Overlays and modality - 5 UI
Deprecated
|
Overlays and modality have been deprecated since Magnolia 6.0. They are part of the Magnolia 5 UI framework. For the updated implementation, see the |
Information requiring the input from a user is presented in an overlay. Overlays are the container for standard dialogs and messages. Typically, overlays display a view. The key benefit of the overlay framework is that it allows a user to work in multiple dialogs in different locations simultaneously. For example, a user editing a component on a page can open another component dialog on a different page without closing the first dialog.
Modality
A modal dialog is one that blocks interaction with other parts of the
interface. The user is in the mode of the interface that is
requesting information and is forced to close it before moving on to
other tasks. The rest of the interface remains non-functional while the
modal dialog is open.
Domain
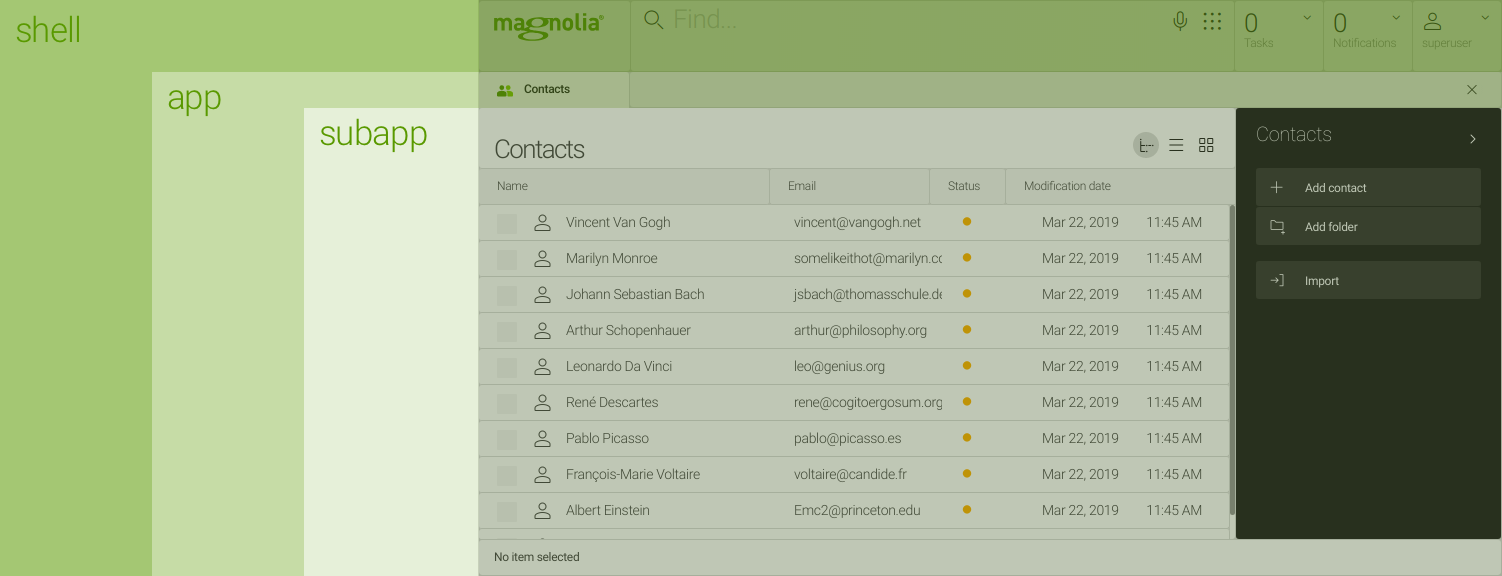
There are three modality domains. The domains represent what will be blocked by the opened dialog:
-
Shell overlay prevents interaction with the entire UI. Dialogs relevant to the entire AdminCentral interface are modal to the shell.
-
App overlay prevents interaction with the app. Users can still work with other apps and the shell. Used to display a settings pertaining to the app.
-
Subapp overlay prevents interaction with the subapp. Users can still interact with other subapps and other apps. Used in the page editor.

Level
Overlays can present their modality in three ways.
