OpenAI Automations module
Edition |
Incubator (services) |
||
Issues |
|||
Git |
|||
Latest |
|
The OpenAI Automations module integrates ChatGPT, a powerful language model, to save time and energy for marketers and other editors throughout the content lifecycle, from planning and creation through to content optimization, classification, and rollouts of personalized content.
It lets you automatically generate:
-
Content, such as components, stories, and even entire pages.
-
Component variants for personalization.
-
SEO (Search Engine Optimization) and OG (Open Graph) metadata from page content.
-
Image descriptions based on image tags.
Hyper Prompt
The module includes Hyper Prompt. Hyper Prompt is an app that lets you create and reuse complex prompts that contain:
-
Your brand’s tone of voice.
-
Approved messaging content.
-
Keywords and other SEO considerations.
Create prompts for anything you need to generate brand-consistent content that aligns with your messaging strategy.
These features help speed up content creation, automate repetitive tasks, and improve content and design efficiency. All services are available in the Magnolia UI, comfortably embedded in the workflow that editors are familiar with.
|
This module is at the INCUBATOR level. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.ai</groupId>
<artifactId>magnolia-openai-automations</artifactId>
<version>1.1.0</version>
</dependency>| To install the module successfully, the following dependencies must be added to the POM file of the project in the current version: |
Click here to see the list of dependencies
Project POM:
<properties>
<magnolia-ui-framework-javascript.version>2.0.4</magnolia-ui-framework-javascript.version>
<magnolia-customer-data-platform-common.version>1.0</magnolia-customer-data-platform-common.version>
<magnolia-definitions-api.version>0.9</magnolia-definitions-api.version>
<contentEditor.version>2.1.7</contentEditor.version>
</properties>
<dependencyManagement>
<dependencies>
<!-- JavaScript UI module -->
<dependency>
<groupId>info.magnolia.ui</groupId>
<artifactId>magnolia-ui-framework-javascript</artifactId>
<version>${magnolia-ui-framework-javascript.version}</version>
</dependency>
<!-- CDP Integration module -->
<dependency>
<groupId>info.magnolia.cdp</groupId>
<artifactId>magnolia-customer-data-platform-common</artifactId>
<version>${magnolia-customer-data-platform-common.version}</version>
</dependency>
<!-- Definitions API module -->
<dependency>
<groupId>info.magnolia.rest</groupId>
<artifactId>magnolia-definitions-api</artifactId>
<version>${magnolia-definitions-api.version}</version>
</dependency>
<!-- Content editor module -->
<dependency>
<groupId>info.magnolia.block</groupId>
<artifactId>magnolia-block-api</artifactId>
<version>${contentEditor.version}</version>
</dependency>
<dependency>
<groupId>info.magnolia.editor</groupId>
<artifactId>magnolia-content-editor-widgetset-v2</artifactId>
<version>${contentEditor.version}</version>
</dependency>
<dependency>
<groupId>info.magnolia.editor</groupId>
<artifactId>magnolia-content-editor</artifactId>
<version>${contentEditor.version}</version>
</dependency>
<dependency>
<groupId>info.magnolia.block</groupId>
<artifactId>magnolia-block-templating</artifactId>
<version>${contentEditor.version}</version>
</dependency>
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-link-unfurl</artifactId>
<version>${contentEditor.version}</version>
</dependency>
<dependency>
<groupId>info.magnolia.editor</groupId>
<artifactId>stories-app</artifactId>
<version>${contentEditor.version}</version>
</dependency>
</dependencies>
</dependencyManagement>
Webapp POM:
<dependencies>
<dependency>
<groupId>info.magnolia.dx</groupId>
<artifactId>magnolia-dx-core-webapp</artifactId>
<type>pom</type>
</dependency>
<dependency>
<groupId>info.magnolia.dx</groupId>
<artifactId>magnolia-dx-core-webapp</artifactId>
<type>war</type>
</dependency>
<dependency>
<groupId>info.magnolia.ai</groupId>
<artifactId>magnolia-openai-automations</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.ui</groupId>
<artifactId>magnolia-ui-framework-javascript</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.cdp</groupId>
<artifactId>magnolia-customer-data-platform-common</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.rest</groupId>
<artifactId>magnolia-definitions-api</artifactId>
</dependency>
<!-- Content editor module -->
<dependency>
<groupId>info.magnolia.block</groupId>
<artifactId>magnolia-block-api</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.editor</groupId>
<artifactId>magnolia-content-editor-widgetset-v2</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.editor</groupId>
<artifactId>magnolia-content-editor</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.block</groupId>
<artifactId>magnolia-block-templating</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-link-unfurl</artifactId>
</dependency>
<dependency>
<groupId>info.magnolia.editor</groupId>
<artifactId>stories-app</artifactId>
</dependency>
</dependencies>
Configuration
The module configuration can be done via yaml decoration either by specifying the API key directly in yaml or by providing a path to the API key in passwords app.
/my-light-module/decorations/openai-automations/config.yaml
apiKey: $OPENAI_API_KEY
apiKey: /path/to/apikeyFor more, see Passwords app.
| Parameter | Description | ||||
|---|---|---|---|---|---|
|
required
Defines the field types that are going to be filled out during component, variant or page generation. Default is textField, richTextField and damLinkField.
|
||||
|
optional
Defines the available templates for page generation in general. Availability rules through the site definition are working independently of this configuration. |
||||
|
optional
Defines the available component templates for page generation and component generation. |
Features
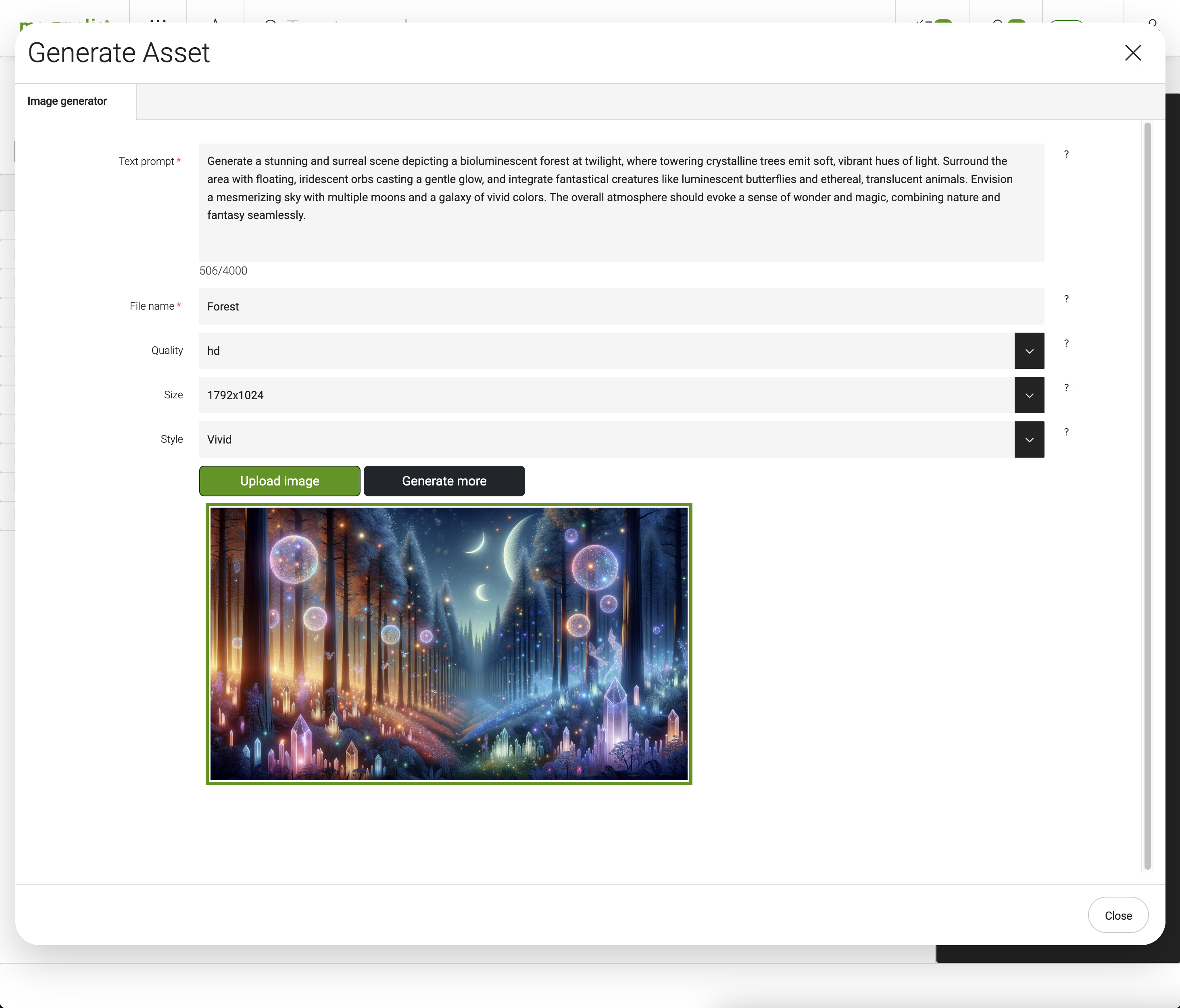
DALL-E integration
DALL-E integration is available from version 1.0.7.
