Renderers
This page explains the concept of renderers, how to configure them and which renderers Magnolia provides out of the box.
Overview
A renderer produces output such as HTML or text based on the template definition, the template script and JCR content.
In summary, a renderer does the following things:
-
Creates the model.
-
Gets context objects.
-
Executes template scripts.
| The SPA renderer uses different techniques to render a page. |
The rendering process is executed by
info.magnolia.rendering.engine.RenderingFilter. The
result of the renderer is written to
ServletOutputStream
and sent to the browser. For further details, see
Rendering content.
Magnolia provides the following renderers out of the box:
-
info.magnolia.rendering.renderer.FreemarkerRenderer
-
info.magnolia.module.site.renderer.SiteAwareRendererWrapper
-
info.magnolia.rendering.spa.renderer.SpaRenderer
You can also implement your own custom renderer. To use a renderer, you must configure it either using YAML or in the JCR configuration workspace.
Configuring a renderer
To make a renderer available, you must configure it in the renderers
folder of any module either using YAML, or in the JCR configuration
workspace.
Once configured, you can:
-
Decorate the renderer definition.
-
Reuse the renderer definition as a base for a new renderer using YAML inherit.
-
Use the YAML include directive if the definition is YAML-based.
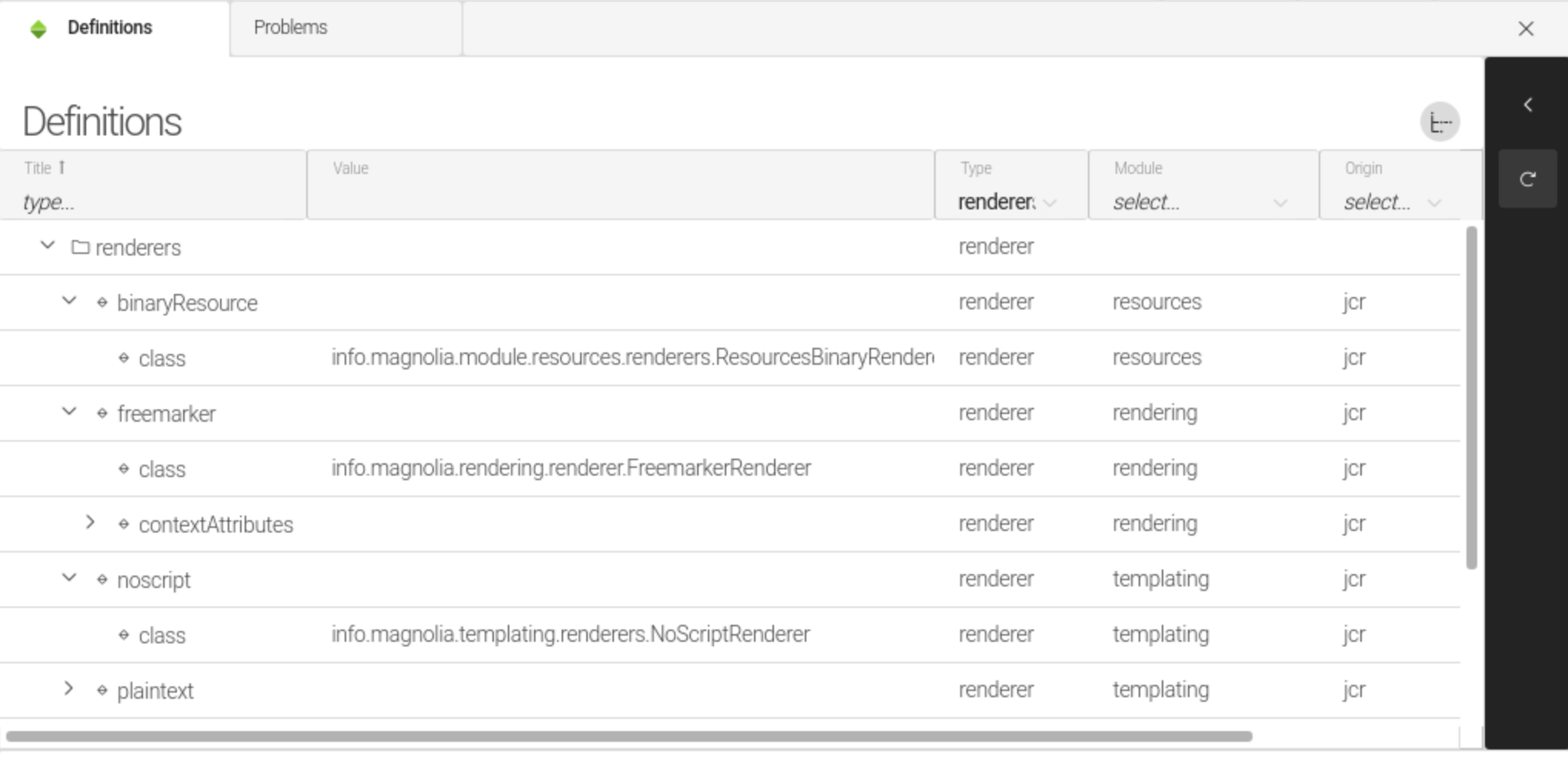
View your renderer definitions in the Definitions app.

