Release notes for Magnolia CMS 6.2
LTS release • Delivered on March 27, 2020 • Page updated on October 11, 2023 • Changelog: 19541
Magnolia 6.2 takes us a step closer to our vision of a digital experience hub for omnichannel. In this release, we focus on experience management and integration. We also consolidate our UI framework efforts (see Changes in Magnolia 6 UI for a summary of the progress made so far).
Rich authoring experience for headless. Single-page apps (SPAs) have been gaining traction among both developers and marketers. Marketers are drawn toward the compelling digital experiences possible with SPAs, while front-end developers find today’s top SPA frameworks easier to work with. Whether you have started with SPAs or plan to do so in the future, you will want your marketers to fully manage those experiences from within the CMS – just like they are used to managing any website or page. The Visual SPA Editor released with Magnolia 6.2 empowers marketers to use the Magnolia Pages app – with its intuitive controls and live preview – even for headless projects that use SPA frameworks like React and Angular.
Feature: Visual SPA Editor
Manage content from one hub. Siloed content that is spread across disparate systems makes it extremely challenging for marketers to create compelling, personalized experiences (not to mention the higher costs and slower time to market for campaigns). With Magnolia 6.2, you can bring in content and data from your PIMs, DAMs and even other CMSs using Light Development. You can declare REST clients in YAML – no Java code needed! You can then use the content and data in Magnolia apps, forms, templates and search results just like local content.
Feature: Multisource content
Accelerate your DX platform with Connector Packs. At Magnolia, we believe that the one-size-fits-all approach of suite vendors limits brands in building digital platforms that are fit for purpose and fully tailored to their needs. So we take a best-of-breed approach to let customers choose the exact systems they need. We launch two new Connector Packs – Marketing Automation and DAM – and add more connectors to existing packs.
Feature: Connector Packs
IUX – Integrated User Experience. With Magnolia 6.2, we open the first IUX slot. IUX slots are places in the AdminCentral UI where elements from integrated applications or other Magnolia content apps can live. The first slot is a wide horizontal slot at the top of content apps that shows page analytics by default.
Feature: IUX – Integrated User Experience
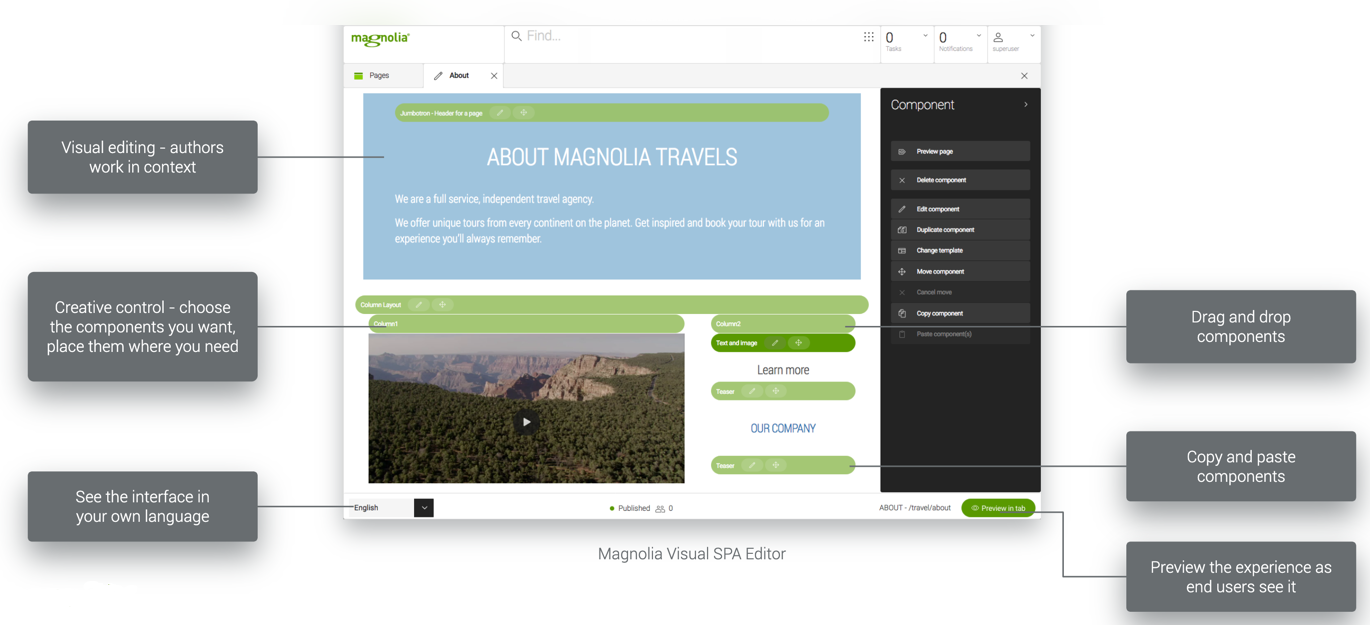
Visual SPA Editor
The Visual SPA Editor released with Magnolia 6.2 empowers marketers to use the Magnolia Pages app – with its intuitive controls and live preview – even for headless projects that use SPA frameworks like React and Angular.