The DALL-E integration makes DALL-E’s public API accessible and usable through Magnolia. The following functions are provided:
-
Generating and storing images based on text (DALL-E 3)
-
Creating image variants (DALL-E 2)
-
Creating modified images (DALL-E 2)

How to activate this feature in your project
<light-module-folder>/<light-module-name>/decorations/assets/apps/dam.yamlsubApps:
jcrBrowser:
actions:
generateAsset:
label: Generate Asset
icon: icon-import
$type: openDialogAction
dialogId: openai-automations:dall-e-create-image
populate: false
availability:
root: true
writePermissionRequired: true
rules:
notDeleted:
$type: jcrIsDeletedRule
negate: true
generateEdit:
label: Generate Edit
icon: icon-import
$type: openDialogAction
dialogId: openai-automations:dall-e-edit-image
populate: false
availability:
root: true
writePermissionRequired: true
rules:
notDeleted:
$type: jcrIsDeletedRule
negate: true
generateVariation:
label: Generate Variation
icon: icon-import
$type: openDialogAction
dialogId: openai-automations:dall-e-create-variation
populate: false
availability:
root: true
writePermissionRequired: true
rules:
notDeleted:
$type: jcrIsDeletedRule
negate: true
actionbar:
sections:
asset:
groups:
generate:
items:
- name: generateEdit
- name: generateVariation
folder:
groups:
generate:
items:
- name: generateAsset
