JCR Browser app
The JCR Browser app is a Magnolia tool that allows you to work at the repository level in any workspace. You can see details that are not readily visible in a specific app’s tree view as well as edit content and associated configuration.
Configuration
The JCR Browser app is in the JCR Tools app group that is only available
to the superuser role. This restriction is configured in the
app launcher layout.
The app is configured in /jcr-browser/apps/jcr-browser-app.yaml.
Using the app
| Be careful when editing and adding content in any workspace because you are working at the repository level. |
-
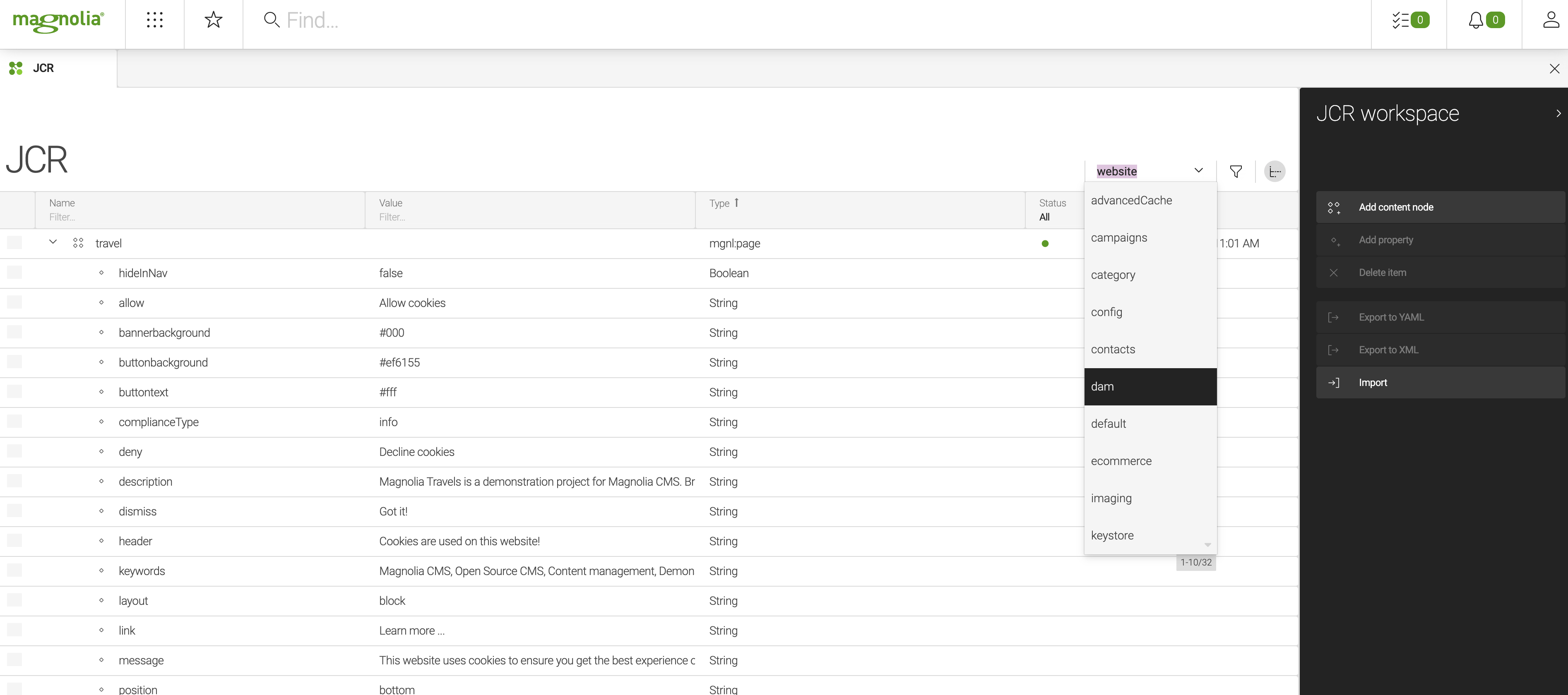
Browsing: Use the dropdown to switch between workspaces. All workspaces are available. If you create a new workspace, it will be automatically available in the app.

