Observation module
Operations Bundled: Community Edition
Edition |
CE |
License |
|
Issues |
|
Maven site |
|
Latest |
2.2 |
The Observation module allows you to listen to events in the repository and trigger a reaction. Use observation to automate tasks such as publishing newly added assets or sending an email notification when a comment is added. Custom event listeners can react to almost any event. The Observation module is based on the JCR observation feature.
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the version is managed by the parent POM, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-module-observation</artifactId>
<version>2.2</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
What is an event listener?
An event listener registers an interest in a particular type of event. The job of the listener is to detect the event and possibly react to it.
You want to send an email notification when a new page is added. Configure an event listener that listens to the NODE_ADDED event. This event occurs when a new node is added. Limit the listener to the mgnl:page node type so you only get notified about pages, not other types of nodes. Define the mail command as the desired reaction.
Magnolia provides two types of event listeners: listeners that react to the event on their own and listeners that delegate the reaction to a command. Both listeners are configured the same way, but command event listeners require additional properties that the command class supports.
Listener configuration
The module includes a sample, self-contained listener and info.magnolia.module.observation.sample.PageListener, which reacts to an event on its own. The reaction is hard-coded in the class and outputs the following message to the console when a page is added.
EventListener Test: Text Message
EventListener Test: Text Message2PageListener configuration in /modules/observation/config/listenerConfigurationsobservation:
config:
listenerConfigurations:
listener:
class: info.magnolia.module.observation.sample.PageListener
nodeType: mgnl:page (1)
active: true
delay: 31
description: Writes messages to console when a page is added.
eventTypes: NODE_ADDED
includeSubNodes: true
maxDelay: 40
path: /
repository: website| 1 | The nodeType parameter filters by matching the parent node type. For more see here. |
| Property | Description | ||||
|---|---|---|---|---|---|
|
required Listener configuration node. |
||||
|
required Arbitrary node name. |
||||
|
required Listener node. |
||||
|
required Fully qualified listener class name. |
||||
|
optional, default is all node types Restricts observation to events on the specified node type, for example
|
||||
|
required Path to the node that is observed. |
||||
|
required Workspace of the observed node. |
||||
|
optional, default is Enables and disables the listener. |
||||
|
optional Minimum delay (in milliseconds) before the reaction is triggered. The |
||||
|
optional Listener description. |
||||
|
optional, default is all event types Type of JCR event monitored.
|
||||
|
optional, default is Observe also events in subnodes. For example, only changes to the page would be observed by default. Set to |
||||
|
optional Maximum delay (in milliseconds) before the reaction is triggered. The A single listener can monitor a single |
Command listener configuration
A command event listener delegates the reaction to a command. You can use an existing command or write your own.
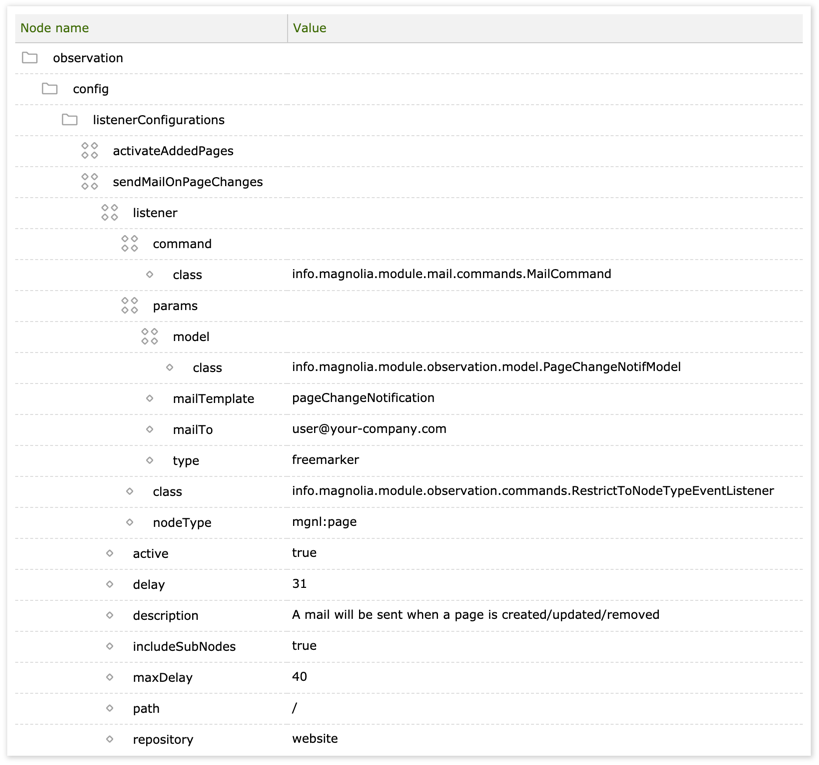
The module installs two example command listener configurations in /modules/observation/config/listenercConfigurations/:
-
activateAddedPages: UsesPublicationCommandto automatically publish new pages. -
sendMailOnPageChange: UsesMailCommandto send an email message when a page is created, updated or deleted. WARNING: This example assumes thepageChangeNotificationmail template has been configured in the Mail module.