- name: generateEdit
- name: generateVariation
root:
groups:
generate:
items:
- name: generateAsset
- name: generateEdit
- name: generateVariationAI powered textField
AI-powered text fields are available from version 1.0.5.
Generate text in a textField based on a self-defined translatable prompt which can be enriched by variable content from the dialog properties.
form:
implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener
properties:
#....
description:
$type: aiTextField
prompt: "My wonderful ${paramName} description of what the AI should generate."
words: 100
rows: 6
properties:
paramName: name
#...Field properties
| Parameter | Description |
|---|---|
|
required The Variable substitutions are available.
In addition to self-definable variables via the property |
|
optional, default is `50` Defines the maximum words returned. |
|
optional, default is `2` Defines the initial height of the textarea. |
|
optional Defines properties for variable substitution in the prompt. The key is used as name for the variable. The value defines the name of the field from the form definition e.g. of the dialog. |
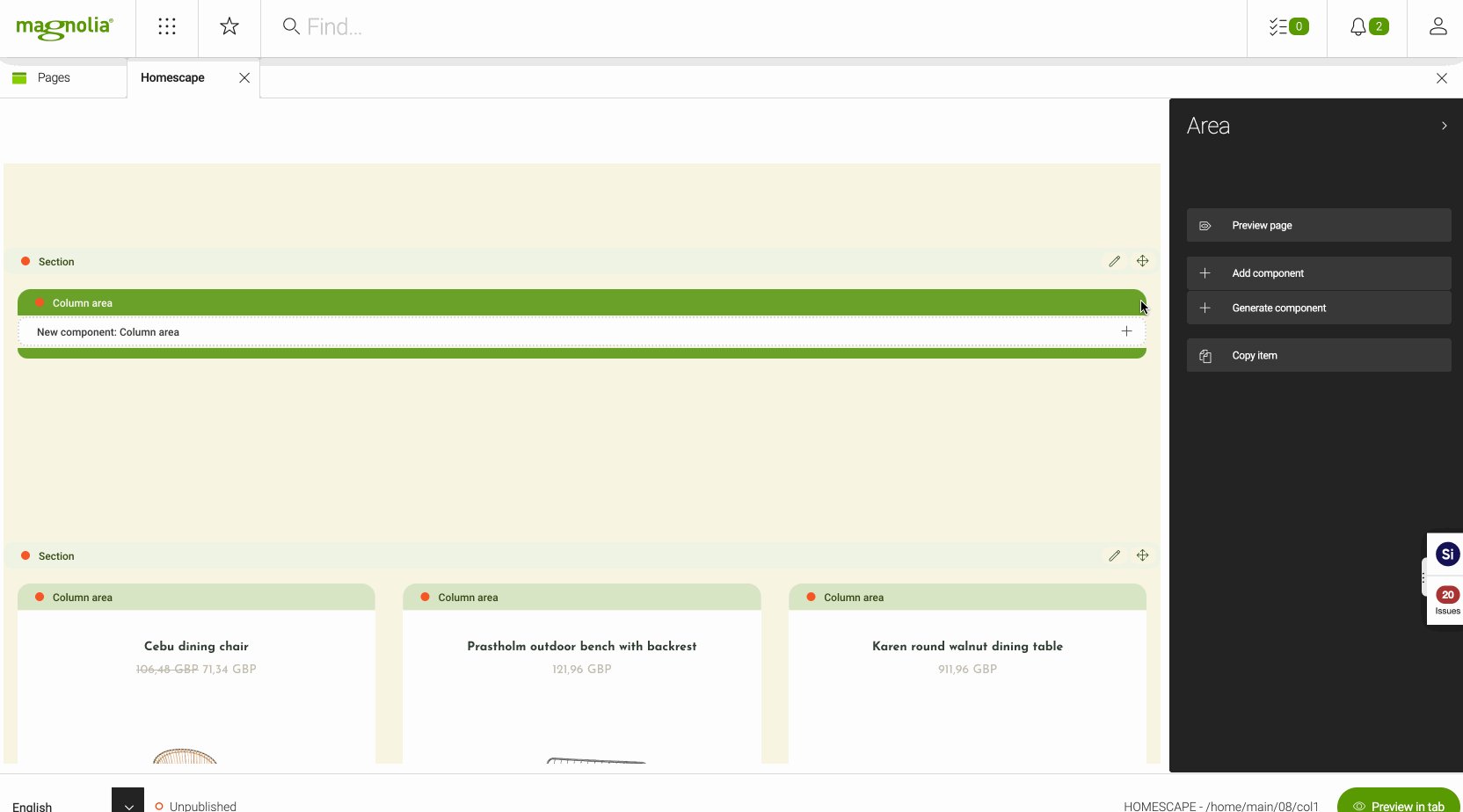
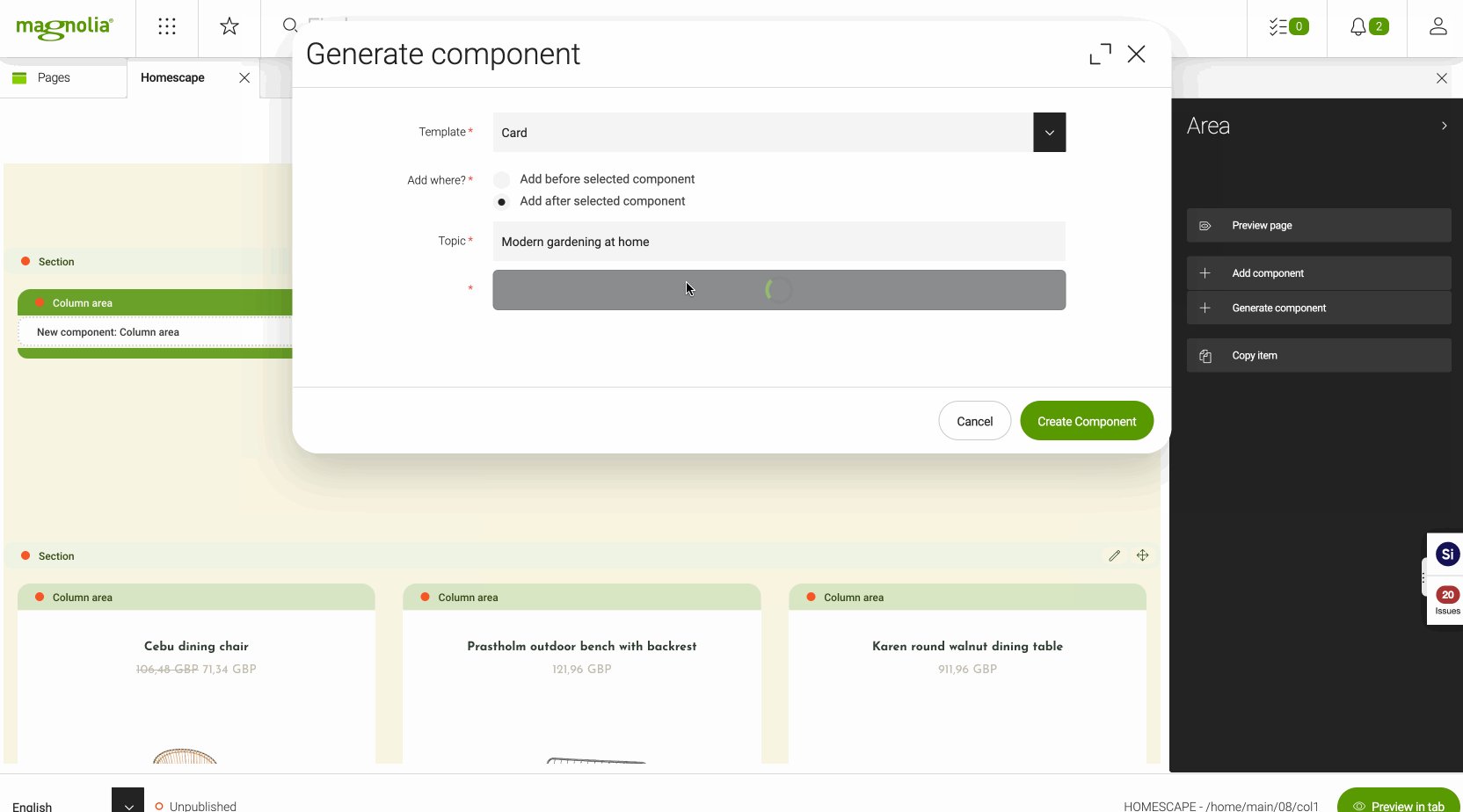
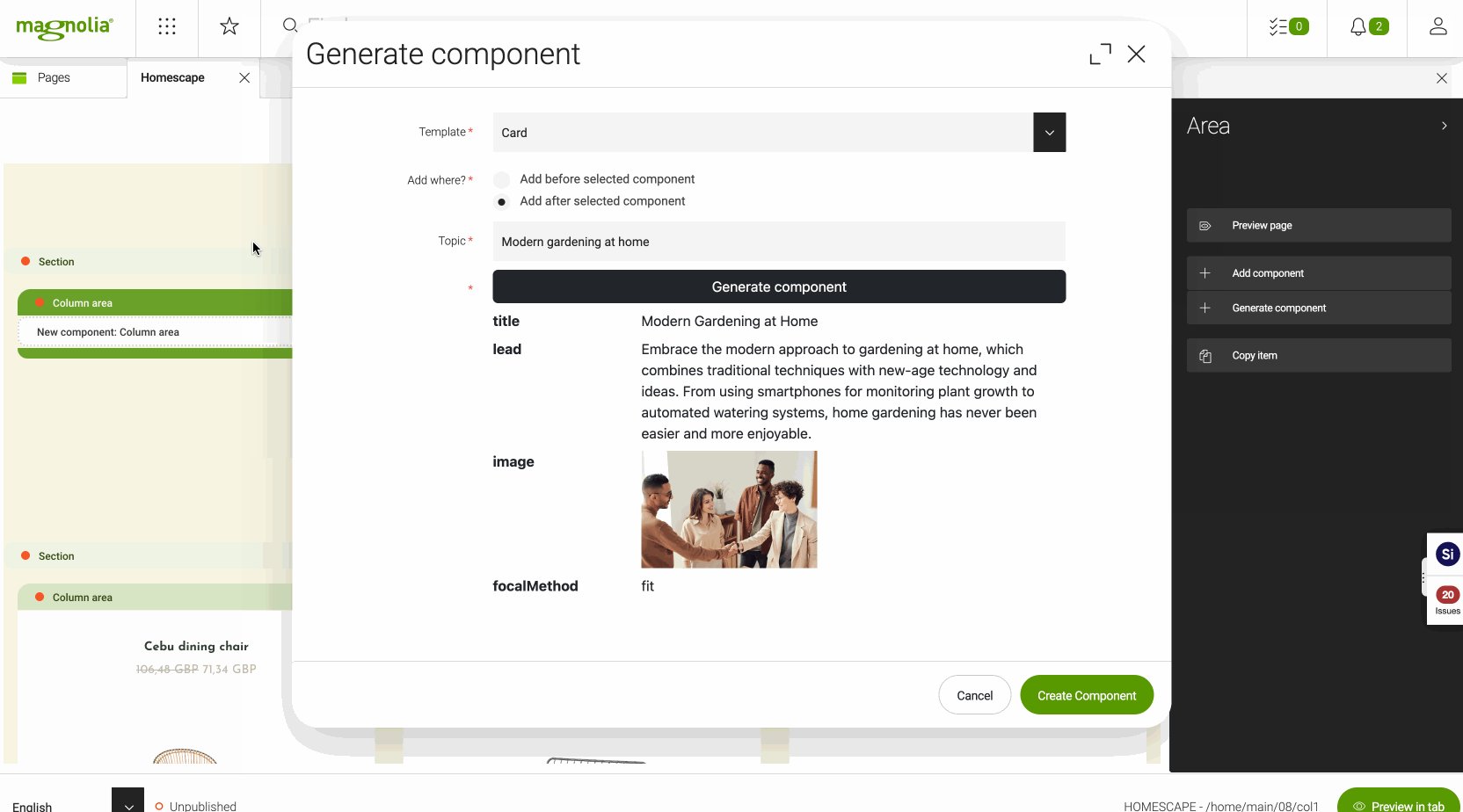
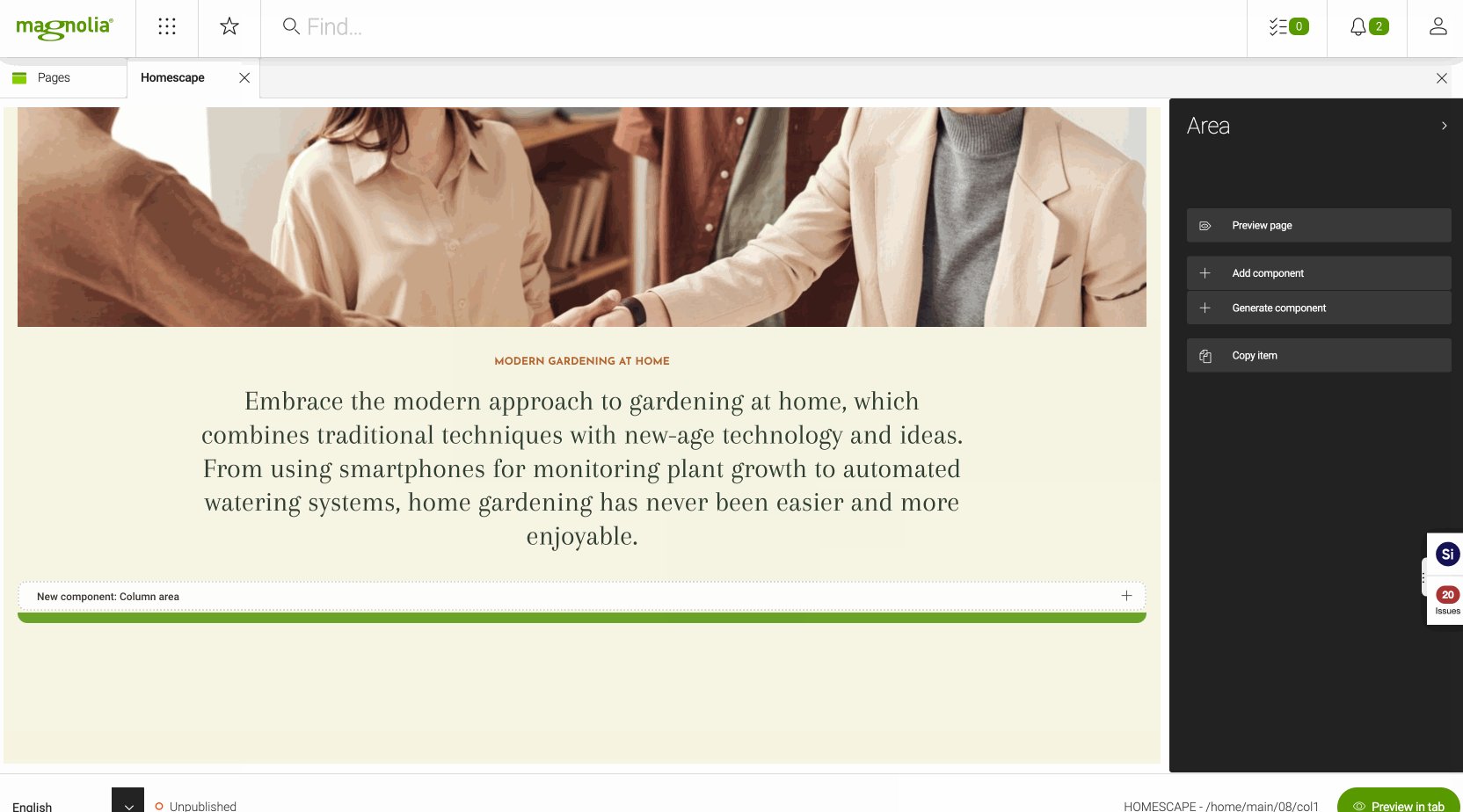
AI powered component generation
-
Generate components for your pages.

