Template availability
Template availability defines which templates editors can use to create pages and components. Available page templates are displayed in a dropdown list in the Pages app. Available component templates are listed in the page editor when adding a component inside an area.
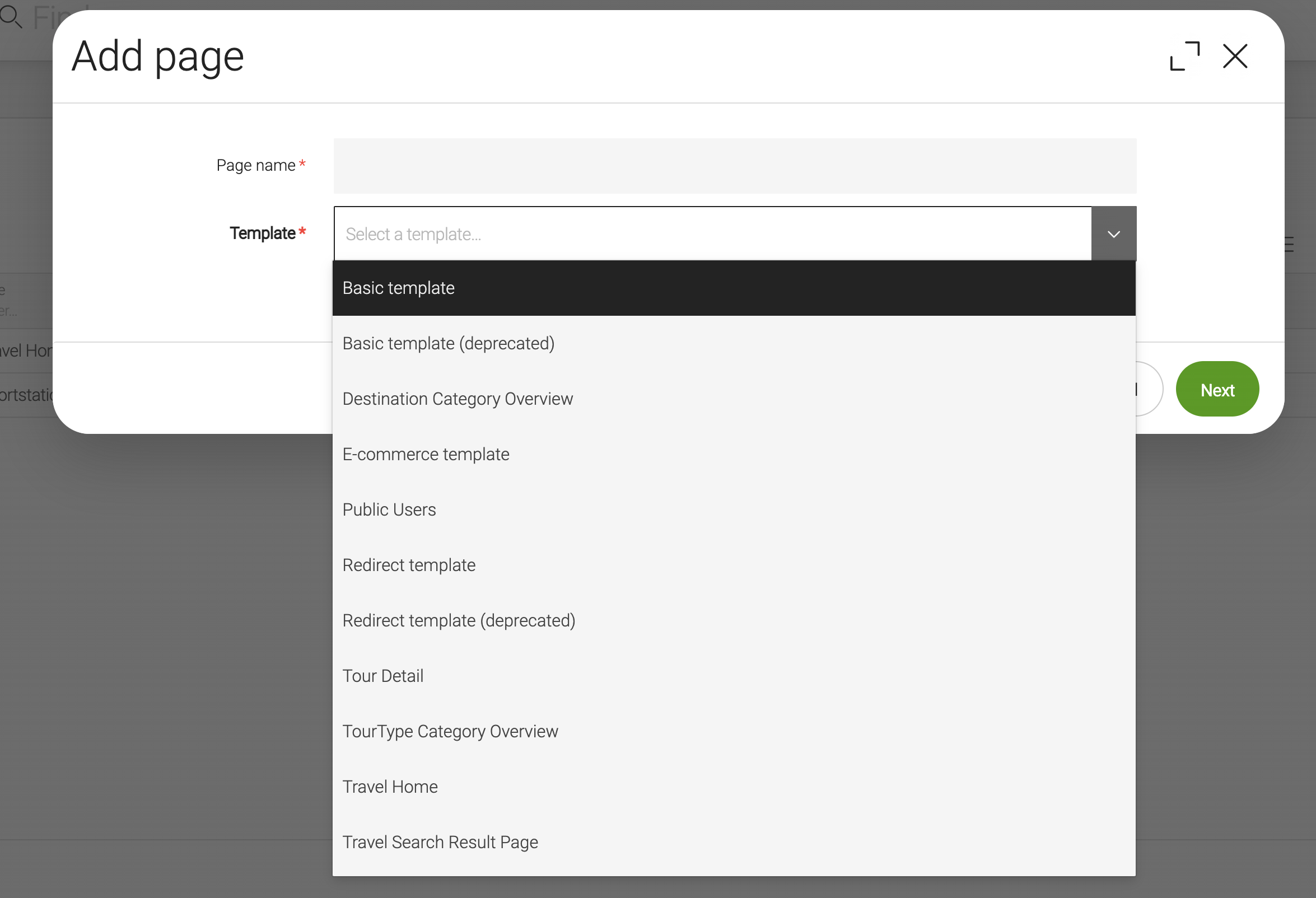
Example: The template dropdown in the Pages app shows available templates