Using Page editor for single-page apps
In a typical headless CMS, marketers have to work in forms, disconnected from the actual experience. In Magnolia, marketers retain creative control:
-
Choose components and layout, not just enter content.
-
Understand the context of where content will be used with live preview.
-
Maintain autonomy for editing channels, segments and campaigns.
-
Reuse content across channels.

Capabilities:
-
Visually edit SPAs directly
-
Use existing React/Angular components without modification
-
Manage nested components
-
Manage a tree of pages
-
Manage interactive components
Benefits for marketers:
-
Maintain autonomy for creating and editing all layout and content
-
Reuse content across channels
-
Preview any experience in context
Benefits for developers:
-
Use popular technologies (React/Angular)
-
Develop faster (designers and developers share one set of templates)
-
Reduce development and ongoing maintenance costs (by making the SPA editable, software development is only needed for the initial setup or for more significant changes)
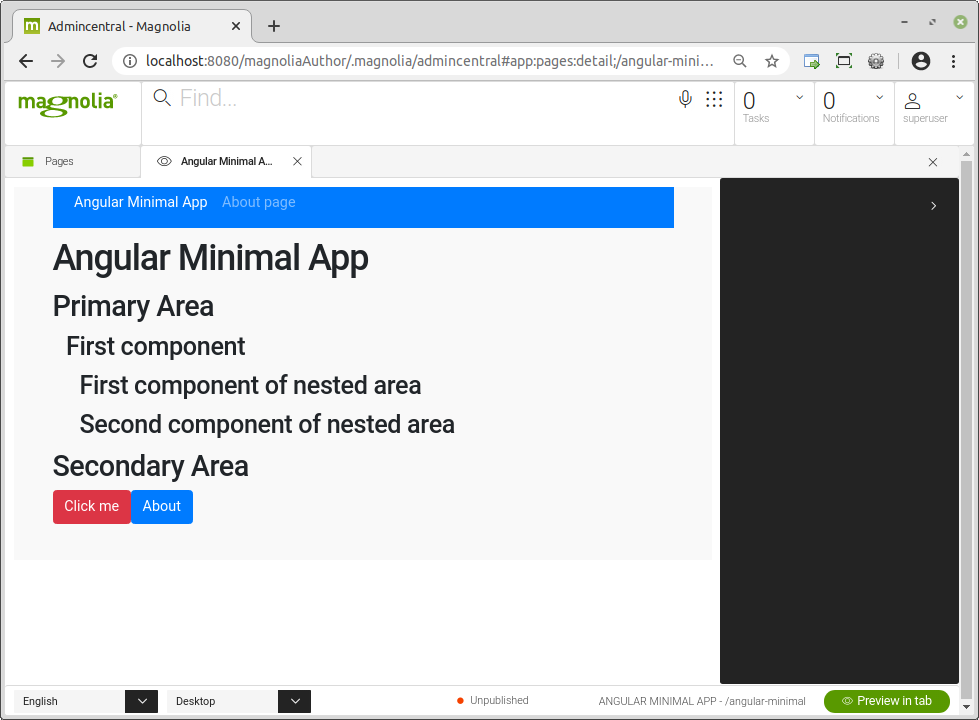
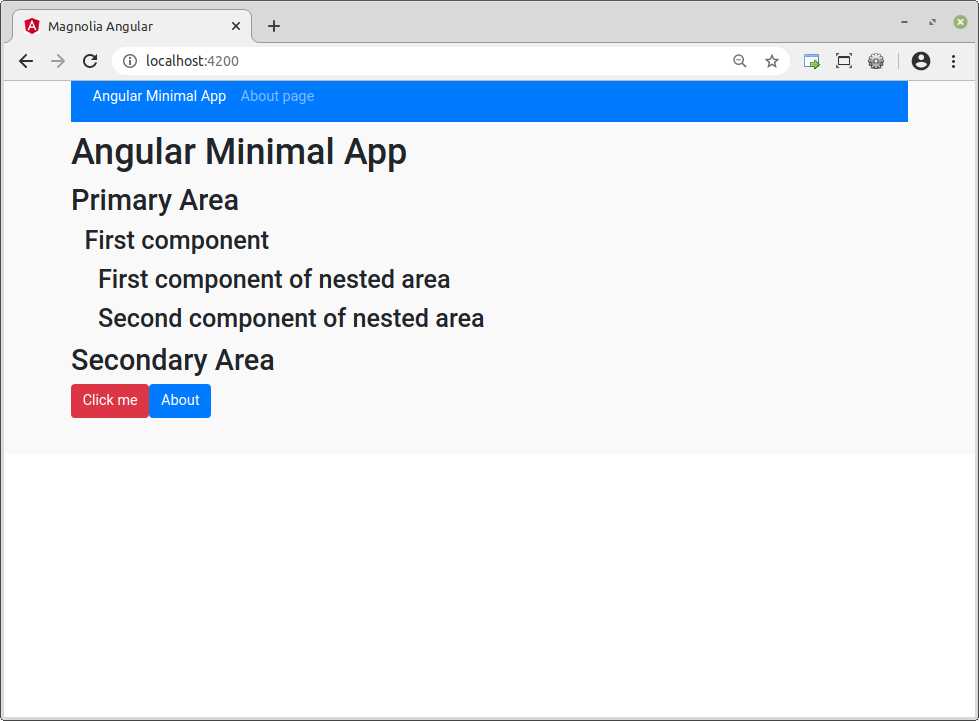
Visual editing of SPAs takes place in the
Pages app where you can also preview
the SPAs. See our example angular-minimal app page as available in the
page preview of the Pages app (on the left) and as served by the Angular
ng dev server on localhost:4200 (on the right).