How to activate this feature in your project
<light-module-folder>/<light-module-name>/decorations/pages-app/apps/pages-app.yamlsubApps:
detail:
actions:
generateComponent:
label: Generate component
$type: openDialogAction
icon: icon-add-item
dialogId: openai-automations:generateComponent
populate: false
availability:
rules:
addible:
class: info.magnolia.pages.app.detail.action.availability.IsAreaAddibleRuleDefinition
generateComponentWithSelectedComponent:
label: Generate component
$type: openDialogAction
icon: icon-add-item
dialogId: openai-automations:generateComponentWithSelectedComponent
populate: false
actionbar:
sections:
areaActions:
groups:
addingActions:
items:
- name: generateComponent
edit:
items:
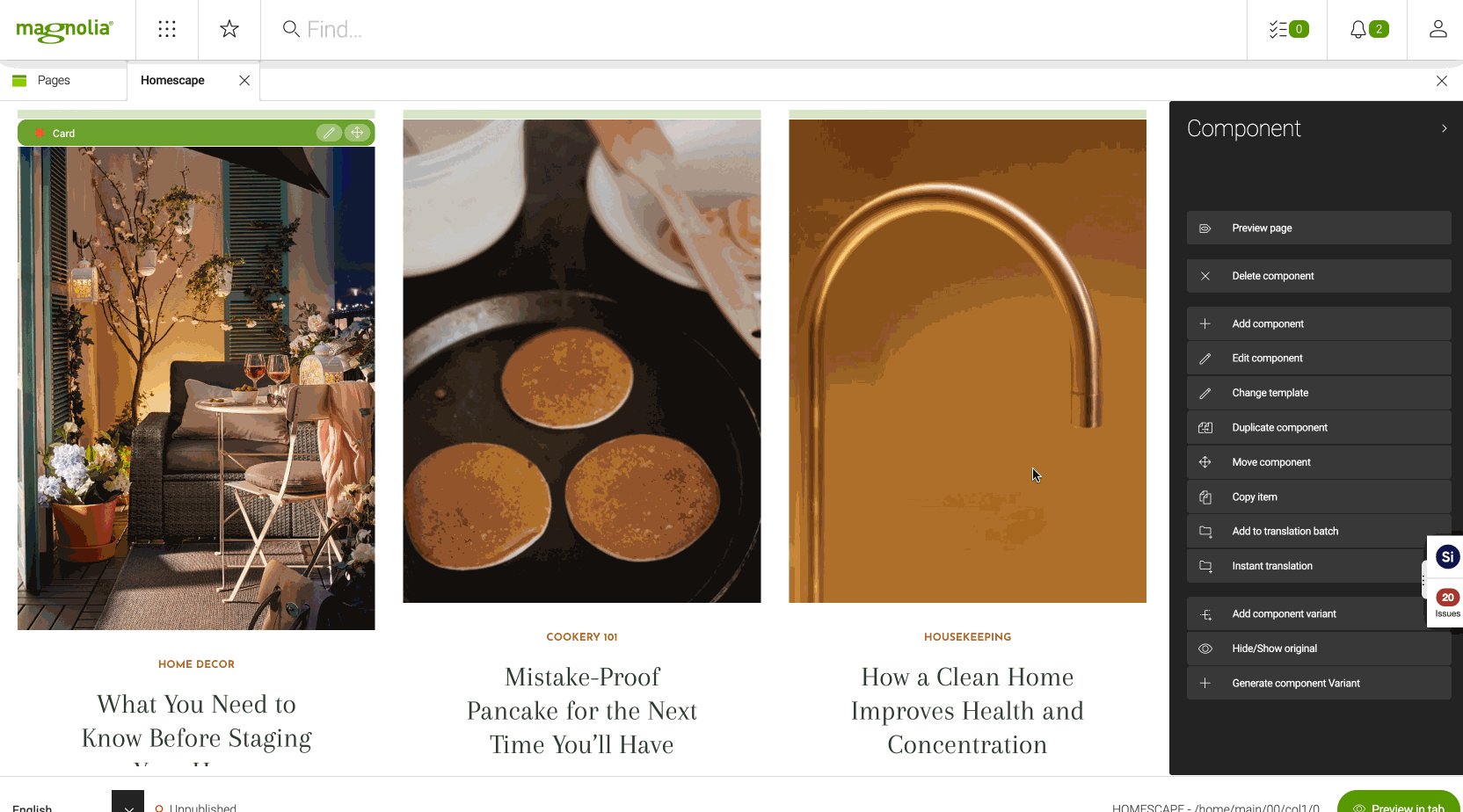