Page template availability
Page template availability is controlled on several levels:
-
visibleproperty in a page definition. -
availabilitynode in a site definition-
to configure the availability per site.
-
configuring role-based availability per template (per site).
-
using page template definition property
type.
-
Availability by page definition
The template availability can be set on
page template
definition with the visible property.
| Property | Description |
|---|---|
|
optional, default is When There are more ways to control page template availability. |
Availability by site
The availability node in a site
definition allows you to make templates available per site. This means
an editor working on site X can only choose templates that are available
on site X. As a use case, a small campaign site may only have one
available template whereas your main site has many templates.
Use the Site app to configure template availability by site.
You need the Site module in order to create a site definition. The Site module is not always included, such as when you create your own webapp based on the empty webapp. Add a dependency to the Site module in your webapp POM file. The Site module provides the same availability definitions that were previously in the Standard Templating Kit module.
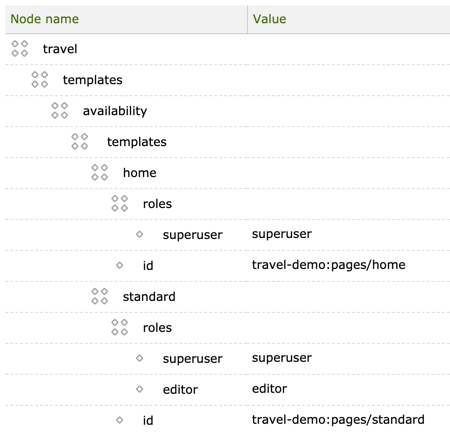
Option 1: Define page templates explicitly
You may define page templates explicitly under the
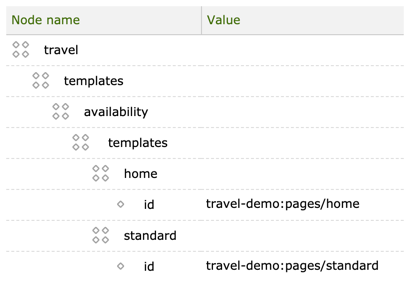
availability/templates node in your site definition. Add the child
nodes as shown in the example below, where the home and standard
templates are made available on the travel site:

Properties:
id-
required ID of the page definition in
<module name>:<path to page definition>format.
The ID has two parts separated by a colon:
-
<module-name>: Name of the module which contains the page definition. -
<path>: Relative path to the page definition insidepagesroot item. For example, the page IDmy-module:pages/homeeither points to a YAML file$magnolia.resources.dir/my-module/templates/pages/home.yamlor to a JCR node/modules/my-module/templates/pages/homein theconfigworkspace.
| You can reference templates from any module. |
Option 2: Make all templates available
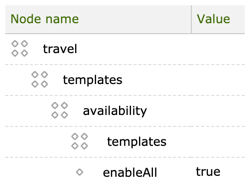
You can make all templates available by adding the enableAll property
to the availability node in your site definition and set the property
to true:

Option 3: Make templates available by RenderType
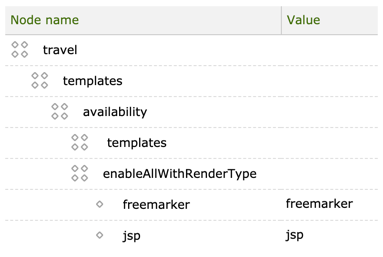
By adding the enableAllWithRenderType node to the availability node,
you can make templates available by RenderType. In the example below,
the templates rendered by freemarker and jsp are made available on
the travel site:

Options 1 and 3 can be combined.
Configure template availability under the availability node in the
site definition:
-
Community Edition:
-
/modules/<my-module>/config/<site-definition>/templates/availabilitywhen you want to store the site definition in your own module. -
/modules/site/config/site/templates/availabilitywhen you want to store the site definition in the Site module.
-
-
DX Core:
-
/modules/multisite/config/sites/<site-definition>/templates/availabilitywhen you have multiple sites and use the Multisite module.
-
Availability by role
The roles node in a site definition allows you to make templates
available to users who have a specific
role. The
roles themselves are managed in the
Security app. Reference them by
name from the site definition.
Use the Site app to configure template availability by role.
Example: Only users in the superuser role have permission to create
home pages. Users with superuser or editor roles can create pages
based on the standard template.

