How to add an asset with REST
This page explains how you can add assets such as images to the Magnolia Digital asset management (DAM) through REST.
Understanding the basics
Magnolia provides a digital asset management system which stores data in
the dam JCR workspace.
The assets can be managed with the
Magnolia Assets subapp,
but you can also use REST’s
Nodes endpoint to add
them to the workspace or update them there.
Using REST to add nodes
The Nodes API provides methods to create, update, and delete nodes in any Magnolia JCR workspace, which makes it suitable for asset management.
| You can add only one node per request. You cannot put nested nodes. |
We recommend that you first take a look at the Nodes API documentation.
Security
When using REST in a production environment, you should be also familiar
with REST
security. In the following example, we
use the superuser to add an asset to the Magnolia author instance.
In a production environment, you should use another user who you have to
grant the required permissions. Please see
REST security
to set up the security accordingly.
Below we use cURL to send the REST
requests. The requests contain the user name (superuser) and the
password, which is a crude way of authentication. Do this only if you
send the requests via SSL using the https protocol.
Structure of asset nodes in the dam workspace
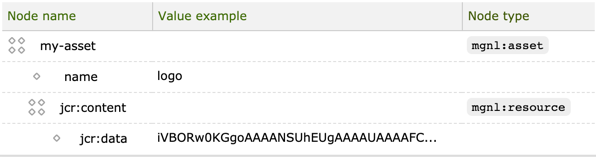
The Magnolia DAM stores assets in the following manner:

The node scheme above is simplified in that it omits some properties. Please note the following things:
-
The main node of the asset is of the
mgnl:assetnode type. -
The main node has a direct subnode of the
mgnl:resourcetype. -
The subnode contains the
jcr:dataproperty which stores the binary data. The binary data is stored in the Base64 format. (The value has been truncated for better readability.)
Adding an asset
In this example, let’s add the following image to the root directory of the workspace.