|
|
SPA rendering: new submodule and libraries
The SPA functionality is handled by:
-
magnolia-spa-rendering– a new submodule in the Pages module. -
Three new helper libraries shipped through the Node JavaScript platform:
-
@magnolia/template-annotations -
@magnolia/angular-editor -
@magnolia/react-editor
-
On the Magnolia side, a SPA has a very simple template definition that
just references the index.html file generated by the external React or
Angular app. The SPA renderer produces template annotations, which the
Pages app transforms into green
toolbars (editable
page elements).
On the client side, the helper libraries ensure that your SPA project can be edited in the Pages app.
Component mapping
The helper libraries are also crucial to correct interpretation of component mappings, that is one-to-one correspondences between components developed in a front-end framework and their Magnolia counterparts. The mappings are JavaScript objects containing entries whose key is the template id string and whose value is a direct JavaScript reference to the component type.
Example mapping in the Angular framework
Magnolia template definition of a component called title:
<magnolia-resource-dir>/light-modules/angular-magnolia-int/templates/components/title.yaml
title: Title componentIts JavaScript (TypeScript) mapping in an Angular component (line 5):
/spa-angular-minimal/src/app/root.component.ts
constructor(private http: HttpClient, private router: Router, private rendererContext: RendererContextService) {
this.rendererContext.setComponentMapping({
'angular-magnolia-int:pages/home': HomeComponent,
'angular-magnolia-int:pages/about': AboutComponent,
'angular-magnolia-int:components/title': TitleComponent,
'angular-magnolia-int:components/componentWithArea': ComponentWithAreaComponent,
'angular-magnolia-int:components/navigation': NavigationComponent,
});
}REST endpoints for SPA
Page content, which is always edited in the Pages app, is requested by
an external SPA through the Magnolia
Delivery API. Page, area and component template definitions are
requested by the SPA through a dedicated Magnolia template definition
endpoint:
info.magnolia.rendering.spa.rest.v1.TemplateDefinitionEndpoint.
Further details
For a more detailed overview, see the Single-page applications feature page.
For select technical aspects, see the child pages of SPA development.
Multisource content
Customers expect personal interactions with brands across many touch points (web, mobile and social). However, brands struggle to deliver a consistent experience to all those channels when content is stuck in silos. Siloed content that is spread across disparate systems makes it extremely challenging for marketers to create compelling, personalized experiences (not to mention the higher costs and slower time to market for campaigns).
With Magnolia 6.2, you can bring in content and data from your PIMs, DAMs and even other CMSs. You can use the content and data in Magnolia apps, forms, templates and search results just like local content. For example, in the Pages app, a marketer can select a product from an e-commerce system or a legacy in-house PIM and create a connection to it on the page. When the page is rendered, it can include an image of the product and a hyperlink to another web system where the full product information is hosted.
Multisource can connect to most REST APIs thanks to a highly configurable connection that can transform any content structure. Any UI element in Magnolia AdminCentral has the flexibility to work with the external REST-based content.
At a technical level, the key capabilities are:
-
Declarative REST clients
-
JSON data source
-
UI framework components for displaying data in AdminCentral UI elements
Declarative REST
The REST Client module is released in version 2, bringing a set of new features and improvements.
-
Connect to external systems with only configuration
-
Access content from external systems throughout the Magnolia UI as if it were native content:
-
In an app
-
In a select field
-
In a link field chooser
-
As search results in the Find Bar
-
-
Include content from external systems in your digital experiences (for example, exchange rates pulled from a remote service on a web page)
-
Trigger or act on remote systems
Benefits for developers:
-
Accomplish common integration tasks in a way that is faster, standardized and easier to maintain
-
Deploy multisource implementations to running systems with no restart (compatible with Light Development)
-
Work with external content and local content in the same way
Example: You can now configure REST clients in light modules without
requiring a proxy Java class. This client configuration retrieves a
response from the
https://restcountries.eu/rest/v2/all
endpoint containing a list of country names.
