Theme
A theme is a collection of resource files that gives a site its visual identity through the use of colors and typography. A theme consists of cascading style sheets (CSS), JavaScript files and an imaging configuration that tells the Imaging module what to do with images for a particular page or component.
When to use a theme
The Site module provides theme functionality. You can only create a theme if you use this module and have configured a site definition.
Themes and modules
Theme resources can be stored in light (YAML) or Maven modules. Themes can reside in a dedicated theme module or form part of another module. A special module version handler is not necessary.
Resource loading
All Magnolia resources, including theme
resources, are loaded under the /.resources path.
-
In a Maven module, the resources are located in
/src/main/resources/<moduleName>and any subfolder. -
In a light module, resources can be located in any subfolder of your module (for example,
/<moduleName>/webresources/).
Theme resources can also be loaded from an external source by specifying the full URL. This is very useful if you use a CDN to store, cache and deliver your static resources.
See Resources and Module structure for more.
Benefits of using a theme
Themes offer a number of benefits:
-
Theme resources are applied to the entire site.
-
Resources are all in one place.
-
Themes are an easy way to work with resources without having to modify the head section of your HTML.
-
You can define more than one theme and switch between them or apply a different theme to a variation of your site. For example, you could use a different theme for pages targeted at U.S. users and European users or a seasonal theme for different times of the year.
-
You can still use different or additional overriding resources on a page-template level.
Configuring a theme
Where to configure a theme
Themes can be configured in:
-
Any module.
-
YAML on the file system or in the JCR.
Example
travel-demo-theme in travel-demo/themes/travel-demo-theme.yaml
cssFiles:
#CSS file configuration
jsFiles:
#JavaScript file configuration
imaging:
#Image variation configurationThree configuration nodes define the individual elements of a theme:
| Property | Description |
|---|---|
|
|
|
|
|
Optional Defines Image variations (renditions). |
CSS files
Links to CSS resources are configured in the cssFiles node of the
theme.
CSS defines the presentation semantics of an HTML document and creates the look and feel of the site.
Example: cssFiles configuration in travel-demo-theme in
travel-demo/themes/travel-demo-theme.yaml.
cssFiles:
bootstrap:
addFingerPrint: true
link: /.resources/travel-demo-theme/libs/twitterbootstrap/css/bootstrap.min.css
media: all
roboto-condensed:
addFingerPrint: true
link: https://fonts.googleapis.com/css?family=Roboto-Condensed:400,300,700
media: all
slick:
addFingerPrint: true
link: /.resources/travel-demo-theme/libs/slick-carousel/css/slick.css
media: all
slick-theme:
addFingerPrint: true
link: /.resources/travel-demo-theme/libs/slick-carousel/css/slick-theme.css
media: all
travels-magnolia:
addFingerPrint: true
link: /.resources/travel-demo-theme/css/travels-magnolia.css
media: all
video:
addFingerPrint: true
link: /.resources/mtk2/css/video.css
media: all
jsFiles:
#JavaScript file configuration
imaging:
#Image variation configuration| Property | Description |
|---|---|
|
optional CSS node of the theme. |
|
required Arbitrary node name. Add a node for each sheet. |
|
optional Embeds a file content fingerprint in the resource URL. The fingerprint
consists of a timestamp in the |
|
required Path to the CSS file that is added to the HTML. See Adding style to HTML for more. See also Web resources and Origins and loading order for different options for storing and loading resources. |
|
optional Media associated with the linked CSS file. If you use a responsive web
design framework like Bootstrap or
Foundation, set this property to |
|
optional Defines a conditional comment for the linked CSS file. Conditional comments are used to overcome the limitations of legacy browsers such as Internet Explorer 9 and earlier. For example, the conditional comment "lte IE9" would be translated to: |
This simple theme example uses only the default Bootstrap-minimized CSS with no customizations.

JavaScript files
Links to JavaScripts are configured in the jsFiles node of the theme.
JavaScript is responsible for client-side functionality such as carousel paging, AJAX, menu animations, trees, embedded video player, mouse wheel support, Google Analytics and much more.