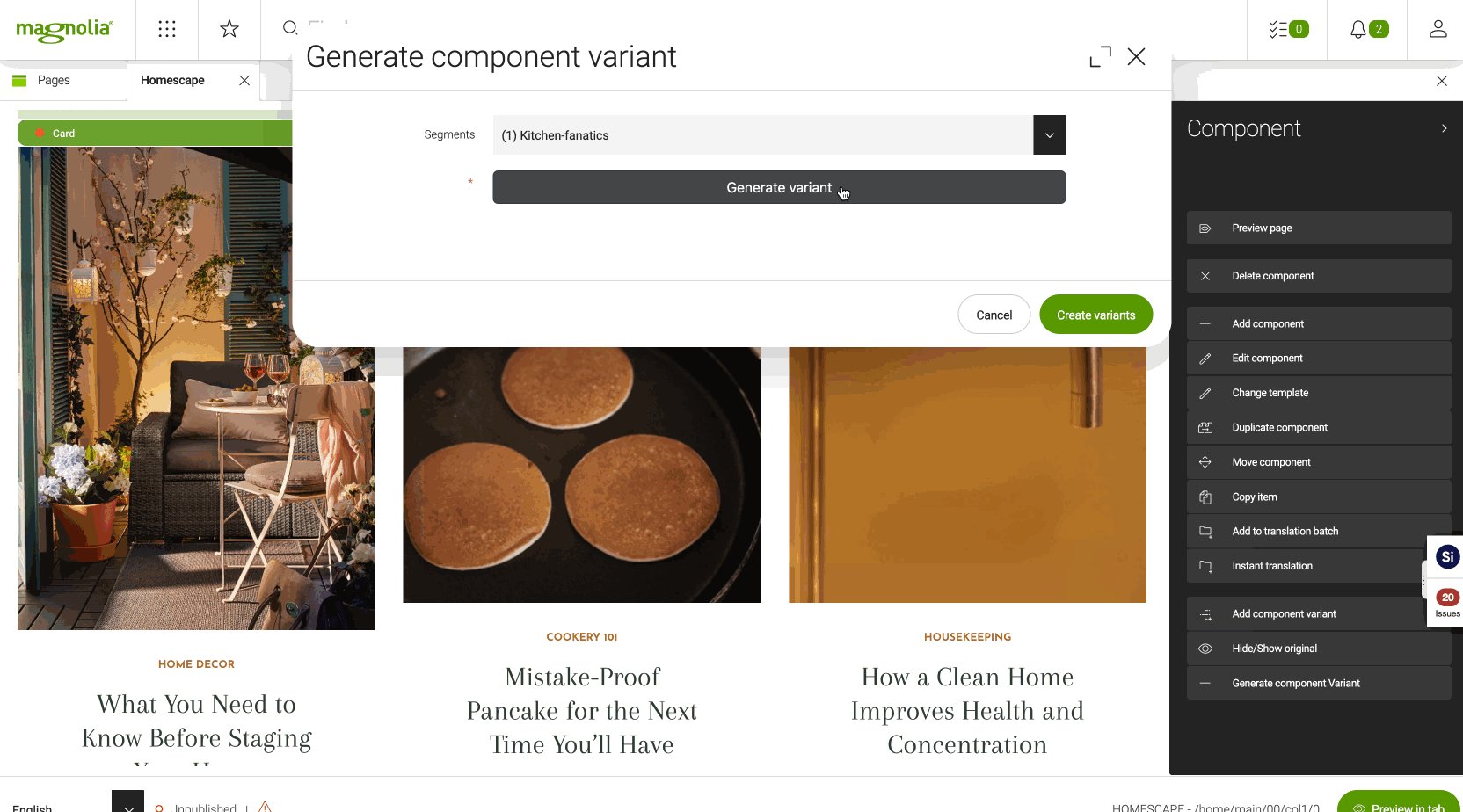
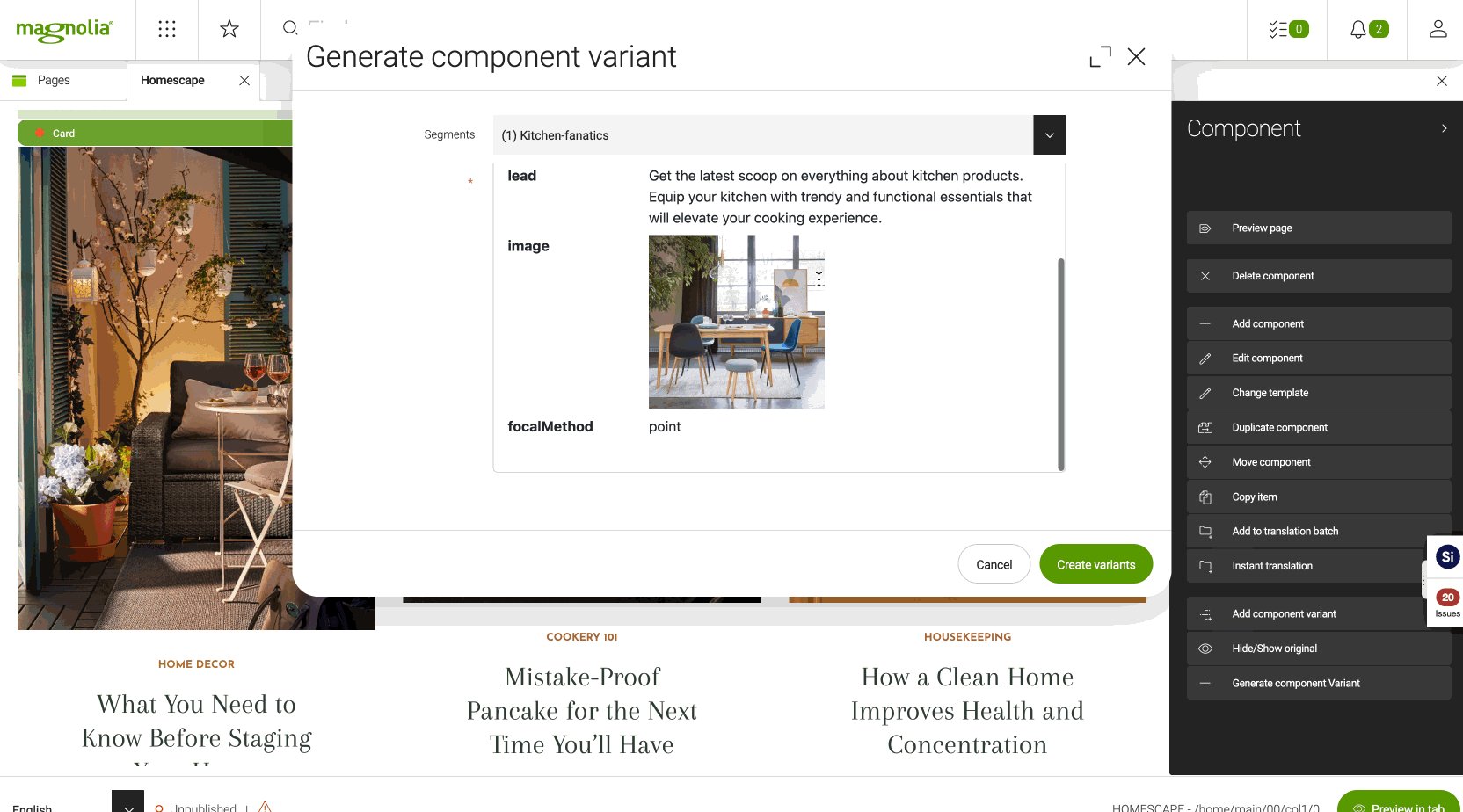
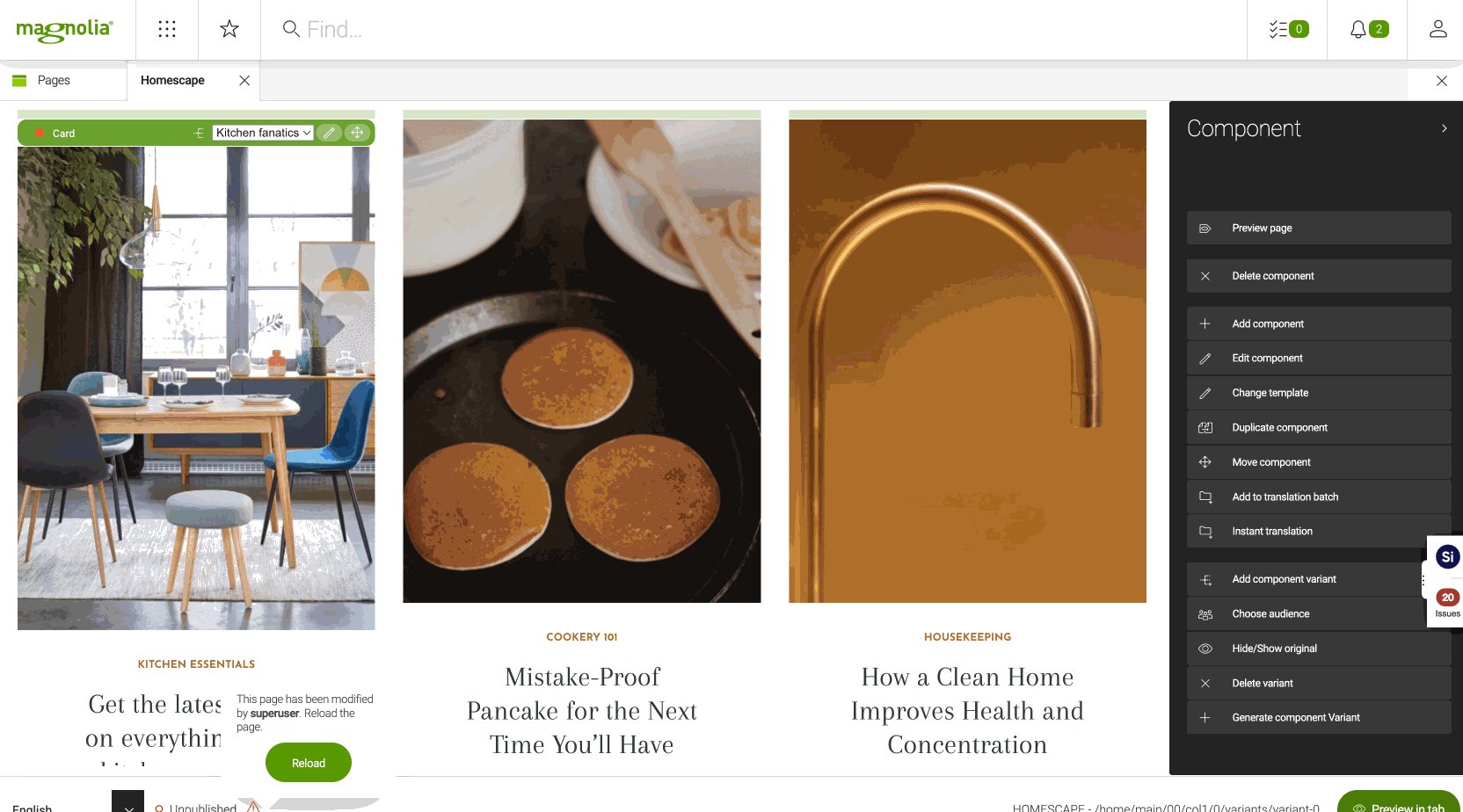
- name: generateComponentWithSelectedComponentAI powered variant generation
-
Generate personalized content variants.

How to activate this feature in your project
<light-module-folder>/<light-module-name>/decorations/pages-app/apps/pages-app.yamlsubApps:
detail:
actions:
generateVariant:
label: Generate component Variant
$type: openDialogAction
icon: icon-add-item
dialogId: openai-automations:generateVariant
populate: false
actionbar:
sections:
componentActions:
groups:
variant:
items:
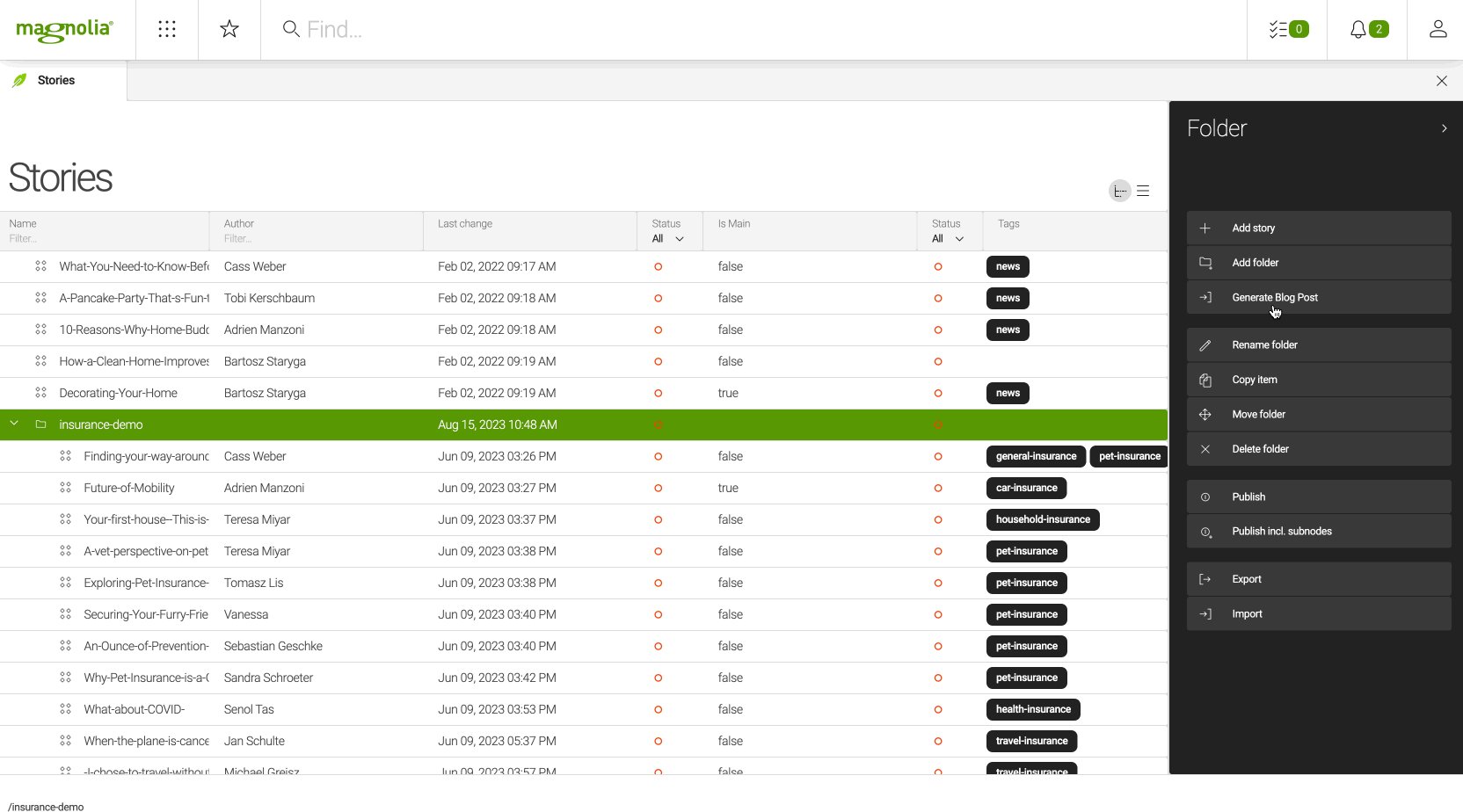
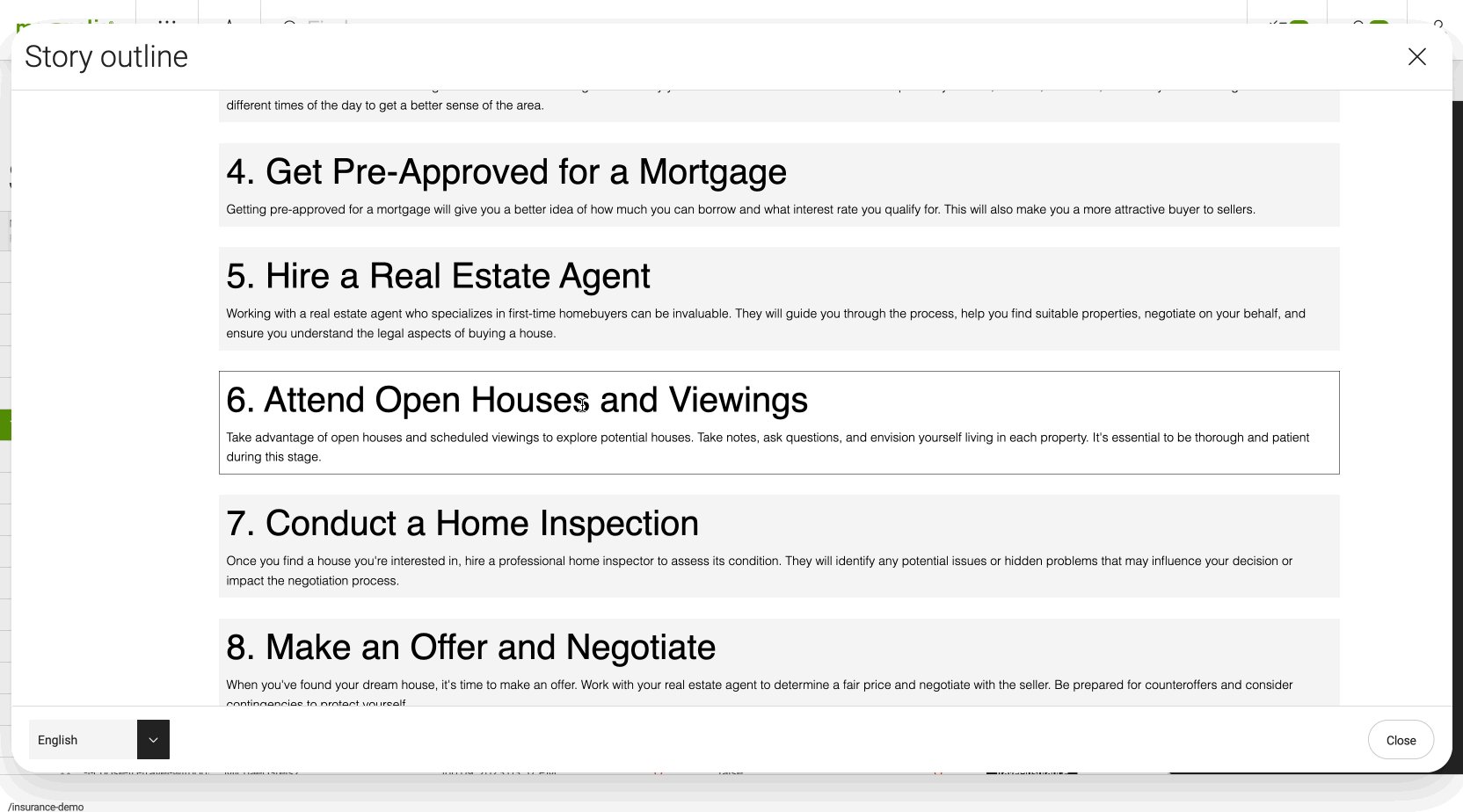
- name: generateVariantAI powered stories generation
-
Effortlessly generate compelling stories.