<Magnolia-installation-folder>/light-modules/demo/restClients/countries.yaml
baseUrl: https://restcountries.eu/rest/v2/
restCalls:
allCountries:
method: GET
entityClass: com.fasterxml.jackson.databind.JsonNode
path: /all
You can use the data delivered in the JSON response in your page project.
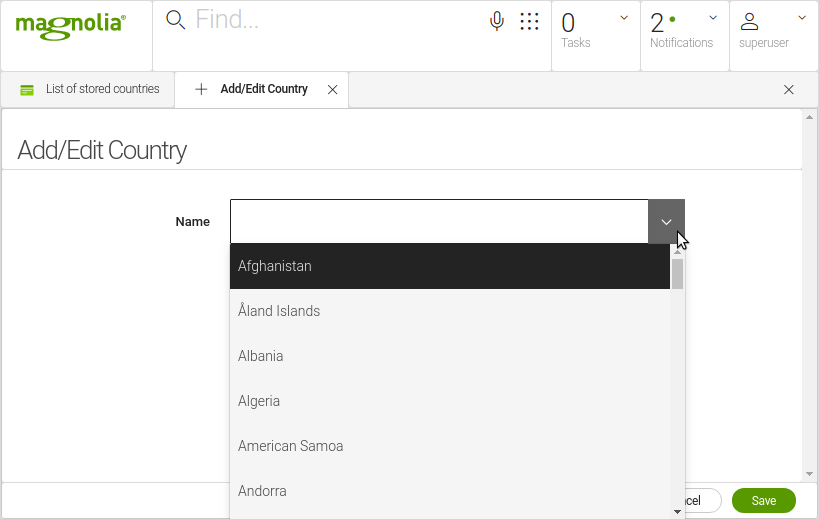
In addition, with the DX Core edition and its UI Framework REST Extensions module, you can use configured REST clients together with UI elements – the apps and the Find Bar (through a search result supplier configuration). For example, you can display the country names as options in a select field.

For more examples, see the Example REST client configurations page. Below is a summary of the new features and improvements.
New restfn functions
-
restfn.callexecutes a call to a configured REST client with optional assignment of custom values (MGNLRESTCL-42). -
restfn.asMapconverts a JsonNode object to a hash map (MGNLRESTCL-86). -
restfn.asListconverts a JsonNode object to an array list (MGNLRESTCL-86).
Debugging REST calls
Besides using the REST Client
app to test configured REST clients, you can use its new debug subapp
to display full REST calls and responses.
Security schemes and OAuth2 authentication
Two REST security handlers are available out of the box, basic (RFC
7617) and bearer (RFC 6750). The latter accepts parameters enabling
connections to endpoints using implementations of the OAuth2
authentication scheme.
Hiding sensitive information
For the path, queryParameters, headers, cookies and body
properties as well as the username and password properties of the
basic security scheme, you can use password templates
({@password:<passwordIdentifier>}) and the respective password
identifiers from the Passwords
app to hide password values from REST client definitions.
Handling errors
With
info.magnolia.rest.client.exception.handler.RestClientExceptionHandler,
you can access response codes and exceptions and deal with them the way
you need.
Caching and timeouts
For each REST client, you can specify caching and timeout strategies
through the cacheConfiguration and timeoutConfiguration nodes
respectively.
baseUrl: http://httpbin.org/
cacheConfiguration:
expireIn: 1
timeoutConfiguration:
readTimeout: 4
fallbackToCache: false
restCalls:
delay:
method: GET
entityClass: java.lang.String
path: 'delay/{delay_period}'
headers:
lang: '{lang}'
defaultValues:
delay_period: 3
lang: EN
Associated deprecations
Alongside those improvements come the following deprecations:
-
The RESTEasy Client module (
magnolia-resteasy-client) has been deprecated and merged into the REST Client module. For more details, see the Upgrading to Magnolia 6.2 page. The cache modules (magnolia-cache-parent) no longer depend onmagnolia-resteasy-client(MGNLRESTCL-60, MGNLCACHE-215). -
Implementations of
info.magnolia.rest.client.call.AbstractRestCallsuch asGetRestCallorPostRestCallhave been deprecated. REST call definitions now use JAX-RS API directly (MGNLRESTCL-65). -
RestSearchResultSupplierin the Periscope module has been deprecated in favor ofRestClientResultSupplierin the UI Framework REST Extensions module (MGNLPER-119).
JSON data source
The
JSON
data source provides information about what REST client, REST call and
path expressions to use. It is part of the magnolia-rest-client-ui
extension module for the Magnolia 6 UI framework. Note that the JSON
data source, which provides the ability to use REST clients in the UI,
is a DX Core feature that is not available in the Community Edition.