Example: jsFiles configuration in travel-demo-theme in
travel-demo/themes/travel-demo-theme.yaml.
cssFiles:
#CSS file configuration
jsFiles:
respimage:
addFingerPrint: true
link: /.resources/travel-demo-theme/libs/lazysizes/respimage.min.js
lazysizes:
addFingerPrint: true
link: /.resources/travel-demo-theme/libs/lazysizes/lazysizes.min.js
modernizr:
addFingerPrint: true
link: /.resources/travel-demo-theme/js/modernizr-2.6.2.min.js
jquery:
addFingerPrint: true
link: /.resources/travel-demo-theme/js/jquery-1.10.2.min.js
js.cookies:
addFingerPrint: true
link: /.resources/travel-demo-theme/js/js.cookies-2.1.2.js
jquery.object-fit-cover-simple:
addFingerPrint: true
link: /.resources/travel-demo-theme/js/jquery.object-fit-cover-simple.js
slick:
addFingerPrint: true
link: /.resources/travel-demo-theme/libs/slick-carousel/js/slick.min.js
addtoany:
link: https://static.addtoany.com/menu/page.js
imaging:
#Image variation configuration| Property | Description |
|---|---|
|
optional JavaScript node of the theme. |
|
required Arbitrary node name. Add a node for each JavaScript file. |
|
optional Embeds a file content fingerprint in the resource URL. The fingerprint
consists of a timestamp in the |
|
required Path to the JavaScript file. See Web resources and Origins and loading order for different options for storing and loading resources. Here is an example JavaScript alert box using JQuery and the default Bootstrap-minimized CSS.
|
Image variations
Themes can make use of the Imaging module to preconfigure image variations. A variation is a specific configuration that defines features of a target image. Variations can range from complex operations, such as applying filters and overlays, to simple resizing of the target image.
Variations are an effective alternative to resizing images with CSS:
-
Image size is reduced and less data transferred.
-
Editors can upload images of any size, which will automatically be resized to fit the template.
-
Image sizes are uniform throughout the site.
Variations are configured in the imaging node of the theme.
Example: imaging configuration in travel-demo-theme in
travel-demo/themes/travel-demo-theme.yaml.
cssFiles:
#CSS file configuration
jsFiles:
#JavaScript file configuration
imaging:
class: info.magnolia.templating.imaging.VariationAwareImagingSupport
variations:
"1600":
class: info.magnolia.templating.imaging.variation.SimpleResizeVariation
width: 1600
"1366":
class: info.magnolia.templating.imaging.variation.SimpleResizeVariation
width: 1366
#......
"240":
class: info.magnolia.templating.imaging.variation.SimpleResizeVariation
width: 240
"1600x1200":
class: info.magnolia.templating.imaging.variation.SimpleResizeVariation
height: 1200
width: 1600
"1366x1024":
class: info.magnolia.templating.imaging.variation.SimpleResizeVariation
height: 1024
width: 1366
#.....
"240x180":
class: info.magnolia.templating.imaging.variation.SimpleResizeVariation
height: 180
width: 240
#.....
"max-1000x1000":
class: info.magnolia.templating.imaging.variation.ImageOperationProvidingVariation
imageOperation:
class: info.magnolia.imaging.operations.ImageOperationChain
outputFormat:
quality: 100
operations:
load:
class: info.magnolia.imaging.operations.load.FromBinaryNode
resize:
class: info.magnolia.imaging.operations.cropresize.BoundedResize
maxWidth: 1000
maxHeight: 1000| Property | Description |
|---|---|
|
optional Imaging node of the theme. |
|
required info.magnolia.templating.imaging.VariationAwareImagingSupport provides support for image variations. |
|
required Map of image variations. |
|
required Name of the variation (rendition). Choose a name that describes the variation. The name is used in template scripts to reference the variation. Add one node for every variation. |
|
required You can use one of the available classes or create a custom one. The available properties depend on the class used for the variation. Any custom class must implement info.magnolia.imaging.variation.Variation. The MTE module provides:
|
|
Add properties that are supported by the class used. |
|
optional Enables and disables support for image variations. |
Configuring a simple resize
The info.magnolia.templating.imaging.variation.SimpleResizeVariation class is suitable for most resize variations.
Properties of SimpleResizeVariation:
| Property | Description |
|---|---|
|
|
|
required Class used to resize images to a defined size in pixels. Must implement info.magnolia.templating.imaging.variation.SimpleResizeVariation. |
|
optional, default is Defines whether the image can be cropped to fit the desired aspect ratio. Example: A source image in the DAM is 800x800 px (square). For a
variation, you define the desired target size as 200x100 (rectangle).
The image is first resized to 200x200 and then cropped equally
from the top and bottom to reach 200x100 so that it is not
distorted. If you set |
|
optional, default is Defines whether the image can be expanded when it is not cropped. |
|
optional Integer to define the height in pixels. You must define either |
|
optional Integer to define the width in pixels. You must define either
|
See damfn
and
How
to work with images using damfn for how to use variations in your
scripts.
|
Assigning a theme to a site
Themes are assigned to a site in the theme node of the
site definition in the
Site app.