-
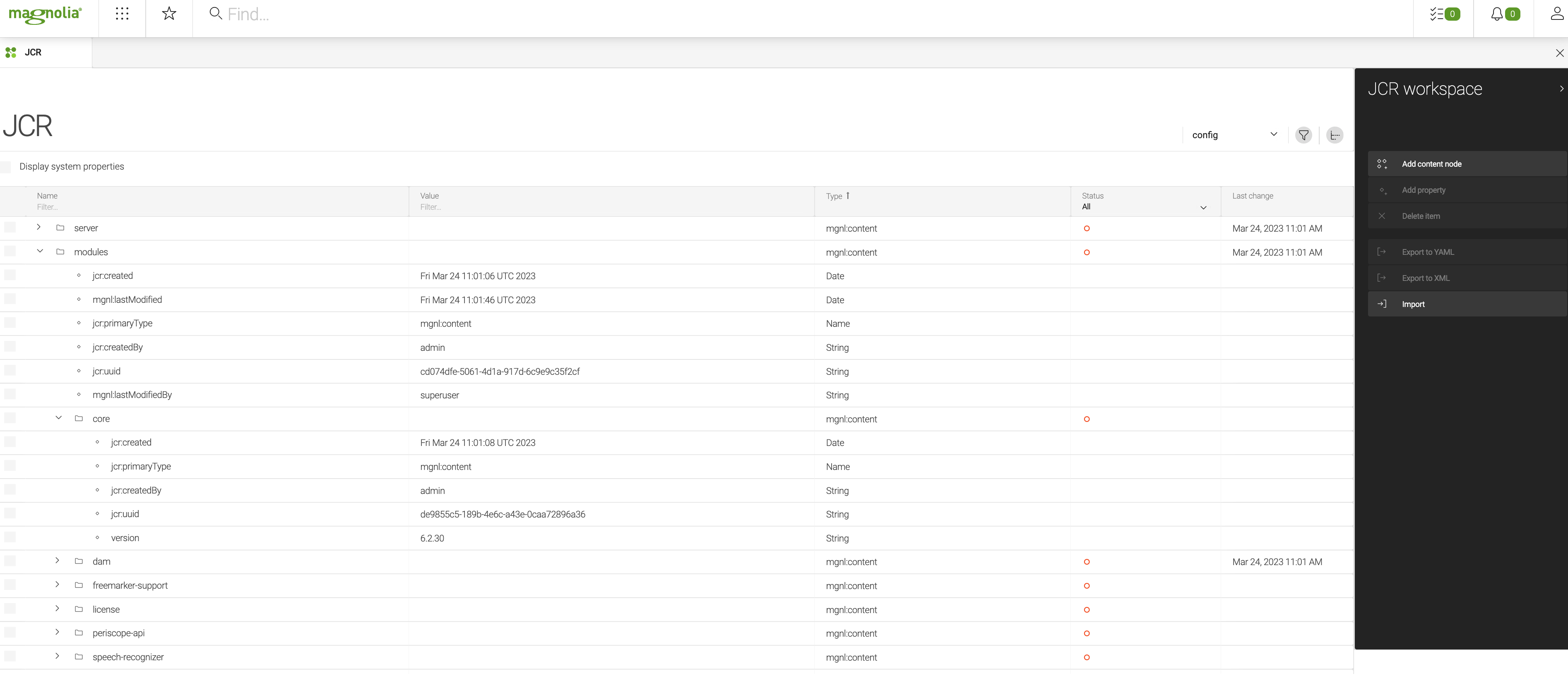
Display system properties: Click the filter icon
 and select
the checkbox to display properties such as UUIDs,
creation dates and user information. System properties are hidden by
default. When displayed, they cannot be edited.
and select
the checkbox to display properties such as UUIDs,
creation dates and user information. System properties are hidden by
default. When displayed, they cannot be edited.