The UI
Framework REST Extensions module offers two additional field types for
JSON data sources: restLinkField and restComboBoxField. These types
wrap linkField and comboBoxField respectively and check whether REST
calls are working properly. If an error occurs, components that use REST
field types will be disabled.
form:
properties:
jcrName:
label: Name
$type: restComboBoxField
datasource:
name: rest
$type: jsonDatasource
restClient: countries
restCall: allCountries
jsonPathExpressions:
itemId: '$.name'
items: '$.*'
describeBy: '$.name'Connector Packs
Connector Packs complement DX Core. Each Connector Pack integrates Magnolia with an adjacent software category such as e-commerce. The packs are optional. You typically need to connect multiple systems when building a best-of-breed digital experience platform. Connector Packs make it all easier.
The following new Connector Packs and updates to existing packs are currently available:
-
DAM Connector Pack provides out-of-the-box connectors to Amazon S3 and Bynder to make your existing assets available directly within Magnolia. New
-
Marketing Automation Connector Pack provides out-of-the-box connectors to the marketing software systems Adobe Marketo and Salesforce for web-to-lead functionality as well as an API to write your own connector to another third-party tool. New
-
Commerce Connector Pack delivers a new connector to Salesforce Commerce. Updated
-
Analytics Connector Pack delivers a new connector to Adobe Analytics. Updated
Keep up to date with changes to our Connector Packs and Special Features with the Connector Pack and Special Feature changelog.
UI framework
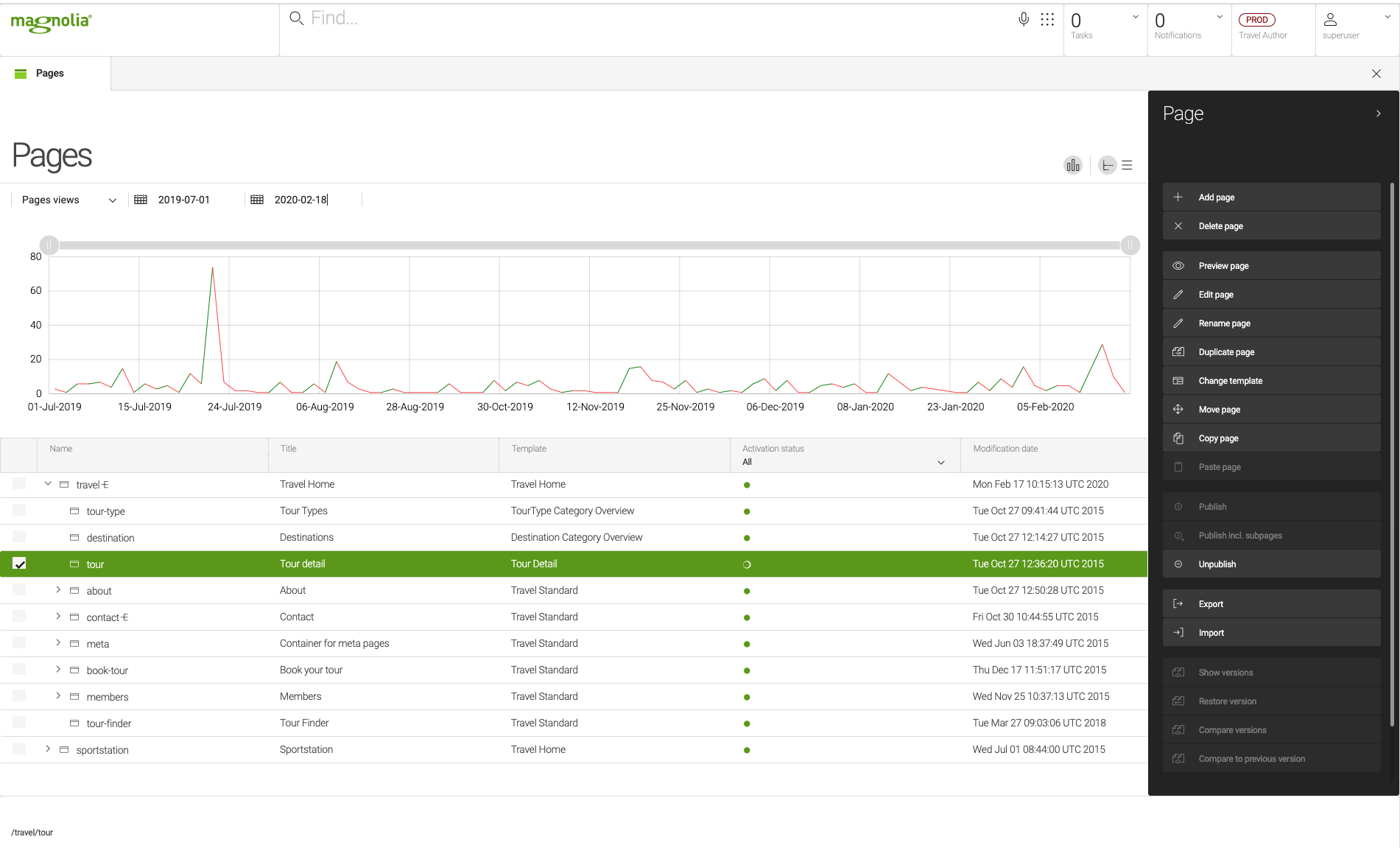
IUX – Integrated User Experience
With Magnolia 6.2, we open the first IUX slot. IUX slots are places in the AdminCentral UI where elements from integrated applications or other Magnolia content apps can live. Elements such as charts and widgets add value to the user’s workflow inside Magnolia. We pull in data from adjacent applications and content apps and display it in the right places so that users do not need to switch contexts.
