Advanced Cache Dynamic Page Caching
Operations Bundled: DX Core
| Edition | DX Core |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
2.3.4 |
Dynamic Page Caching allows you to cache static content on an otherwise dynamic page. You can mark which areas and components are dynamic. Magnolia will cache all static content and only renders the dynamic components per request. You can also set a different time-to-live on the dynamic components.
Prerequisites
Dynamic page caching requires modules:
-
-
Advanced Cache Dynamic Page Caching module (described on this page)
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the version is managed by the parent POM, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.advancedcache</groupId>
<artifactId>magnolia-advanced-cache-dpc</artifactId>
<version>2.3.4</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Uninstalling
Shut down Magnolia, remove magnolia-advanced-cache-dpc.jar from
WEB-INF/lib and start up Magnolia again.
Dynamic page caching
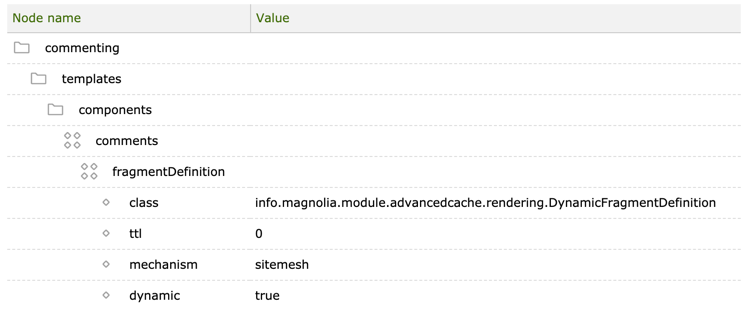
The module brings info.magnolia.module.advancedcache.rendering.DynamicFragmentDefinition. If you want to mark an area/component as a dynamic one, just add it to its template definition:

Apart from the dynamic property you can set also time to live (ttl) in seconds. The zero means that this component can’t be cached. Mechanism is a tool such as SiteMesh which inserts dynamic content into a dynamic page. This mechanism will replace injection tags created by Fragment Injection Listener with fresh content of dynamic components.
Fragment injection listener
info.magnolia.module.advancedcache.rendering.FragmentInjectionListener
is a rendering listener which surrounds all dynamic areas/components
with injection tags. Rendering listeners are configured under
config:/server/rendering/engine/listeners.
Configurable fields in FragmentInjectionListener:
| Field | Description | Available values | Default value |
|---|---|---|---|
|
A text to be injected before dynamic components. Occurrences of \({targetPath}* will be replaced with the JCR path to this component. Occurrences of *\){TTL} will be replaced with DynamicFragmentDefinition#getTtl. |
any string |
- |
|
A text to be injected after dynamic components. Occurrences of \({targetPath}* will be replaced with the JCR path to this component. Occurrences of *\){TTL} will be replaced with DynamicFragmentDefinition#getTtl. |
any string |
- |
|
The URI format of dynamic components. |
RELATIVE_TO_SERVER_ROOT RELATIVE_TO_CONTEXT_ROOT RELATIVE_TO_CURRENT_PAGE |
RELATIVE_TO_CONTEXT_ROOT |
|
Skip rendering of dynamic components if true, otherwise renders current content of the component. Rendering of current content of dynamic components (which will be stored in cache and can be obsolete later) could be useful as fallback if fresh content of this component can’t be retrieved because of an error. |
true, false |
false |
Performance
The main goal of dynamic page caching is improving of performance thanks to the ability of caching pages with a dynamic content. Here are few points to remember:
-
Every dynamic component needs to be requested separately. That means: more dynamic component = more time to render.
-
Keep in mind that rendering of a cached page with huge amount of dynamic components could be slower than excluding that page from cache!
-
Although recursive dynamic fragments (a dynamic component inside of other dynamic component) are supported, it doesn’t make sense to use this feature unless you need to cache them with different TTL.
-
Try to group dynamic components which are located next to each other into one dynamic component/area.