| Property | Description |
|---|---|
|
required Listener configuration node. |
|
required Arbitrary node name. |
|
required Listener node. |
|
required Command node. |
|
required Fully qualified command class name the reaction is delegated to. |
|
optional Parameters passed to the command. For example the |
|
required Fully qualified name of the command listener class. |
|
optional, default is all node types Restricts observation to events on the specified node type. |
|
optional/requried Same as standard listener properties. Listeners may rely on the Mail module to send emails. Configure SMTP setting to ensure they work. |
Listener classes
The module provides the following listener classes:
|
Writes a message to the console when a page is added. |
|
Executes a command when an event occurs. |
|
Executes a command when an event occurs in the specified node type. |
|
Executes a command only when an event occurs in the specified node that has a specified template type as a resource node. |
|
Executes a command when an event occurs in the specified node type and matches a regular expression pattern. |
|
Executes a command when an event occurs in a node that is in the |
Activating assets automatically
This example command listener configuration observes the NODE_ADDED event in the dam workspace. To test the listener, upload a new asset.
The dam workspace is defined twice. The property is always required under the listener configuration. In this case, it is also required as a parameter by the PublicationCommand.
|
Example 1: Activating assets automatically
Automatically publish new assets added in the Magnolia Assets subapp.
📁 observation |
|
📁 config |
|
📁 listenerConfigurations |
|
⸬ autoActivateAssets |
|
⸬ listener |
|
⸬ command |
|
⬩ class |
info.magnolia.publishing.command.PublicationCommand |
⸬ params |
|
⬩ repository |
dam |
⬩ class |
info.magnolia.module.observation.commands.RestrictToNodeTypeEventListener |
⬩ nodeType |
mgnl:asset |
⬩ active |
true |
⬩ description |
Automatically activate new assets |
⬩ eventTypes |
NODE_ADDED |
⬩ includeSubNodes |
true |
⬩ path |
/ |
⬩ repository |
dam |
In this example, only Magnolia assets are published automatically.
Example 2: Activating folders and assets automatically
Automatically publish new folders and assets added in the Magnolia Assets subapp. In this second example, SpecifiedNodeTypeOnlyEventListener is used because it allows folders to be automatically published as well.
📁 observation |
|
📁 config |
|
📁 listenerConfigurations |
|
⸬ autoActivateAssets |
|
⸬ listener |
|
⸬ command |
|
⬩ class |
info.magnolia.publishing.command.PublicationCommand |
⸬ params |
|
⬩ repository |
dam |
⸬ includes |
|
⬩ 0 |
mgnl:asset |
⬩ 1 |
mgnl:folder |
⬩ class |
info.magnolia.module.observation.commands.SpecifiedNodeTypeOnlyEventListener |
⬩ active |
true |
⬩ description |
Automatically activate new assets & folders |
⬩ eventTypes |
NODE_ADDED |
⬩ includeSubNodes |
true |
⬩ path |
/ |
⬩ repository |
dam |
The SpecifiedNodeTypeOnly listener allows you to publish folders automatically. Included types to be published automatically are defined under the includes node.
| If you upload assets in a zipped archive, publish the parent folder before uploading it. Otherwise, the assets won’t be automatically published. |