The Mail module enables the sending of emails from within Magnolia. The module can be used to send plain text and HTML messages, and template-based messages.
Sending emails from Magnolia is typically an automated process. An event acts as a trigger. For example, a verification message is sent to a user when they fill a registration form.
Other Magnolia modules such as Form, Observation and Public User Registration use the Mail module for messaging.
Configuration
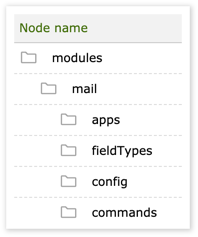
The Mail module is configured in /modules/mail. Besides
configuring SMTP settings the module is ready to
use.

Mail command
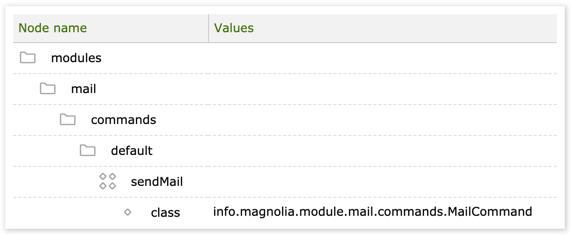
info.magnolia.module.mail.commands.MailCommand is used to send all mails in Magnolia. The command can execute on events such as user actions, workflow steps and scheduled jobs. You can write message templates and test them manually in the Mail tools app before automating the process for production use.
The command is registered in /modules/mail/commands/default/sendMail.