The first slot is a wide horizontal slot at the top of content apps. You can see the slot in the Pages app when you install the Analytics Connector Pack, but you can also use it for your own purposes. Select a page to see common metrics from the connected analytics source directly in the Magnolia UI. You do not need to switch back and forth between applications.

At a technical level, the IUX slot is an extension panel in the browser
subapp. The panel allows you to configure a list of extension views in
the workbench and
replaces
contentTools
of Magnolia 5 UI. See
extensionViews
for configuration and properties.
Any view implementing UiFrameworkView could be inserted into the slot.
You can create a view for displaying data that would benefit from value
context and can switch data whenever the selected item changes. The
following is an example view for displaying page titles, with
valueContext.observe triggering an update whenever selection changes.
package info.magnolia.ui.framework.app.extension;
import info.magnolia.ui.contentapp.browser.context.ValueContext;
import info.magnolia.ui.framework.ConfiguredViewDefinition;
import info.magnolia.ui.framework.UiFrameworkView;
import javax.inject.Inject;
import javax.jcr.Node;
import com.machinezoo.noexception.Exceptions;
import com.vaadin.ui.Composite;
import com.vaadin.ui.Label;
/**
* Complex data view :).
*/
public class DataView extends Composite implements UiFrameworkView {
@Inject
public DataView(ValueContext<Node> valueContext) {
Label pageTitle = new Label();
valueContext.observe(() -> {
Node node = valueContext.getSingleOrThrow();
pageTitle.setValue(Exceptions.wrap().get(node::getName));
});
setCompositionRoot(pageTitle);
}
private static class Definition extends ConfiguredViewDefinition<DataView> {
public Definition() {
setImplementationClass(DataView.class);
}
}
}Additional $type aliases for UI components
Since Magnolia 6.1, a range of $type aliases have been available as
shortcuts for the fully qualified class names of mainly fields and
columns. This release extends the initiative to more definition types:
actions, data sources, drop constraints, editors, item providers,
layouts and validators.
For a full list of $type aliases for fields, see
Field types.
For other $type aliases, check each definition class individually.
Dialogs more uniform and responsive
With Magnolia 6.2, light and strong dialogs are of the same size and more responsive. Both dialog types are now modal (allowing no interaction with other parts of the interface), and the difference between them is only visual (the background color). See Dialog types for more details.
Default column filters in chooser dialog
Column filters are now used to search in a chooser dialog. If none is
configured in the referenced columns, filters will be automatically
created for all columns of the String type. Note that configured
filters always take precedence over default ones.
Configuration to depopulate FormView in OpenDialogAction
info.magnolia.ui.editor.FormView is automatically populated whenever
OpenDialogActionDefinition
is configured. This can trigger exceptions in some cases where there is
no initial value to populate the form with. To disable this default
behavior, you can now set the populate property to false in YAML.
The following is an openDialogAction definition from the
Resource Files app:
addFile:
icon: icon-add-file
$type: openDialogAction
populate: false
dialogId: resources-app:addFile
availability:
root: true
rules:
IsResourceFolderRule: &isResourceFolder
implementationClass: info.magnolia.resources.app.availability.IsResourceFolderRuleKeyboard shortcuts for content apps and navigation
A number of keyboard shortcuts have been implemented for browsing, selecting and editing items in grids and for global navigation. See Keyboard shortcuts for a full list.
Min/max width properties for ColumnDefinition
To provide backward compatibility, the
ColumnDefinition
interface has the following new properties: expandRatio,
maximumWidth, minimumWidth, minimumWidthFromContent and width.
See Column definition
for more details.
Converters for Magnolia 5 UI fields
To provide a smooth transition from Magnolia 5 to Magnolia 6 UI, a number of field converters have been introduced. These converters allow you to take a Magnolia 5 UI definition, transform it into a model on the fly and delegate to the updated implementation. See Field converters for more information.
Slider field
You can use info.magnolia.ui.field.SliderFieldDefinition to render a
horizontal bar that allows the user to set a numeric value within a
defined range. See
Slider
field for configuration and properties.
Improved upload field implementation
The new info.magnolia.ui.editor.UploadViewDefinition allows:
-
The DAM upload field to be used by configuring a custom
factoryClass. If nofactoryClassis configured, the default upload field will be created. -
The upload field to be marked as required and to display a validation error for an empty field.
upload:
factoryClass: info.magnolia.dam.app.field.factory.DamUploadFieldFactory
class: info.magnolia.ui.editor.UploadViewDefinition
required: true
itemProvider:
$type: jcrChildNodeProvider
nodeName: jcr:contentServer push in AdminCentral
Server-side push functionality is now provided in AdminCentral.