To add it, you have to accomplish the following tasks:
-
Add a node of the
mgnl:assettype to the desired path in thedamworkspace. The node must contain all the properties which you want to add as metadata. -
Add another node as a subnode of the first node.
-
Node type:
mgnl:resource. -
Node name:
jcr:content.Before the release of Magnolia 6.2.18, the REST module (version 2.2.11 and earlier) stored node names called
jcr:contentincorrectly asjcr-content.For more details about this issue, see MGNLREST-349.
If you tried to create a node name containing an invalid character (listed in JCR v2.0 Specification: 3 Repository Model), the endpoint would not create the node and return the
Invalid pathmessage. -
With the
jcr:dataproperty, which must contain binary data in the Base64 format.
-
This means you have to send at least two requests to add an asset.
Adding the mgnl:asset node with the metadata
Create a new asset noodle-soup in dam root
curl http://localhost:8080/magnoliaAuthor/.rest/nodes/v1/dam \
-H "Accept: application/json" \
-H "Content-Type: application/json" \
-X PUT \
--user superuser:superuser \
--data \
'{
"name": "noodle-soup",
"type": "mgnl:asset",
"path": "/noodle-soup",
"properties": [
{
"name": "name",
"type": "String",
"multiple": false,
"values": [
"noodle-soup"
]
},
{
"name": "type",
"type": "String",
"multiple": false,
"values": [
"png"
]
},
{
"name": "title",
"type": "String",
"multiple": false,
"values": [
"I love noodle soup"
]
}
]
}'You can check the upload of the metadata using the Magnolia Assets subapp. If you run a Magnolia instance locally, you can use the following URL to go to the asset directly: http://localhost:8080/magnoliaAuthor/.magnolia/admincentral#app:dam:jcrBrowser;/noodle-soup.
| There is no binary data added to the asset so far. |
Adding the mgnl:resource node with the binary data
Create a subnode with the png as a child of /noodle-soup
curl http://localhost:8080/magnoliaAuthor/.rest/nodes/v1/dam/noodle-soup \
-H "Accept: application/json" \
-H "Content-Type: application/json" \
-X PUT \
--user superuser:superuser \
--data \
'{
"name": "jcr:content",
"type": "mgnl:resource",
"path": "/noodle-soup/jcr:content",
"properties": [
{
"name": "jcr:data",
"type": "Binary",
"multiple": false,
"values": [ "iVBORw0KGgoAAAANSUhEUgAAADEAAAAtCAAAAAAi49wgAAADyklEQVRIx83W2VPaVxQHcNv/oP9CHzp97ENnOtOnPnQmL51OZzpOW9e6gWs1hlSJuLRalyg6uGQo7pW4i2FRROuowUiCBjdAwAVRQDaNgmwC99uHTFJwSfAt9+33m/uZ+d1zzj3nF4PbrpgPRRC965ZC2JDhv5U4S/FT3LcSfcsLPHgr0q3RCnueM9ULzpJMFK1gKx8/h7zVme6IUpiLzbSQnepiqKM9R8NOuT5AM/RPRnvy/ep1Ngan5UwSrSjfTT1VVR1ke98TXeK0W+3nBNC0TIlPU00U6zvyYZcPlMdmPKhj1dHzfin8WfODt0L1x8aNVWIdz6meFbK233z0Us/fVV+NDfNvqkR9DeOlD4cU7sfZC14ACOUsl+4UyZJ/e0muE65HNfsAXqXyqznJnV90DPFmhwZpmrS1LI+zv8RyVRipawB8m3nanfzuJym8ex+NLX0tjv9sPl4LwJgvvyyMmTbA3PXjJ4t7deZM8SuKpGdRLizmcWr6cpu0BN6/FiOFl2qHg1Wh9sSqjs6OjcqZ+p/G/Dbp6Kdlvzth7CzQwl9oiBACKaRZOgDqIfbD5vZhmYWYKh/MqA6VU8W1eliquvymonBBEnxctg/Evm90wS0AAHOunBmblh7PWtkt7bvAHN1TaQkTztJxLsFCUt0/HPrdpfYuhcIE4jMDgEnEILOHgIIxrggTju9KQpCxBTn3FHAN9GxOT2t8hg2ZdEXtfBtMwfeyMOGJ2QfYa1TP8TcEuBOEpTa7WzQ7zR9ffSsuvl0PE6EvlcBcb3926gJ8wjagdPPpn413Egt+PTl7/ri5TWgFzj7Xh8fqfpwHhJ/cwR9pTJwKAGuxTb2dLXGSkIoqXjfsr+hAmmI84YJfW+FrOvIb1Fq7S1qfQDGFrLJBCr9fTIiRTu8LuslAc2FEPvZYy3cV6WKDcYOTJHF4zwkArNLWxpwzo7yx9oRZ1sizicgqoZ4d5I3M9bY+0YQMiVQGs5VZlNS2lbGVMq/Tbe/OZylAO44USyMIStN5ttcJDZzsbelWevKMNTuA52nOsBvaR5cqMUC1AgFFbeGUzgMAHczuST3B0YG0puDfcyCQb7tc7bv0IAC4N7klWZWdvAnJ5Dj3YWZh94vXjU0gvHqjRNz/e/OBVrWu0u45Qm/eqEqDVwVpEd3Yg3Zyz6+758GWweD1YD339PrOEOKVnVyz/2K0yn1j99GkzfgvAxV1OvSOOeifjJs4Dnv2Lt/vPH7P5PQ+K8sdkG9bHXajUlKdOXESzax1qSW9jfUNHP6q7QP+A4hY/wG4cLbAswvBqAAAAABJRU5ErkJggg==" ]
},
{
"name": "height",
"type": "Long",
"multiple": false,
"values": [
"5"
]
},
{
"name": "width",
"type": "Long",
"multiple": false,
"values": [
"5"
]
},
{
"name": "extension",
"type": "String",
"multiple": false,
"values": [
"png"
]
},
{
"name": "fileName",
"type": "String",
"multiple": false,
"values": [
"noodle-soup.png"
]
},
{
"name": "size",
"type": "Long",
"multiple": false,
"values": [
"1027"
]
},
{
"name": "jcr:mimeType",
"type": "String",
"multiple": false,
"values": [
"image/png"
]
}
]
}'After this step, you should be able to see the noodle-soup image in the Magnolia Assets browser:

Requirements
To use the Nodes endpoint API, your Magnolia bundle must contain the REST module, particularly the magnolia-rest-services module. Preconfigured Magnolia webapps already contain the Magnolia REST modules. If you need to install the modules, see REST module - Installing.