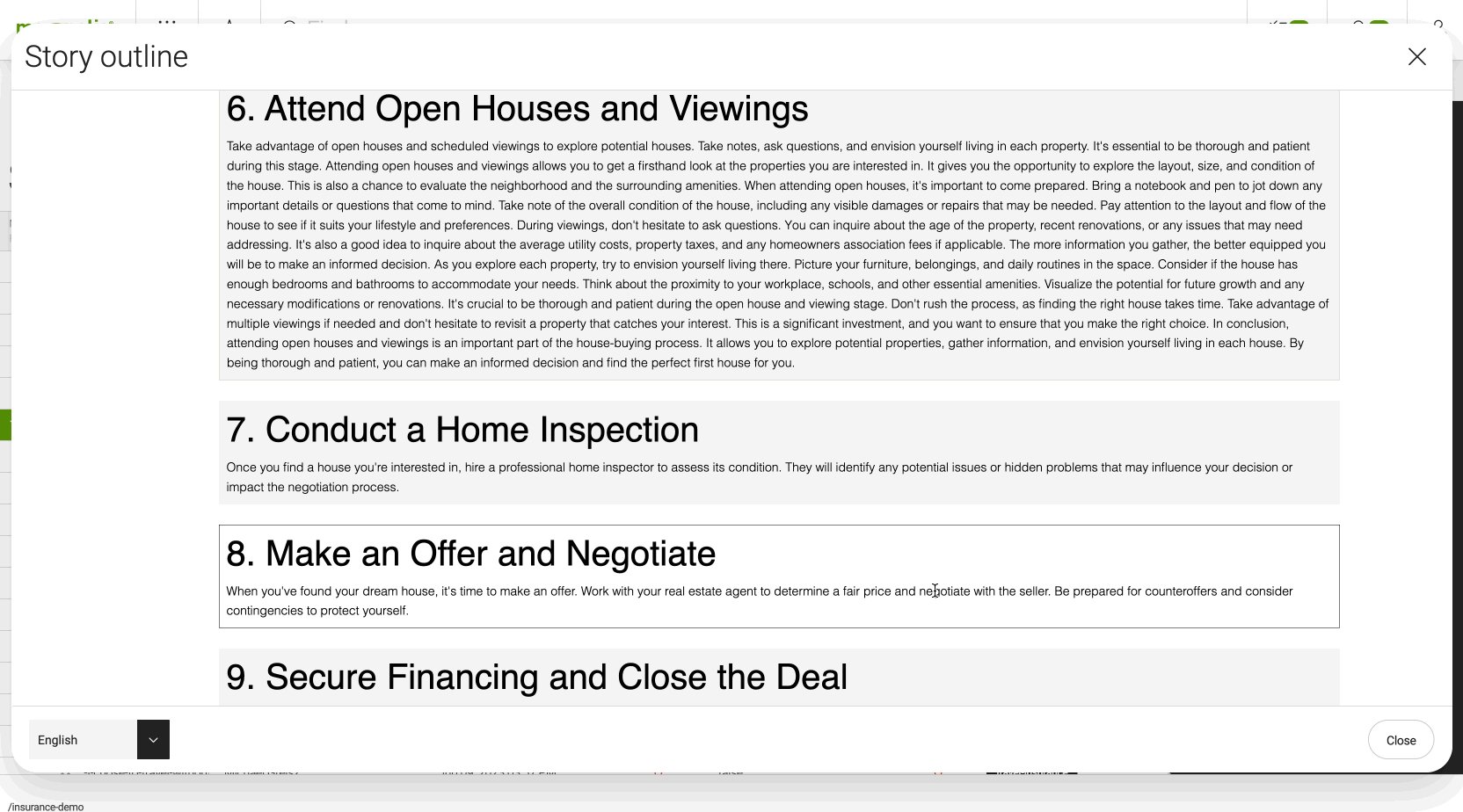
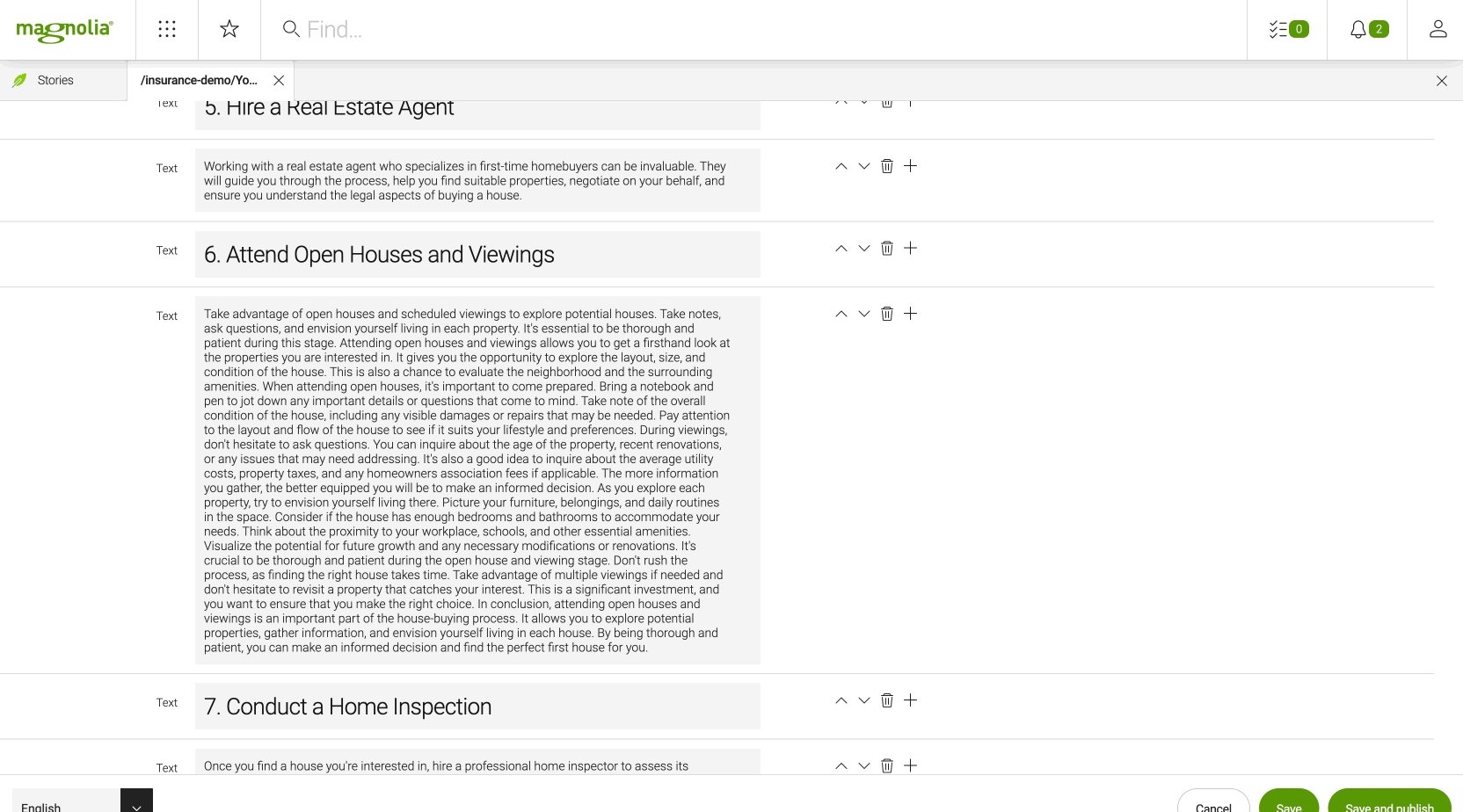
Story-Genallows you to generate complete story outlines followed by a refining step in which the outlines are refined and AI-expanded.