Example: Travel Demo Site Definition (CE)

| Property | Description |
|---|---|
|
required Theme node. |
|
required The value of this property must match the name of the theme
configured in |
Using theme resources in template scripts
Theme resources are typically added to the <head> element of a page
template.
-
Retrieve the configured theme configured over the sitefn function class:
[#assign site = sitefn.site()!] [#assign theme = sitefn.theme(site)!]
-
Iterate over the theme configuration and include the configured resources:
[#list theme.cssFiles as cssFile] <link rel="stylesheet" href="${cssFile.link}" media="${cssFile.media}" /> [/#list] [#list theme.jsFiles as jsFile] <script src="${jsFile.link}"></script> [/#list]
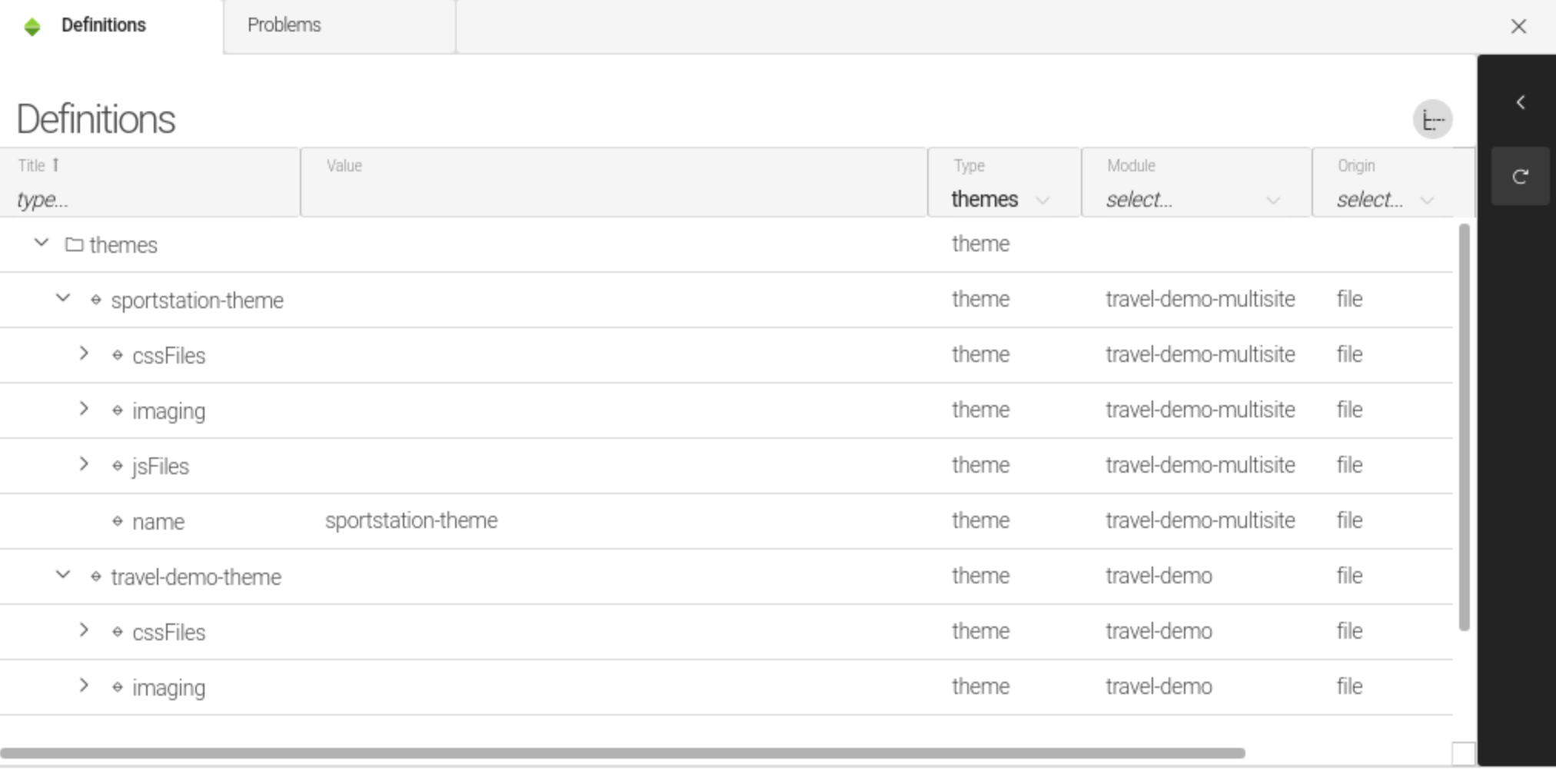
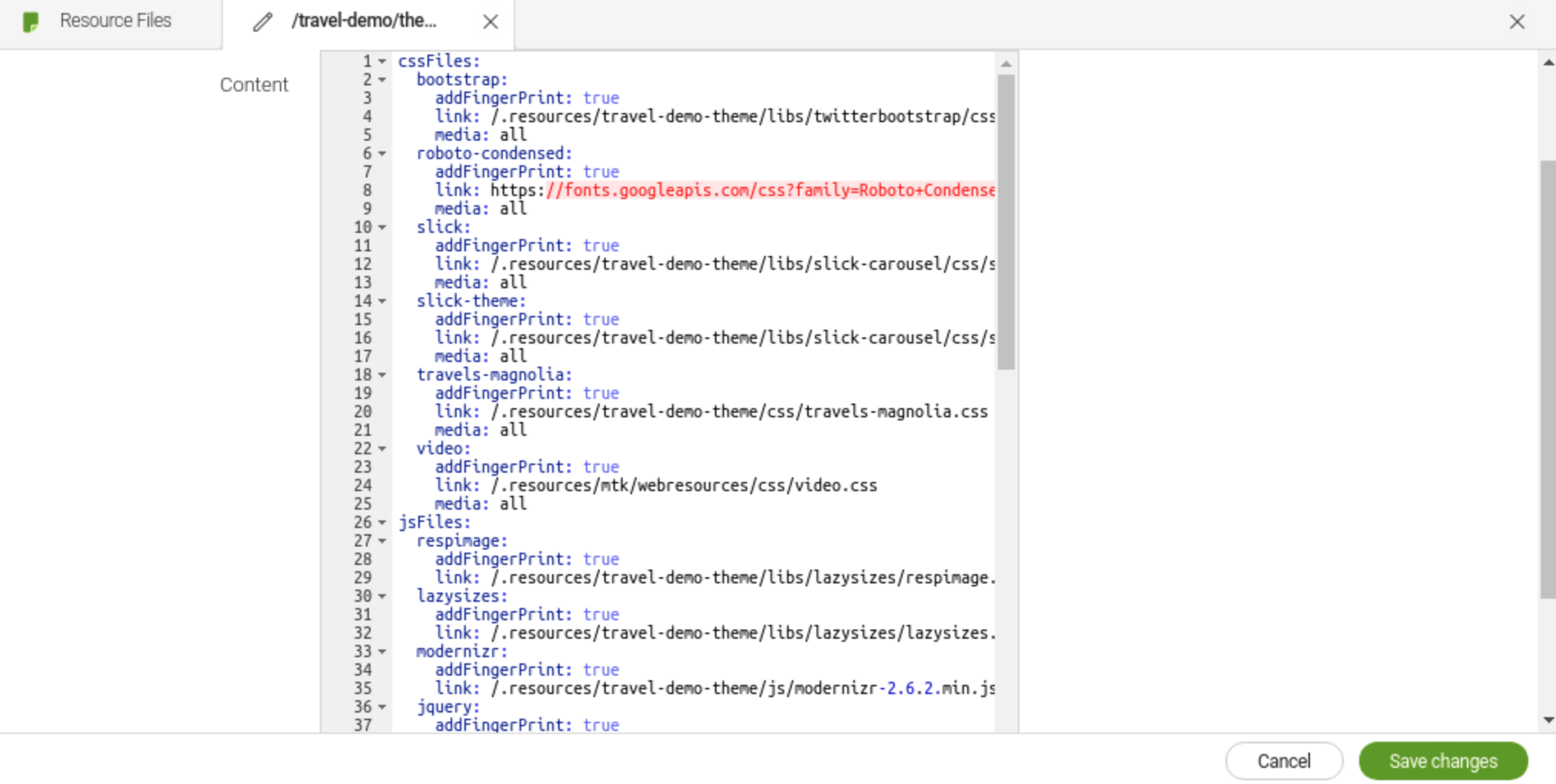
Viewing and editing themes
Theme definitions from all sources and origins are available in the Definitions app. Select themes in Type to find all theme definitions. You can hotfix themes in the Resource Files app. Select the theme definition and click Show in Resources app in the Definitions app to access the file.
Example: travel-demo-theme in the Definitions app and Resource Files app.