Previously, the typical Vaadin UI model would only update views or send
notifications if the author interacted with the system. With this
functionality, content apps are refreshed live in the background and
notifications appear almost immediately.
See the Upgrading to Magnolia 6.2 page for how to enable this in your Magnolia webapp.
Property value access methods for FormView
The following property value access methods have been added to
info.magnolia.ui.editor.FormView:
public <V> Optional<V> getPropertyValue(String propertyName) {
return this.getPropertyValue(propertyName, localeContext.getCurrent());
}
public <V> Optional<V> getPropertyValue(String propertyName, Locale locale) {
return this.formPresenter.getBoundPropertyValue(propertyName, locale);
}Vaadin 8 thumbnail view
To improve back-end data binding,
info.magnolia.ui.contentapp.browser.ThumbnailView now uses the
DataProvider
and
PreviewProvider
interfaces rather than the deprecated
Container
and ImageProvider
respectively.
Default dialog actions and root availability
The default commit and cancel dialog actions were introduced in
Magnolia 6.1 as a developer preview feature. With Magnolia 6.2, these
actions are not only fully stable but also available by default for
empty selection.
Simplified empty selection in grid views
Handling empty selection in grid views has been simplified. Previously,
when nothing was selected, the framework would implicitly select a
default (or root) element (ContentConnector#getDefaultItemId). With
Magnolia 6.2, the selection context (value context) is left empty. In
doing so, UI actions handle empty selection themselves by using
workspace root items as a fallback or by executing some other logic.
Deprecated Magnolia 5 UI Framework
The Magnolia 5 UI framework is now marked as deprecated in the documentation. You are advised to use the updated implementations of Magnolia 6 UI.
In code, this means that every *-compatibility artifact has been
deprecated (for example, magnolia-personalization-compatibility). The
deprecated classes contain links to their replacements.
Class and package improvements
With Magnolia 6.2, a large number of classes and packages have been
renamed, moved or deleted. See MGNLUI-5618.diff
for a full list of changes.
Community Edition updates
CE Packs merged into CE
The CE Packs repository has been fully merged into CE, which now contains all community webapps and bundles. See the updated rerout to CE repository for more details.
Third-party library updates
This release comes with third-party library updates to fix some security and compatibility issues as well as improve performance. The following are the most notable changes:
-
Commons Net updated to 3.5 (BUILD-378)
-
COS replaced with Commons FileUpload (BUILD-344, MAGNOLIA-7566)
-
HttpClient updated to 4.5.11 (BUILD-370)
-
Jackrabbit updated to 2.20.0 (BUILD-356)
NOTE: As described in the
Jackrabbit Content
Repository, jackrabbit-api has been replaced with
oak-jackrabbit-api. Although this update has affected the
magnolia-main and magnolia-ui modules, there are no API-breaking
changes and imports do not need to be modified.
All changes are managed via the BOM for third-party libraries. If you manage your bundles via Maven using the BOM, all updates will be handled automatically. We keep the details of security-related fixes private in line with our security policy. Contact our Support team if you need more information.
Others
Users released from memory once logged out
In the Periscope module, DX Core users are now released from memory as soon as they log out or their session expires. Previously, a user would stay in memory until the maximum limit of 10 users was reached.
Note that you should still configure
DL4J memory
limits to avoid off-heap memory starvation. This is particularly the
case with the -Dorg.bytedeco.javacpp.maxbytes JVM argument.
Stream methods for Resource API
The following stream and lookup methods have been added to the Resource interface:
public interface Resource {
default Stream<Resource> streamChildren() {
return listChildren().stream();
}
default Stream<Resource> findResources(Predicate<Resource> resourcePredicate) {
return streamChildren().filter(resourcePredicate);
}
default Optional<Resource> findResource(Predicate<Resource> resourcePredicate) {
return findResources(resourcePredicate).findFirst();
}
default Optional<Resource> findResource(String childResourceName) {
return findResource(resource -> resource.getName().equals(childResourceName));
}Optimized scanning and pattern matching for resfn
In the Resources module,
the ResourcesTemplatingFunctions#generate method used by resfn
previously scanned:
-
All the files and directories of the
resourcesdirectory -
All the files in the classpath to match their path with the provided JS or CSS path (potential regex)
This recursive scanning resulted in significant CPU usage. To ensure that such scanning and pattern matching are no longer forced, compiled regular expressions have been optimized as follows:
private static final String GLOB_WILDCARD_CHARS = "\\*\\[\\{\\?";
// non-greedily matches anything that precedes a forward slash followed by string containing any of the glob-related
// characters (or the end of the string)
private static final Pattern PATH_BEFORE_GLOB = Pattern.compile(String.format("^glob:(?<root>[^%s]+?)(\\/[^\\/]*[%s$])",
GLOB_WILDCARD_CHARS, GLOB_WILDCARD_CHARS));
/**
* Find out where in a String things start looking like a regex. Do this by matching
* anything that doesn't seem to be a "normal" file name character:
* alphanumeric, horizontal whitespace, underscore, dash and dot.