How to activate this feature in your project
<light-module-folder>/<light-module-name>/decorations/stories/apps/stories.yamlsubApps:
browser:
actions:
generateBlogPost:
label: Generate Story
icon: icon-import
$type: openDialogAction
dialogId: openai-automations:generateStory
populate: false
availability:
root: true
writePermissionRequired: true
nodeTypes:
folder: mgnl:folder
rules:
notDeleted: ¬Deleted
$type: jcrIsDeletedRule
negate: true
actionbar:
sections:
story:
groups:
addActions:
items:
- name: generateBlogPost
folder:
groups:
addActions:
items:
- name: generateBlogPost
root:
groups:
addActions:
items:
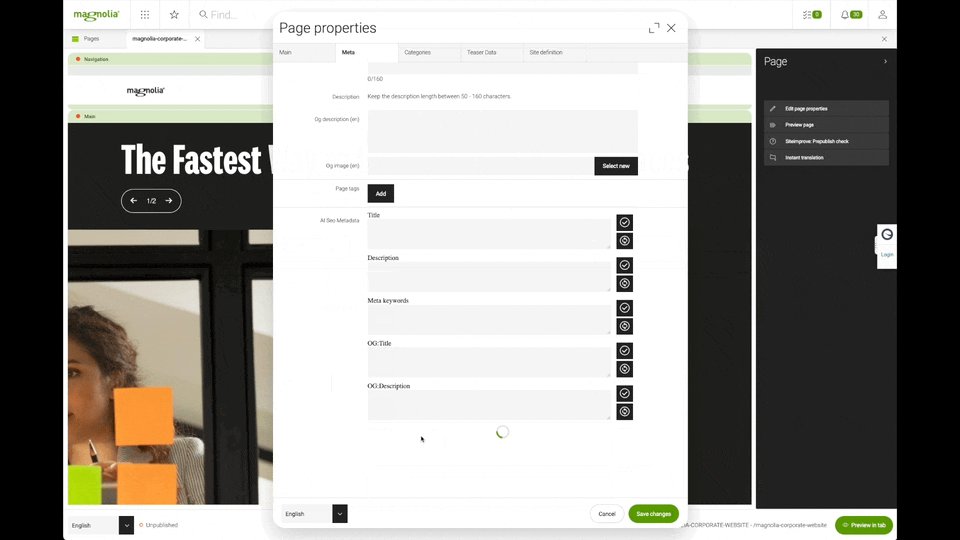
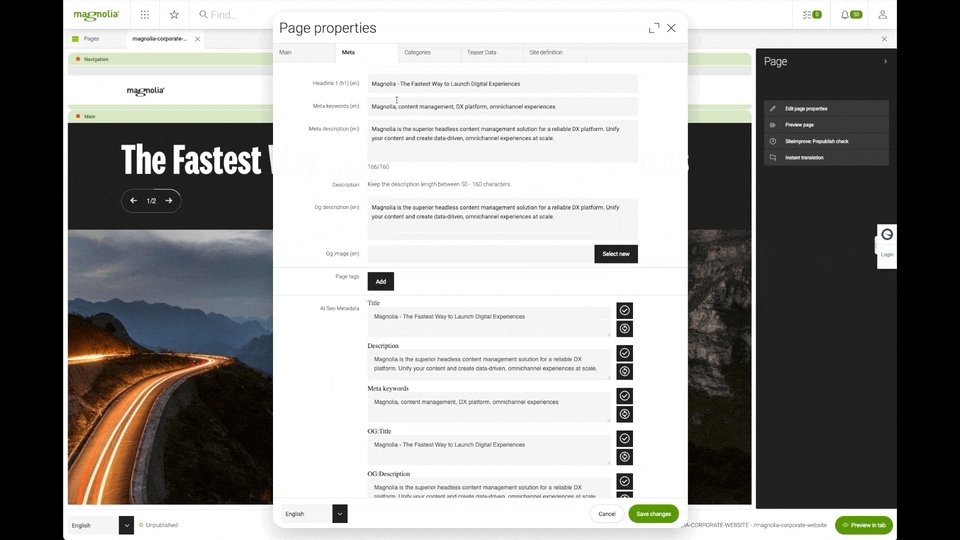
- name: generateBlogPostAI powered SEO Metadata Field
-
Automatically generates SEO metadata, including page title, description, and keywords, based on the page content.
-
Automatically generates OG metadata, including title, description, image, and URL, for social media sharing.
-
Supports multilingual sites.

How to activate this feature in your project
<light-module-folder>/<light-module-name>/dialogs/pages/<dialog>.yamlform:
implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener
properties:
#....
seoGenerator:
$type: aiSeoMetadataGenerator
label: AI Seo Metadataasseawads
parameters:
titleField: title # value is the property name of the field in the dialog
metaDescriptionField: metaDescription
ogDescriptionField: ogDescription
metaKeywordsField: metaKeywords
# ogTitleField: ogTitle
# ogDescriptionField: ogDescription
metaDataFields: # note all fields here need to have a corresponding parameter
title: Title
metaDescription: Description
# ogTitle: ogTitle
# ogDescription: ogDescription
metaKeywords: Meta keywords
excludedProperties: # Name of a property that should not be taken into account for metadata creation
noIndexPage: noIndexPage
navigation: navigation
hideHero: hideHero
seoGenerator: seoGenerator
footer: footer
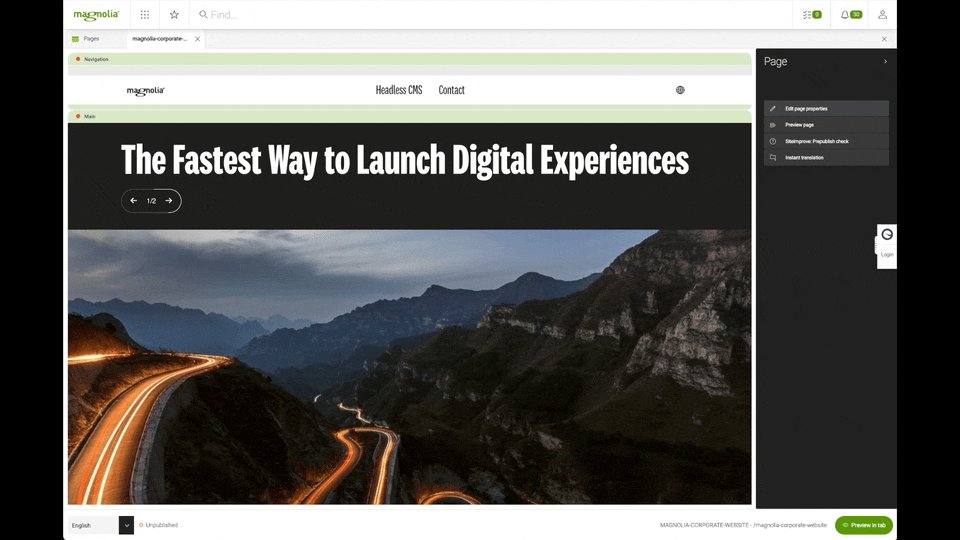
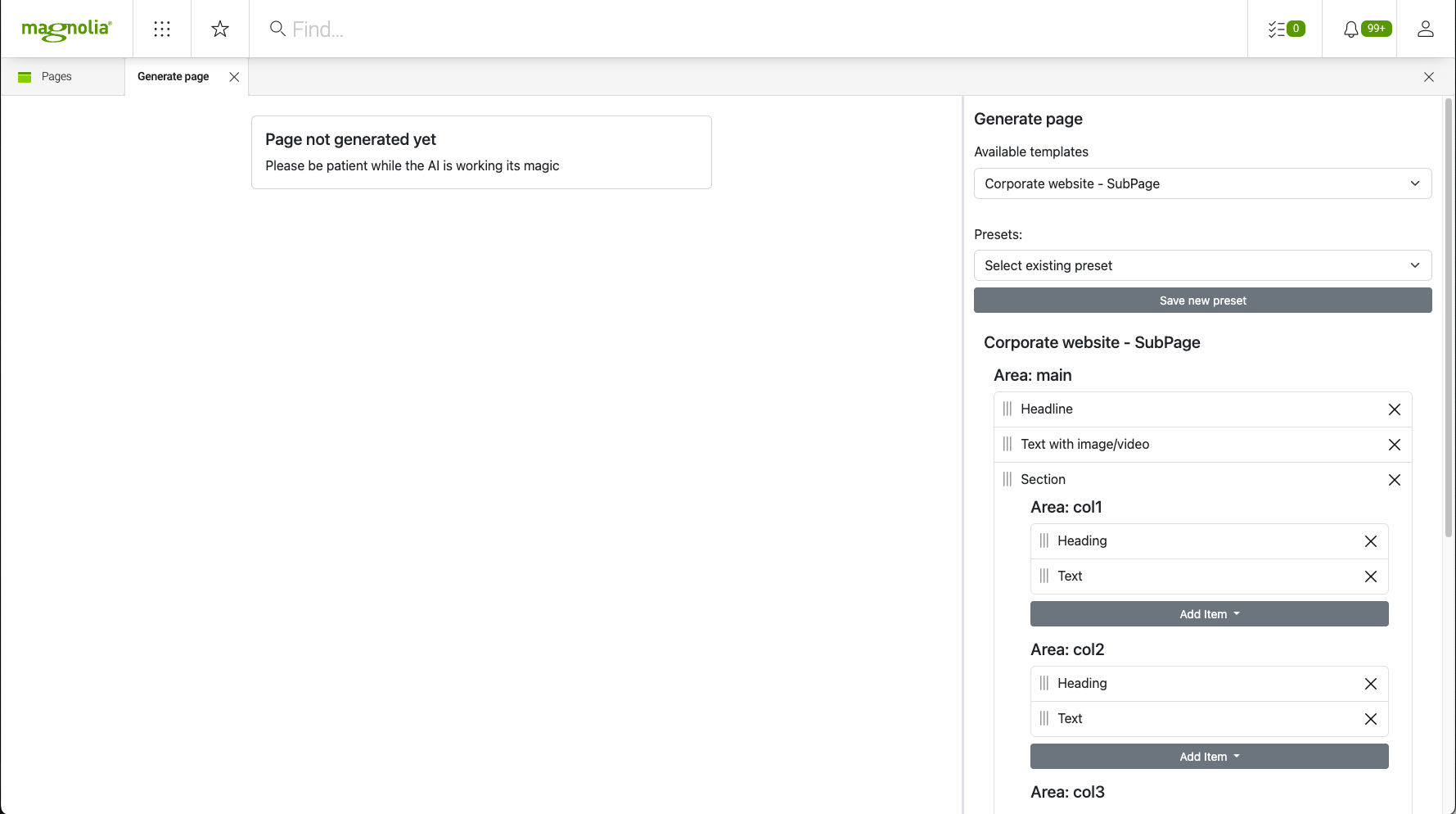
#...AI powered page generation
-
Generate full pages based on your template sets.

