GraphQL module
Multi-experience support Bundled: DX Core
| Edition | DX Core |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
1.1.5 |
The GraphQL module allows you to expose content stored in JCR through GraphQL POST and GET requests. The module provides a GraphQL API, a binding to Magnolia assets and a seamless integration with content types.
Module structure
| artifactID | |
|---|---|
|
Parent reactor. |
|
Integrates GraphQL with Magnolia assets. |
|
Provides the API. |
|
Integrates GraphQL with Magnolia content types and JCR. |
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the version is managed by the parent POM, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.graphql</groupId>
<artifactId>magnolia-graphql-core</artifactId>
<version>1.1.5</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
<dependency>
<groupId>info.magnolia.graphql</groupId>
<artifactId>magnolia-graphql-jcr</artifactId>
<version>1.1.5</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
<dependency>
<groupId>info.magnolia.graphql</groupId>
<artifactId>magnolia-graphql-assets</artifactId>
<version>1.1.5</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Bundled with magnolia-dx-core-demo-webapp
From Magnolia 6.2.10, the module is bundled with magnolia-dx-core-demo-webapp.
You can download the webapp from the release notes or files.magnolia-cms.com.
Configuration
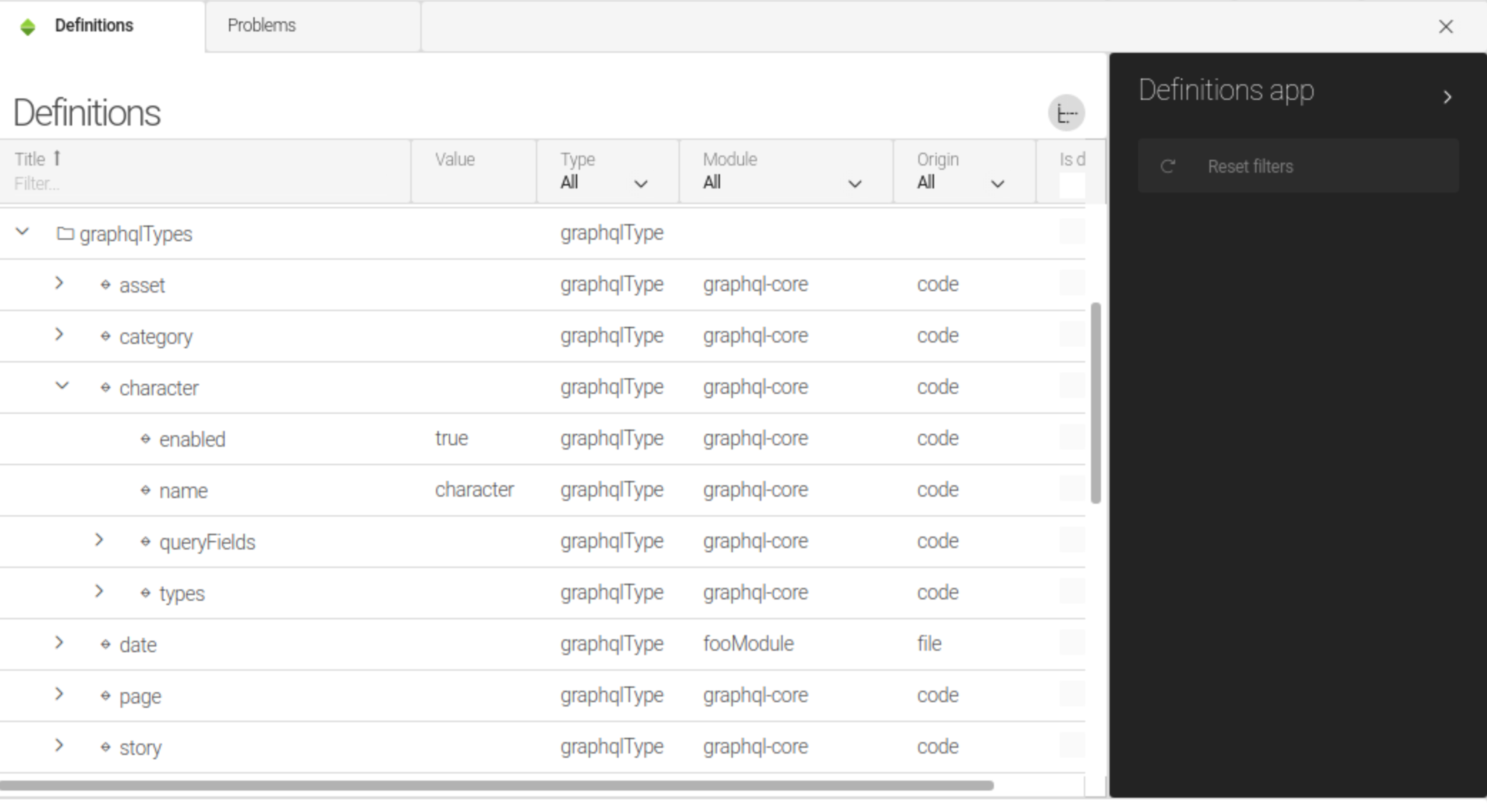
The module itself does not require any configuration adjustments. It is ready for use once your Magnolia instance is up and running. Registered GraphQL types can be verified using the Definitions app:

Disabling specific GraphQL types
If you need to disable a GraphQL schema for a content type, you can do so through definition decoration, for example:
/your-module/decorations/graphql-core/graphqlTypes/character.yaml
enabled=falseDisabling GraphQL servlet
By default, the GraphQL servlet is enabled. To disable it, set the /server/filters/servlets/GraphQLServlet@enabled property to false.
Changing endpoint name
By default, all GraphQL requests are mapped to /.graphql. You can change this by modifying the pattern property at /server/filters/servlets/GraphQLServlet/mappings/-.graphql--.
Access control
All requests to the GraphQL servlet pass through a filter chain. Make sure that the instance handling GraphQL requests in a production environment has an appropriate assignment of JCR Access Control Lists (ACLs) and Web Access permissions for the GraphQL endpoint and for the JCR workspaces where GraphQL content is stored. For more information, see the Security app.
GraphiQL servlet
The magnolia-graphql-core module installs GraphiQL, a servlet which you can use to explore the GraphQL API and test your GraphQL requests.
The servlet is exposed in two forms:
-
As the GraphQL app, available in the Dev group of the App launcher.
-
Directly in your web browser. On a localhost installation of Magnolia, the URL to access the servlet is
http://localhost:8080/magnoliaAuthor/.graphiql.
Servlet configuration
The servlet is installed as GraphiQLServlet under /server/filters/servlets/.
Its default configuration can be modified under /modules/graphql-core/config/graphiql/ using the following properties.
Base properties
| Property | Description |
|---|---|
|
optional, default is GraphQL endpoint servlet mapping. The value must correspond with the value of the |
|
optional, default is Path to the GraphiQL FreeMarker file. If needed, |
CDN-related properties
These properties must be configured under /modules/graphql-core/config/graphiql/cdn/.
| Property | Description |
|---|---|
|
optional, default is If |
|
optional, default is GraphiQL version to serve from a CDN. |
Usage
-
See GraphQL API.