class: info.magnolia.rendering.renderer.FreemarkerRenderer
contextAttributes:
cms:
componentClass: info.magnolia.templating.freemarker.Directives
name: cms
cmsfn:
componentClass: info.magnolia.templating.functions.TemplatingFunctions
name: cmsfn| Property | Description |
|---|---|
|
The name of the renderer. In JCR it is the node name, in YAML it is the file name. The renderer |
title: test-page
templateScript: /test-custom-renderers/templates/pages/test-page.ftl
renderType: foobar| Property | Description |
|---|---|
|
Fully qualified class name. Must implement the info.magnolia.rendering.renderer.Renderer interface. |
|
A map to register components that are injected into the rendering context. The components can be used within the template scripts with their given names. |
|
The fully qualified class name of the context attribute component. |
|
The name of the component to add to the context. Use this name to reference the component in a template script. |
Renderers provided by Magnolia
Magnolia provides a number of renderers out-of-the-box.
|
Use the default Magnolia renderers as a base. Extend them to define your own new renderers using YAML inherit or similar techniques to reuse the configuration. |
| Renderer | Provided by the module | Configuration |
|---|---|---|
|
|
|
|
|
|
|
|
Note that magnolia-rendering is available in every
preconfigured Magnolia bundle or
webapp, whereas magnolia-site is available in every preconfigured
Magnolia bundle or webapp except magnolia-empty-webapp.
FreeMarker renderer
The FreeMarker renderer is used to render pages relying on templates with FreeMarker-based template scripts. The FreeMarker renderer can be considered as the standard Magnolia renderer. It is also the base for the #_site_aware_renderers.
The implementation class is info.magnolia.rendering.renderer.FreemarkerRenderer.
freemarker:
class: info.magnolia.rendering.renderer.FreemarkerRenderer
contextAttributes:
cms:
componentClass: info.magnolia.templating.freemarker.Directives
name: cms
cmsfn:
componentClass: info.magnolia.templating.functions.TemplatingFunctions
name: cmsfn
imgfn:
componentClass: info.magnolia.imaging.functions.ImagingTemplatingFunctions
name: imgfn
peekfn:
componentClass: info.magnolia.unfurl.functions.PeekFunctions
name: peekfn
resfn:
componentClass: info.magnolia.modules.resources.templating.ResourcesTemplatingFunctions
name: resfn
sitefn:
componentClass: info.magnolia.module.site.functions.SiteFunctions
name: sitefn
damfn:
componentClass: info.magnolia.dam.templating.functions.DamTemplatingFunctions
name: damfn
restfn:
componentClass: info.magnolia.rest.client.templating.RestTemplatingFunctions
name: restfn
ecomfn:
componentClass: info.magnolia.ecommerce.templating.EcommerceTemplatingFunctions
searchfn:
componentClass: info.magnolia.templating.functions.SearchTemplatingFunctions
name: searchfn
navfn:
componentClass: info.magnolia.templating.functions.NavigationTemplatingFunctions
name: navfn
catfn:
componentClass: info.magnolia.module.categorization.functions.CategorizationTemplatingFunctions
name: catfn
tourfn:
componentClass: info.magnolia.demo.travel.tours.TourTemplatingFunctions
name: tourfnSome parts of the configuration are added by modules which provide
components registered in contextAttributes.