-
Editing: You can work with all content, except system properties, in the same way as in any other app.
|
Editing content directly in the JCR browser rather than in a dedicated app may damage the integrity of your data. Do not move nodes (such as components from one page area to another) as the dedicated app might apply additional constraints to the move operation. Publishing in the JCR browser might differ from publishing in a dedicated app because different rules might apply for including subnodes. |
Example website JCR browser
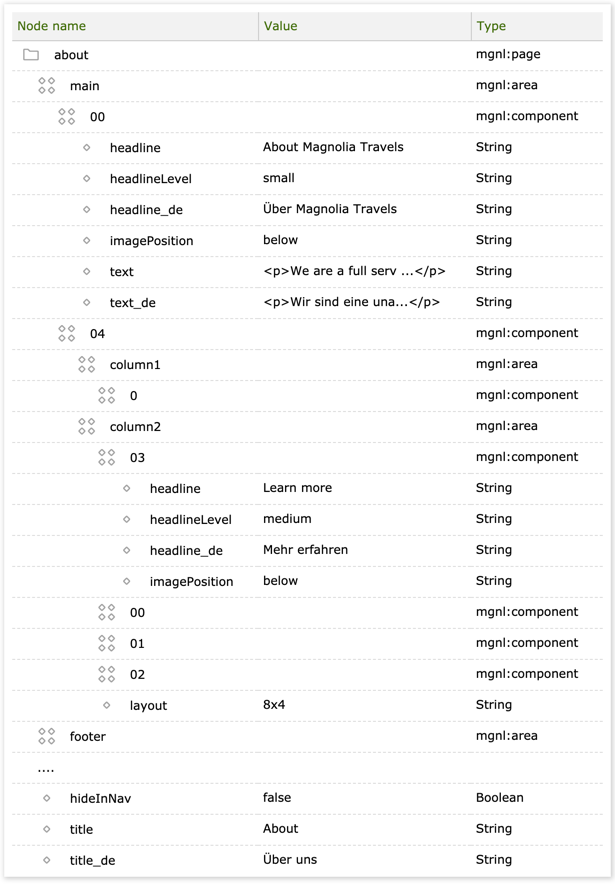
The JCR browser shows content as it is stored in the JCR and is useful for looking at details that you would not see in the Pages app.
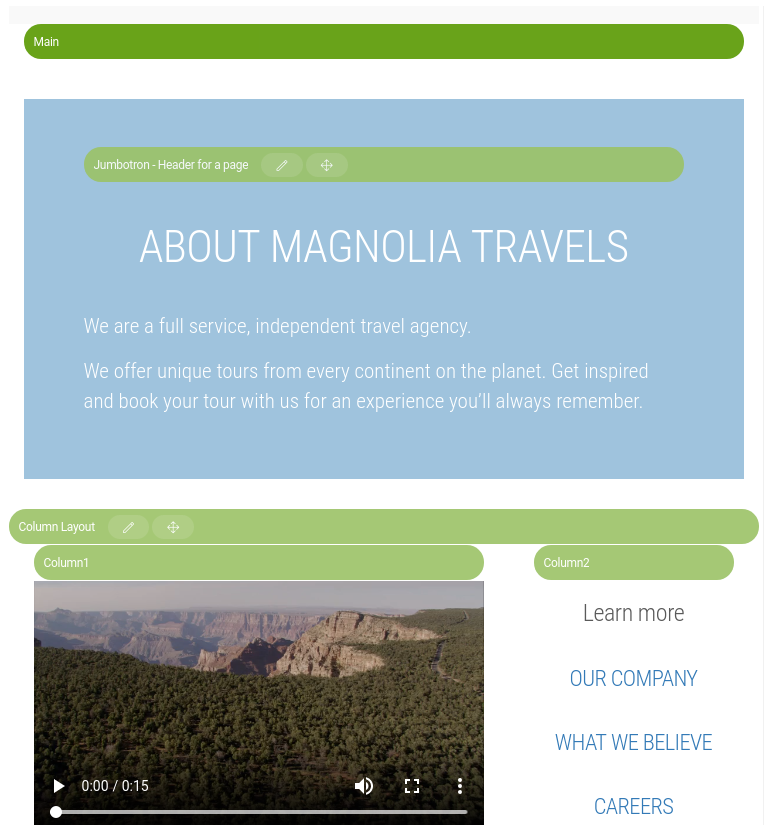
Example: Compare the Travel Demo’s About page in the JCR browser and in the editor.


| Property | Description |
|---|---|
|
|
|
Areas (
|
|
Components (
|
|
Component properties are stored under the component node:
|
|
Area properties, if any, reside under the area node. |
|
Page properties reside under the page node:
|