| Property | Description |
|---|---|
|
optional |
|
optional |
The property name is arbitrary but the value must match a valid role as configured in the Security app.
Availability by type
The optional type property in a
page definition
allows you to make templates available per page type. Common page
types are home, section and article. Types allow you to control where in
the page tree a template can be used. If a template type is not allowed
in a given place in the tree, it will not be available to editors.
To limit template availability by type you need to:
-
Add a
typeproperty to your page definitions. -
Implement a custom
TemplateAvailabilityclass that reacts to the types. -
Configure the custom
TemplateAvailabilityclass in the site definition.
Adding a type property
Example: Type home in a page definition
example/templates/pages/home.yaml
renderType: freemarker
templateScript: /my-module/templates/pages/home.ftl
dialog: my-module:pages/homePageProperties
# areas:
visible: true
type: home
class: com.example.templates.CustomTemplateDefinition
modelClass: com.example.templates.HomePageModel| Property | Description |
|---|---|
|
optional, default is `content` |
| You have to define the template types yourself. Magnolia does not provide ready-made types. |
Most web pages fall into these types:
-
home: Home page. Root of the site. -
section: Sections that organize the site. -
content: Core content pages. -
feature: Special templates that collect or aggregate content. -
functional: Templates that perform actions such as redirect rather than render content.
Implementing a template availability class
Implement and configure your own TemplateAvailability class that reacts
to the defined types. Write your own implementation of the
info.magnolia.rendering.template.TemplateAvailability interface
(source).
You may want to look at one of its existing implementations for inspiration:
info.magnolia.module.site.templates.ConfiguredSiteTemplateAvailability
(source).
Look into the Magnolia Templating Kit (KIT) for more information about template availability. Templates of type home can only be used on the site root page. Templates of type content can only be used on a page that resides under a page whose template belongs to types section, feature or
functional.
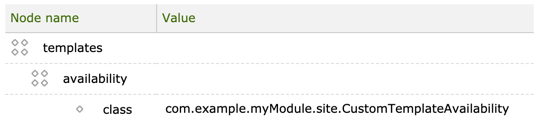
Configuring a template availability class
Example: Configuring a TemplateAvailability class in the Site app.

Component template availability
The add-availability and create-component commands in the
Magnolia CLI allow
light developers to
define component availability in a page template.
The availability of a component is defined per area in an Area definition (and an area definition is always part of page template definition).
Restricting component availability in an area template
You can restrict access to components made available in an area template definition to users assigned a specific role.
In this example component textImage can be used by any editor, but
only users assigned the superuser role in the
Security app can create a HTML
component. See
Roles for
more.
areas:
myArea:
availableComponents:
textImage:
id: my-module:components/textImage
html:
id: my-module:components/HTML
roles:
- superuser
# could also be written as
# roles: [superuser]Where id is the Component definition ID in
<module name>:<path to component definition> format. See
Area
properties for more.
Restricting the number of components in an area template
You can restrict the number of components that render in a list area
by adding a maxComponents property. Once the limit is reached the New
Component box is replaced with a Maximum Components Reached notification
preventing editors from adding additional components.
areas:
myArea:
availableComponents:
maxComponents: 5
renderType: freemarker
type: listRestricting component actions in a component template
You can restrict the actions that editors can take on a component in the
component definition using the deletable, writable, moveable and
personalizable properties. By default, all components can be deleted,
edited, moved, and personalized but you can change this behavior by
setting these properties to false.
my-module/templates/components/html.yaml
renderType: freemarker
templateScript: /my-module/components/html.ftl
dialog: my-module:components/html
deletable: false
writable: false
moveable: false
personalizable: falseRestricting component actions in an area template
You can define which roles can edit, move, delete, and also personalize components in an area definition.
areas:
myArea:
availableComponents:
myComponent:
id: my-module:components/myComponent
permissions:
write:
roles: [editors, superuser]
move:
roles: [senior-editor, superuser]
delete:
roles: [editors, superuser]
personalize:
roles: [senior-editor, superuser]| Property | Description | ||
|---|---|---|---|
|
optional Required parent item that contains the action restrictions. |
||
|
optional Action to which the restriction applies. ( |
||
|
required
|
||
|
required Identifies the role. The name of the attribute is arbitrary but the value must match an existing role |
Resctrictions and template availability in SPA contexts
In SPA environments, both the server and the client(s) have their own credential configurations.
If a CORS request does not include credentials, it will be interpreted as an anonymous request. The SPA template annotations endpoint will then return data for the anonymous user.
From a SPA, requests to the Template annotations endpoint must include:
fetch(templateEndpointUrl, { credentials: "include" });
Example CORS filter configuration for example.com
...
uris:
templateAnnotations: /.rest/template-annotations/*
allowedOrigins:
example_com: https://example.com
supportCredentials: true
...
For more information about the Access-Control-Allow-Credentials header, see MDN Web Docs: Access-Control-Allow-Credentials.
|