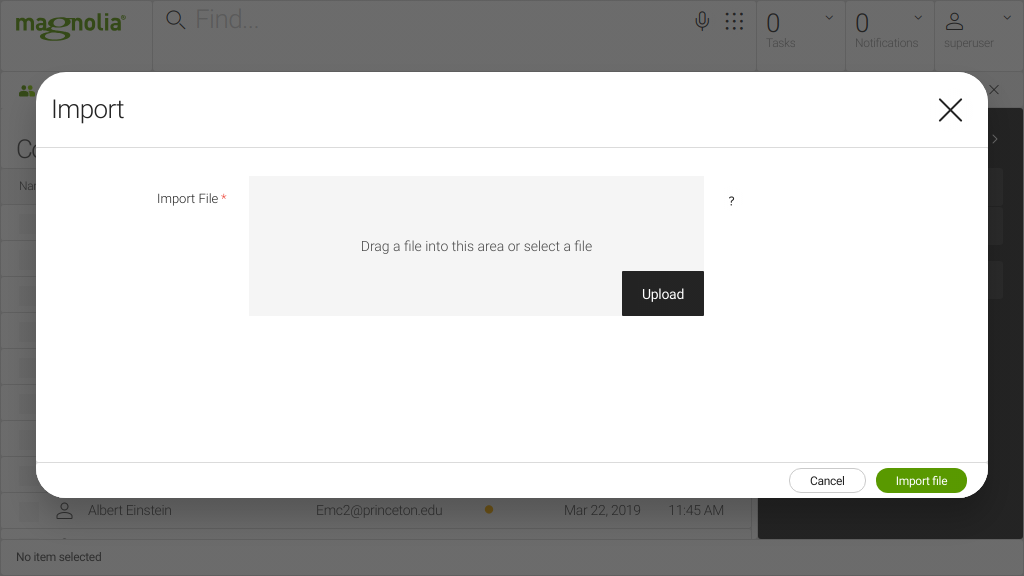
Strong: The overlay has a dark curtain behind it that blocks interaction with the part of the interface it covers. Standard dialogs use this.

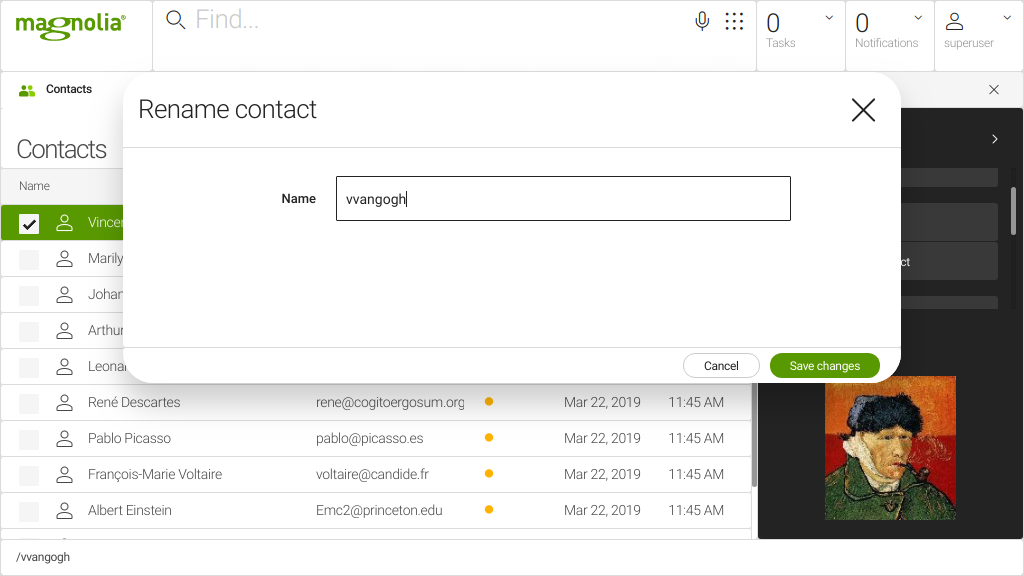
Light: The overlay has a light wide border and a light or invisible curtain behind it that blocks interaction with the part of the interface it covers. Light dialogs and alerts use this.