How to activate this feature in your project
<light-module-folder>/<light-module-name>/decorations/pages-app/apps/pages-app.yamlsubApps:
browser:
actions:
generatePage:
label: Generate page
$type: openDetailSubappAction
icon: icon-add-item
appName: pages-app
subAppName: generatePage
availability:
root: true
writePermissionRequired: true
nodeTypes:
page: mgnl:page
rules:
notDeleted:
$type: jcrIsDeletedRule
negate: true
actionbar:
sections:
crud:
groups:
abTest:
add-delete:
items:
- name: generatePage
generatePage:
class: info.magnolia.ai.automations.ui.AiAssistedSubAppDescriptor
label: Generate page
fieldScript: /openai-automations/webresources/page-generator/app.html
parameters:
assetsFolder: /
Only components and templates that are enabled using availableTemplates and availableComponents can be used for generating pages.
|
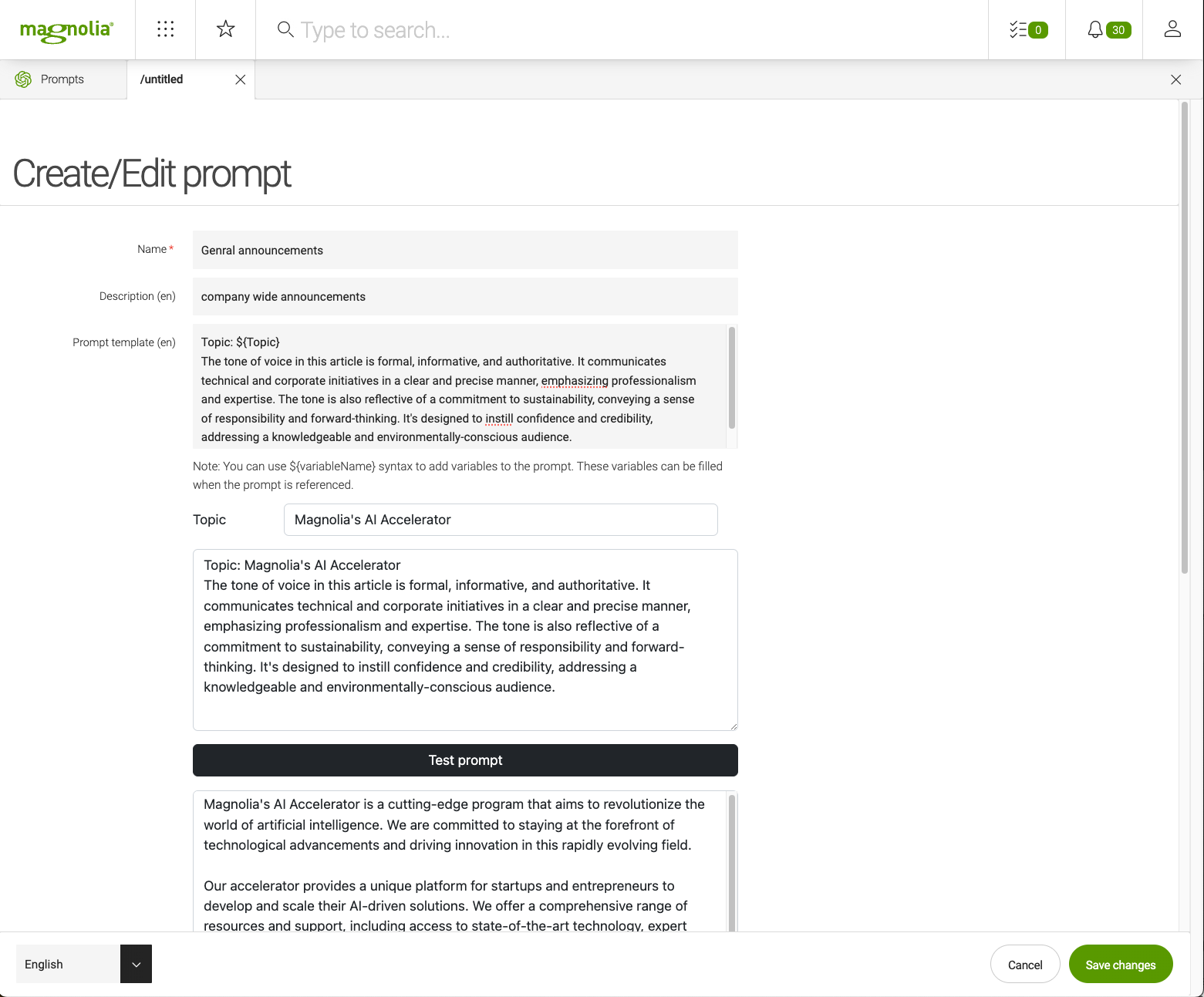
AI prompts engineering (Hyper Prompt)
Hyper Prompt app
To achieve content that perfectly matches your brand’s values, while also being optimized for the right audience and for search engines, simple prompts won’t cut it.
Hyper Prompt offers a flexible engine to create tone perfect, SEO optimized and scalable content in a breeze.
The app stores customizable prompts that can be used in AI powered component generation, AI powered variant generation and AI powered stories generation. It offers a convenient way to create a consistent corporate identity and tone of voice across all content that is generated via the AI accelerator.
Editors can use the ready-made prompts to create new content pieces, as well as to fine-tune or improve existing content. Editors can also test and iterate on the prompts without the need of switching to other apps within Magnolia.

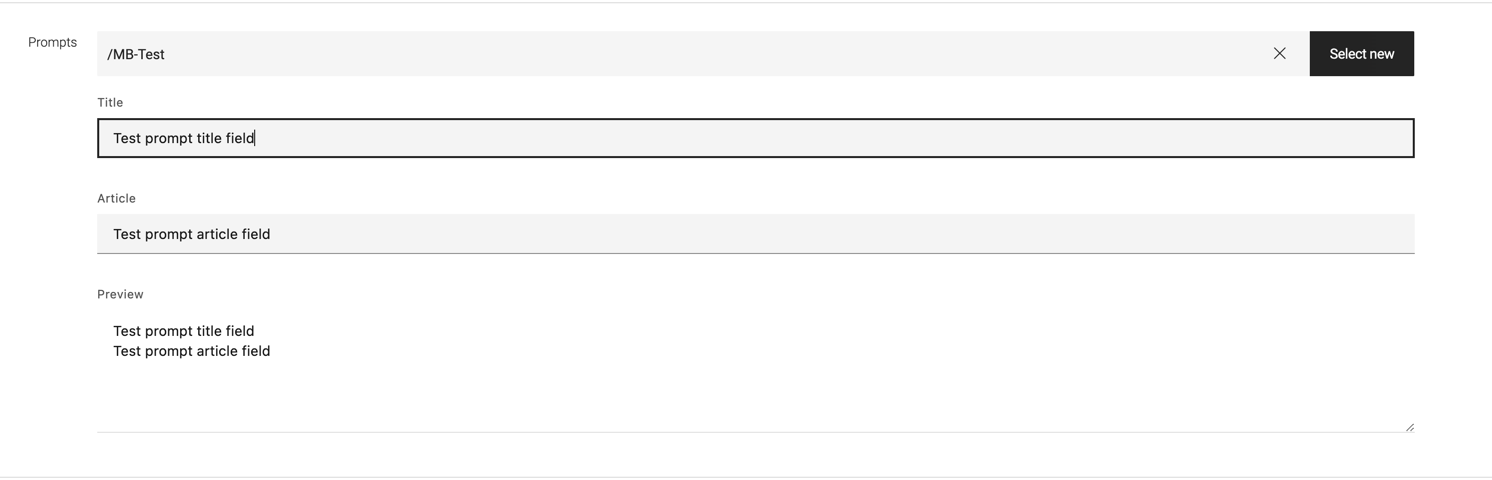
Prompt picker
This field is used to reference prompts created using [Prompts app]. It offers a convenient way to resolve variables and preview the generated prompt.

How to activate this feature in your project
<light-module-folder>/<light-module-name>/dialogs/pages/<dialog>.yaml
form:
implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener
properties:
#...
promptPicker:
$type: aiPromptPicker
label: Prompts
#...The value is propagated in formFields in with the name <fieldName>.prompt (e.g promptPicker.prompt) and has the following format.
{
"@id": "<prompt id>",
"@name": "<prompt jcr name>",
"@nodeType": "prompt",
"@path": "<prompt prat>",
"name": "<prompt name>",
"promptTemplate": "${Title}\n${Article}", # The defined prompt template including variables in the form ${<variableName>}
"variables": { # Contains the resolved variables from the picker
"Title": "test",
"Article": "when iaa"
}
}Module architecture
Our AI automation module aims to provide seamless AI interactions within the user interface while ensuring secure and efficient backend processing.
UI Integration
The majority of the generative UI widgets are JS Field-based. This allows to extend the feature set based on our API layer.
Backend Integration
The module contains a proxy layer that acts as a buffer between the backend and the AI service. It helps in maintaining separation of concerns and potentially offers caching and other optimizations.
Additionally the layer ensures that calls to the AI service are correctly formulated and securely transmitted. Credentials to ensure authorized access are added on call from the frontend.
Credentials Management
The proxy layer ensures that AI service credentials are securely managed, appended to AI calls when necessary, and regularly rotated for security purposes. See the configuration section for reference.
AI Call Flow
- Initiation from UI
-
Users trigger AI operations through the Magnolia JS Field.
- Backend Processing
-
The backend receives the request, processes it, and forwards it to the AI service through the proxy.
- Proxy Interaction
-
The proxy appends necessary credentials and routes the call to the AI service.
- Response Handling
-
Once the AI service returns a result, the data flows back through the proxy and backend, eventually rendering the result on the Magnolia JS Field UI.
Samples
Check out some samples here.