FreeMarker exception handling
FreeMarker exceptions render differently on the author and public instances. On author, FreeMarker exceptions show the stack trace in a yellow block with red text, and on public errors are hidden and logged.
This behavior is controlled by
info.magnolia.freemarker.ModeDependentTemplateExceptionHandler
registered in /server/rendering/freemarker/templateExceptionHandler.
You can extend this class to fine-tune behavior.
FreeMarker security
Magnolia extends FreeMarker’s DefaultMemberAccessPolicy with a configurable list of blacklisted classes.
If you want to add more classes to the default configuration, import this YAML bootstrap file into configuration:/server/rendering/freemarker/ and add your entries.
'memberAccessPolicy':
'class': 'info.magnolia.freemarker.models.ClassBlacklistMemberAccessPolicy'
'blacklistedClasses':
'javax.servlet.ServletContext':
'className': 'javax.servlet.ServletContext'
'javax.security.auth.Subject':
'className': 'javax.security.auth.Subject'
'javax.jcr.Repository':
'className': 'javax.jcr.Repository'
'org.apache.jackrabbit.core.data.DataStoreFactory':
'className': 'org.apache.jackrabbit.core.data.DataStoreFactory'
'org.apache.jackrabbit.core.RepositoryContext':
'className': 'org.apache.jackrabbit.core.RepositoryContext'
'org.apache.jackrabbit.core.fs.FileSystemFactory':
'className': 'org.apache.jackrabbit.core.fs.FileSystemFactory'
'org.apache.jackrabbit.core.data.DataStoreFactory2':
'className': 'org.apache.jackrabbit.core.data.DataStoreFactory'
'org.apache.jackrabbit.core.query.QueryHandlerFactory':
'className': 'org.apache.jackrabbit.core.query.QueryHandlerFactory'
'org.apache.jackrabbit.core.util.db.ConnectionFactory':
'className': 'org.apache.jackrabbit.core.util.db.ConnectionFactory'
'javax.servlet.http.HttpSessionBindingListener':
'className': 'javax.servlet.http.HttpSessionBindingListener'You can also implement your own freemarker.ext.beans.MemberAccessPolicy.
Site-aware renderers
A site-aware renderer resolves the site definition related to the given request and merges the template definition of the requested page with the template prototype from the site definition.
The magnolia-site module
adds the
sitefn
context attribute to the freemarker renderer configuration and
configures the site renderer in /modules/site/renderers.
Site-aware renderers are implemented by the
info.magnolia.module.site.renderer.SiteAwareRendererWrapper class.
It is a wrapper that relies on another already existing renderer. It
comes with the property wrappedRendererType, which must be configured.
The value of this property is the name of the wrapped renderer.
site:
class: info.magnolia.module.site.renderer.SiteAwareRendererWrapper
wrappedRendererType: freemarkerSPA renderer
The SPA (Single-Page Application) renderer produces template annotations, which the Pages app transforms into the green toolbars – editable page elements.
The implementation class is info.magnolia.rendering.spa.renderer.SpaRenderer.
Rendering single-page applications (SPA)
Currently, the following functionalities are not supported in SPA rendering:
JavaScript renderers
Two additional JavaScript libraries are provided by Magnolia to help render SPA pages in the Angular and ReactJS front-end frameworks.
Repository link:
https://git.magnolia-cms.com/scm/modules/frontend-helpers.git
| npm package names | README files |
|---|---|
|
|
|
Others
The renderers described above are the most frequently used Magnolia renderers and cater to many use cases.
The following renderers are used for special cases.
info.magnolia.templating.renderers.NoScriptRenderer |
The renderer for definitions without template scripts. Renders ContentMaps from components or component attribute from contextObjects. |
info.magnolia.templating.renderers.PlainTextTemplateRenderer |
Template renderer for plain text. |
info.magnolia.module.resources.renderers.ResourcesBinaryRenderer |
Streams the binary data stored in the content or loads it from an arbitrary path. |
Creating a custom renderer
To create your own renderer, extend info.magnolia.rendering.renderer.AbstractRenderer. This convenience class supports typical functionality such as setting context attributes and executing a rendering model. It sets up the context by providing the following objects:
-
content -
def -
state -
model -
actionResult
| See mustache-rendering for a detailed example. |