Configuring SMTP
The Mail module installs the Mail
Tools app. Access to the app is restricted to the superuser role in the app configuration and
app launcher layout.
Fields that contain sensitive data, such as passwords, should be managed
using the Passwords app.
The default transfer protocol (SMTP) settings are configured in
/modules/mail/config/smtpConfiguration. These settings display the Mail subapp.
Add your SMTP settings in the Mail subapp to update the smtp
configuration node:
-
SMTP server (the name of your mail server)
-
SMTP port (based on your security settings)
-
Authentication
-
No authentication required
-
Authentication with username and password
-
Username
-
Password
-
-
Authentication with OAuth 2.0
-
Username
-
Client ID
-
-
-
Connection security method
-
No encryption
-
Use SSL
-
Use STARTTLS
-
Verifying setup
The Verify setup subapp provides tools to:
Verify the current mail settings
Use the first tool to send test mails to verify your SMTP settings. The tool sends a pre-configured simple mail with an optional attachment to the email address in the logged in user’s profile.
To send a test message:
-
Access the relevant profile, typically
superuser, in the Security app. Go to System users and add your email address in thesuperuserprofile. -
Set the
fromaddress on the template in/modules/mail/config/templatesConfiguration/simpleConfiguration. -
Select either plain text or rich text mail type.
-
Optionally, select an asset attachment from Assets chooser.
-
Click Send test mail.
Verify message templates
The second tool in the Verify setup subapp allows you to verify your mail message templates. Message templates are typically used by forms on pages to send the data to the user who submitted the form.
As in the case of verifying mail settings, the tool sends the test mail to the email address configured in your user profile.
To send a test message:
-
Select a template in the dropdown. Only registered templates are available. See Templates configuration for more information.
-
Enter the test data. The content depends on the template configuration.
-
Click Send test mail.
SMTP connection timeout
Using the timeoutInMillis setting on the SMTP configuration will define
when a connection attempt to the server times out.
To set connection timeout:
-
From the Configuration app, find the SMTP configuration node (
/modules/mail/config/smtpConfiguration). -
Add a
timeoutInMillisproperty and set its value accordingly. The default value is5000(milliseconds).
SMTP session debugging
Using the debug setting on the SMTP configuration will enable
a dump of the session data to system out.
| The session debug is only shown in the standard output and not printed to the log file. |
To enable session debugging:
-
From the Configuration app, find the SMTP configuration node (
/modules/mail/config/smtpConfiguration). -
Add a
debugproperty and set its value totrue. -
From the console see the detailed session debug data:
DEBUG: setDebug: JavaMail version 1.6.2 2020-05-04 18:07:25,329 DEBUG info.magnolia.module.mail.templates.MgnlEmail : Set attachments [0] for mail: [info.magnolia.module.mail.templates.impl.FreemarkerEmail] DEBUG: getProvider() returning javax.mail.Provider[TRANSPORT,smtp,com.sun.mail.smtp.SMTPTransport,Oracle] DEBUG SMTP: need username and password for authentication DEBUG SMTP: protocolConnect returning false, host=smtp.mail.ch, user=magnolia.cms, password=<null> DEBUG SMTP: useEhlo true, useAuth true DEBUG SMTP: trying to connect to host "smtp.mail.ch", port 465, isSSL true 220 smtp01.mail.ch ESMTP DEBUG SMTP: connected to host "smtp.mail.ch", port: 465 EHLO localhost 250-smtp01.mail.ch 250-PIPELINING 250-SIZE 160000000 250-AUTH PLAIN LOGIN 250-AUTH=PLAIN LOGIN 250-ENHANCEDSTATUSCODES 250 DSN DEBUG SMTP: Found extension "PIPELINING", arg "" DEBUG SMTP: Found extension "SIZE", arg "160000000" DEBUG SMTP: Found extension "AUTH", arg "PLAIN LOGIN" DEBUG SMTP: Found extension "AUTH=PLAIN", arg "LOGIN" DEBUG SMTP: Found extension "ENHANCEDSTATUSCODES", arg "" DEBUG SMTP: Found extension "DSN", arg "" DEBUG SMTP: protocolConnect login, host=smtp.mail.ch, user=magnolia.cms, password=<non-null> DEBUG SMTP: Attempt to authenticate using mechanisms: LOGIN PLAIN DIGEST-MD5 NTLM XOAUTH2 DEBUG SMTP: Using mechanism LOGIN DEBUG SMTP: AUTH LOGIN command trace suppressed DEBUG SMTP: AUTH LOGIN succeeded DEBUG SMTP: use8bit false MAIL FROM:<magnolia.cms@mail.ch> 250 2.1.0 Ok RCPT TO:<magnolia.cms@mail.ch> 250 2.1.5 Ok RCPT TO:<magnolia.cms@mail.ch> 250 2.1.5 Ok DEBUG SMTP: Verified Addresses DEBUG SMTP: magnolia.cms@mail.ch DEBUG SMTP: magnolia.cms@mail.ch DATA 354 End data with <CR><LF>.<CR><LF> Date: Mon, 4 May 2020 18:07:25 +0200 (CEST) From: magnolia.cms@mail.ch To: magnolia.cms@mail.ch, magnolia.cms@mail.ch Message-ID: <1617772963.1.1588608445333@localhost> Subject: This is a test email for freemarker template MIME-Version: 1.0 Content-Type: text/html; charset=UTF-8 Content-Transfer-Encoding: 7bit <h1></h1> <img src="cid:0001"/> This is the path that has been changed: . 250 2.0.0 Ok: queued as CCE8A10036F DEBUG SMTP: message successfully delivered to mail server QUIT 221 2.0.0 Bye 2020-05-04 18:07:26,080 INFO fo.magnolia.module.mail.handlers.SimpleMailHandler: Mail has been sent to: [magnolia.cms@mail.ch, magnolia.cms@mail.ch]
Templates configuration
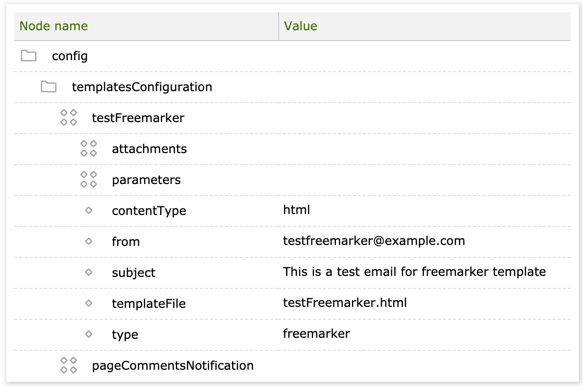
Templates are configured in
/modules/mail/config/templateConfiguration. The testFreemarker
template is provided as an example.
info.magnolia.module.mail.MailTemplate allows for a number of configuration nodes and properties. The following are the most commonly used:

| Property | Description | ||
|---|---|---|---|
|
required Templates configuration node. |
||
|
required Template name. |
||
|
optional info.magnolia.module.mail.templates.MailAttachment provides for a number of attachment options. |
||
|
optional Any parameters to be passed to the script.
|
||
|
required Relative path to the template script. |
||
|
required Scripting language used in the template. |
||
|
optional Type of content for the message body. It is only necessary to include this property for HTML emails. |
||
|
optional Email address that will appear in the From field of the message, unless defined elsewhere, for example in Form module. |
||
|
optional Subject line of the email, unless defined elsewhere for example in the Form module.
|
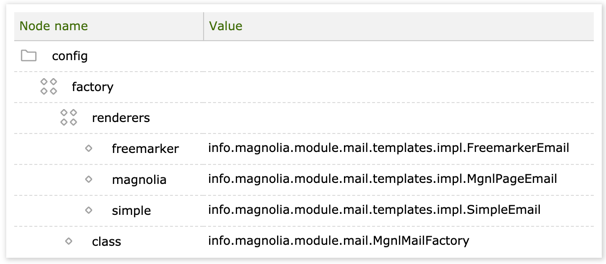
Template renderers
Template renderers are registered in
/modules/mail/config/factory/renderers:

| Properties | Description |
|---|---|
|
optional Renderers node. |
|
optional Renders FreeMarker email templates. |
|
optional Renders Magnolia web pages in an email. |
|
optional Renders simple text emails that do not require a specific scripting language to be parsed. |
Template script
Here’s the example testFreemarker.html template script.
<h1>${user}</h2.
<img src="cid:0001"/>
This is the path that has been changed: ${path}This script requires two parameters, user and path, that need to be
provided in the Data to send box in the Verify
templates tool. The parameters are passed to the template script and
rendered in the message. Each parameter should be added on a single line
in the <parameter name=<value> format. For example:
user=jsmith path=/my/path
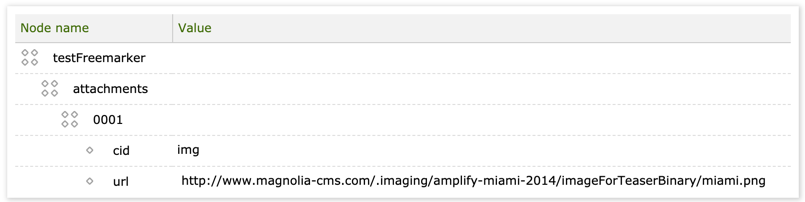
Attachments
In the attachments node you can define properties for the parameters
called by the script. For example, the testFreemarker.html template
script references img src="cid:0001". The cid property identifies
the attachment as an image (value=\{}) and the url property sets the
image location.

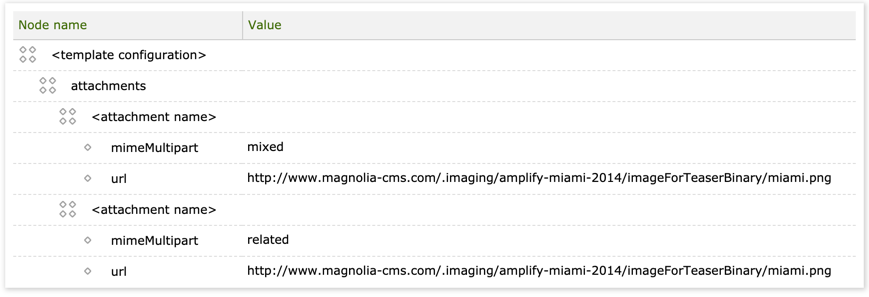
The mimeMultipart property can be used to define the structure of
info.magnolia.module.mail.templates.MgnlMultipartEmail:

| Property | Description |
|---|---|
|
optional Attachment name. |
|
optional, default is `related` Defines the structure of info.magnolia.module.mail.templates.MgnlMultipartEmail. Values:
MailAttachment does not use Content-ID properties but uses attachment names (not file names). |
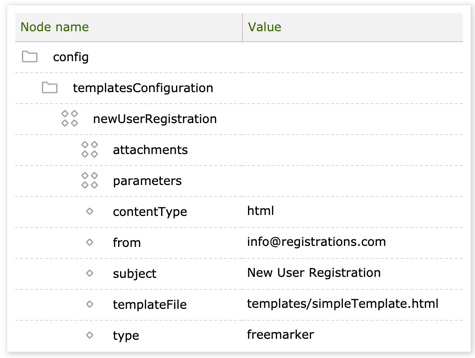
Custom templates
To create a custom template:
-
Create a template named, for example
simpleTemplate.htmlusing Freemarker code.<html> <body> <p>Dear ${fullName},</p> <p>Please follow this link in order to validate your account: <a href="${href}">Verify your user</a></p> <p>Thank you!</p> </body> </html> -
Save the template to the file system in for example,
/<CATALINA_HOME>/webapps/<contextPath>/templates/simpleTemplate.html. You can put the template anywhere in thewebappsfolder of a Magnolia instance. -
Register the new template in the
/config/templatesConfigurationnode.
-
The new template appears in the dropdown list in the Verify templates tool.
Email applications and clients on the market display emails in different ways. The main reason for this is varied support for CSS styles. You can use a web based service such as Mailchimp Inbox Inspector to preview the message in various clients and work towards consistency.