* Will result in funky
* but perfectly legal Unix paths being regarded as regex, e.g.
* if they contain characters like squiggly brackets or square brackets.
* This only means our heuristic optimization will not fully apply to such
* funky path names, as the prefix path found will be shorter than possible,
* while in 99,9% of cases it will be optimal.
*/
private static final String NON_REGEX_WILDCARD_CHARS = "\\p{Alnum}\\h_\\-\\./";
private static final Pattern PATH_BEFORE_REGEX = Pattern.compile(String.format("^(?<root>[%s]+?)(\\/[^\\/]*[^%s$])",
NON_REGEX_WILDCARD_CHARS, NON_REGEX_WILDCARD_CHARS));
/**
* Returns a glob or regex expression's leading directory before a first "*" or other special glob/regex character
* that potentially ambiguates directories.
* @param patternWithPathPrefix
*/Deprecated Content API removed
The legacy Content API has been completely removed from Magnolia 6.2.
It has been deprecated since
Magnolia 4.5.
Known issues
If you are upgrading from an earlier version, read the Upgrading to Magnolia 6.2 page first and check the Known issues page.
Content stored in CE apps not displayed
In the Community Edition, if you edit content created in an app and the instance has no default i18n support, the content will not be displayed in the detail subapp of the app.
Site module inaccessible to non-DX Core users
Site 1.2.4 relies on artifacts in maintenance mode, making it inaccessible to non-DX Core users. To fix this, the recommended Site 1.3 is now available in our public Nexus repository and will be bundled with Magnolia 6.2.1.
Device Detection module removed from bundle
The Device Detection module has been removed from the bundle. If you rely on the module, you will need to add it back as a dependency in your webapp POM. Otherwise, you will need to clean the broken configuration left behind. To do so, remove the following nodes:
-
/server/filters/deviceDetection -
/server/rendering/channelManagement/channels/device
Incompatibilities
Campaign Publisher module and app
The Campaign Publisher module and app are not compatible with the apps migrated to the Magnolia 6 UI framework. For the ongoing effort to convert them, see MGNLCAMPU-80.
REST Tools module
Due to an upgrade of the Swagger libraries and pending adjustments to Open API integration, the REST Tools module, which is a submodule of the REST module but is not installed by default, is not compatible with Magnolia 6.2. For more details about ongoing development, see MGNLREST-231.
Previous releases
There will be another maintenance release for Magnolia 6.1 before it reaches end of life. Magnolia 5.7 and 5.6 will remain supported as specified in Currently supported releases.
New or updated modules
-
Advanced Cache 2.3
-
Backup 2.4
-
Barebones Tomcat Bundle 1.2
-
Blossom 3.3.1
-
Cache 5.9.0
-
Campaign Publisher 1.3.2
-
Categorization 2.7.1
-
Community Edition 6.2
-
Contacts App 1.8
-
Content Dependencies 2.0
-
Content Editor 1.3.3
-
Content Tags 2.0
-
Content Translation Support 2.4.2
-
Content Types 1.1.1
-
DAM 3.0
-
Definitions App 2.1
-
Demo Projects 1.5
-
Diff 2.2
-
DX Core 6.2
-
External Forms 1.5.1
-
Freemarker Templating Samples 6.0.2
-
Groovy 3.0
-
Icons 22
-
Language Bundles 1.1
-
Machine Learning 1.2
-
Magnolia 6.2
-
Mail 5.5.3
-
Marketing Tags Manager 1.4.3
-
Multisite 2.1
-
Observation 2.2
-
Pages 6.2
-
Password Manager 1.2.3
-
Periscope 1.2
-
Personalization 2.0
-
Privacy 2.0
-
Public User Registration 2.7.3
-
Publishing 1.2
-
Publishing Transactional 1.0.5
-
Resources 3.0
-
REST Client 2.0
-
REST Client UI 1.0
-
REST Framework 2.2
-
RSS Aggregator 2.6.3
-
Scheduler 2.3.3
-
Site 1.2.4
-
SiteMesh 1.2
-
Soft Locking 3.0
-
Task Management 1.2.7
-
Third-party library BOM 6.2
-
UI 6.2
-
Usage Metrics 1.1
-
Vaadin Compatibility Addons 1.3.3
-
Workflow 6.0
Acknowledgements
The Magnolia team would also like to thank everyone who reported issues, contributed patches or simply commented on issues for this release. Your continued interest helps us make Magnolia better. Special thanks go to David Caviedes Marquez, Thomas Comiotto, Thomas Duffey, Michael Fosgerau, Jarkko Mantysaari, Michael Mühlebach, Philip Mundt, Hieu Nguyen Duc, Thomas Peintner, Cedric Reichenbach, Will Scheidegger, Rajeev Singh and Joerg von Frantzius.