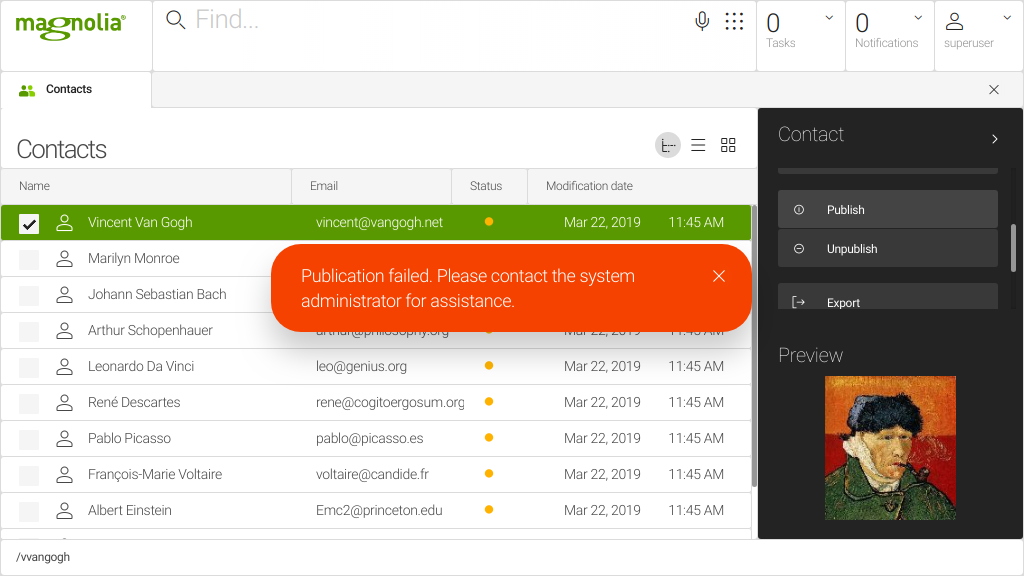
Non-modal: The overlay has no curtain and does not block interaction with the part of the interface it covers. Pop-ups use this.

Usage
Classes that can host overlays implement the
OverlayLayer
interface. The interface provides methods to open overlays.
OverlayLayer is implemented by the contexts: shell, app and subapp.
| Each implementor sets the modality domain to the appropriate level for its context. |
Opening an overlay
subAppContext.openOverlay(myView);You probably do not need to call openOverlay yourself because there
are convenience methods for
showing
messages:
-
OverlayLayer.openAlert(…); -
OverlayLayer.openConfirmation(…); -
OverlayLayer.openNotification(…);
These methods take a view that allows an implementor to add any Vaadin
component to the overlay. For example you could add a form. The most
common use case is to simply provide a string.
Callbacks enable code to take action based on user interaction in the overlay:
-
openConfirmationtakes aConfirmationCallbackwith methods:-
onSuccess() -
onCancel()
-
-
openAlerttakes anAlertCallbackwith an optional implementation of methodonOk(). -
openNotificationtakes an optionalNotificationCallbackwith methodonLinkClick().
Other classes take an OverlayLayer implementor as a parameter so that
they can open an Overlay in the proper modality domain.
-
Choose dialogs can be opened on a content app with
openChooseDialog(). -
Dialogs are opened with
FormDialogPresenterwithstart().
Getting an OverlayLayer implementor
To display an overlay you need an OverlayLayer implementor. The one
you use determines the modality domain of your overlay. You can get a
Shell, AppContext or SubAppContext via dependency injection.
The
UiContext
interface provides a way to get an OverlayLayer. UiContext extends
OverlayLayer. A class with an injected UiContext always contains the
context in which the class was created. In a class, if you are unsure in
which context you should create the overlay, inject the UiContext. For
example, the BasicUploadFieldBuilder gets the UiContext injected
because the field could be created in an app or in a subapp, the code
does not know this.
Examples
Here are a few code examples that you can adapt to suit.
Example 1
Overlay in subapp context
View myView = new View() {
@Override
public Component asVaadinComponent() {
return new Button("Look ma, no hands!");
}
};
OverlayCloser myOverlay = subAppContext.openOverlay(myView);Example 2
Closing the overlay with a button
final Button myComponent = new Button("Look ma, no hands!");
View myView = new View() {
@Override
public Component asVaadinComponent() {
return myComponent;
};
};
final OverlayCloser myOverlay = subAppContext.openOverlay(myView);
myComponent.addClickListener( new Button.ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
myOverlay.close();
};
});Example 3
To display a modal dialog with a different modality level, you can
specify a ModalityLevel as the second parameter:
-
myOverlay = subAppContext.openOverlay(myView,ModalityLevel.STRONG); -
myOverlay = subAppContext.openOverlay(myView,ModalityLevel.LIGHT); -
myOverlay = subAppContext.openOverlay(myView,ModalityLevel.NON_MODAL);
Light modality level in subapp context
View myView = new View() {
@Override
public Component asVaadinComponent() {
return new Button("Look ma, no hands!");
}
};
OverlayCloser myOverlay = subAppContext.openOverlay(myView,ModalityLevel.LIGHT);