
-
A new set of components was introduced in 2.5.1.
This table shows the 2.5.1 components and their equivalent earlier components.
| 2.5.1 |
< 2.5.1 (old) |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|