Template prototype
Template prototype is like a master page template. Anything you configure in the prototype is applied to all page templates. The prototype makes configuration efficient as you only need to do it once. For example, add an area to the prototype to make it available on all pages. You can override the prototype at the page definition level if needed.
Best practice
Put commonly used things in the template prototype. If most pages on your site have the same areas then define those areas in the prototype.
Do I need a prototype?
No, it is not necessary to use a prototype. You can configure a separate page definition for each page template instead. This works fine if you have a small number of templates that are very different from each other.
Prototype is an optional templating mechanism that offers a number of benefits:
-
Ensures uniformity across templates
-
Avoids repeating and duplicating configuration
-
Creates similar templates quickly
Prerequisites
-
Site module. You need to install the Site module and configure a site definition in order create a prototype.
Configuring a prototype
The prototype definition is a page template definition that must use the info.magnolia.module.site.templates.PrototypeTemplateDefinition class.
| You can use all the page template properties. |
You can configure a prototype in:
-
JCR: In a site definition.
-
YAML: In any module.
If you have the Multisite module (DX Core) you can configure a different prototype for each site or use the same prototype for all sites.
Configuring a prototype in JCR
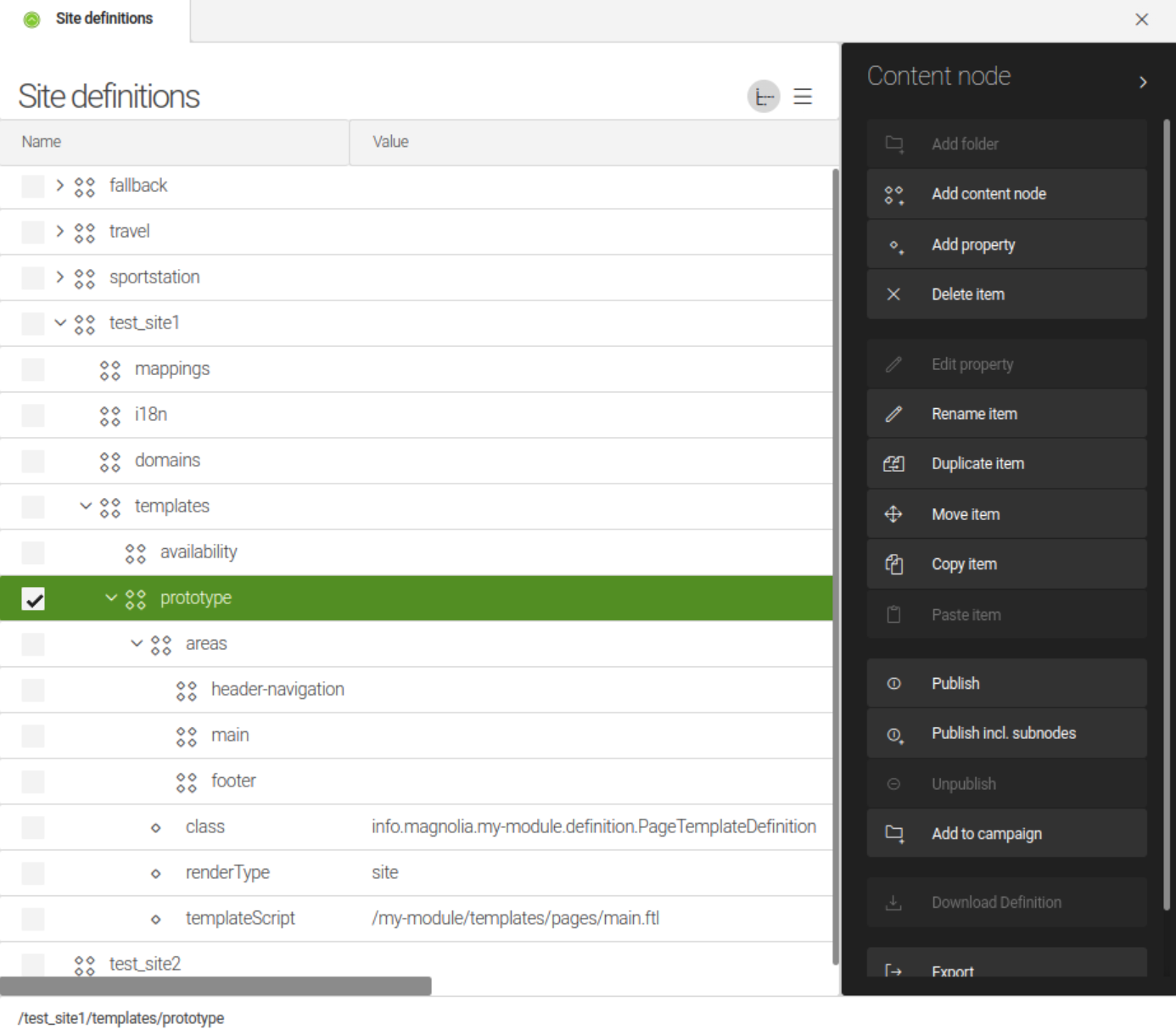
In the site definition configure the prototype in the /templates/prototype node.
Example: Prototype in the site definition in the Site app.

Configuring a prototype in YAML
While it is not possible to configure a site definition completely in YAML, you can configure the prototype in YAML and reference it in the site definition. The prototype definition can reside in any module.
To configure the prototype in YAML:
-
In the site definition in
/<site name>/templates:-
Set the:
-
classproperty toinfo.magnolia.module.site.templates.ReferencingPrototypeTemplateSettings. This class allows you to use a prototype defined in YAML. -
prototypeIdto the location of the YAML prototype definition in the<module name>:<relative path to definition>format, for example,travel-demo:pages/prototype.
-
-
-
Remove the
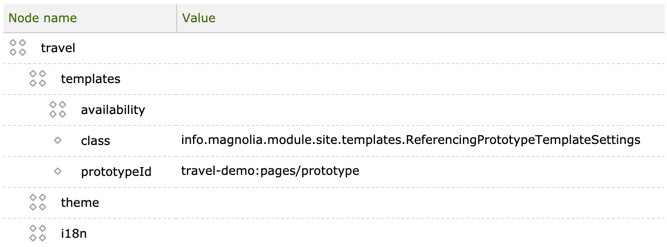
/prototypenode, if it exists.Example:
travelsite definition in the Site app.
-
Create the prototype YAML file in the location defined in the
prototypeIdproperty and set the class property toinfo.magnolia.module.site.templates.PrototypeTemplateDefinition(or a subclass).
Prototype template properties
Prototype is a info.magnolia.rendering.template.TemplateDefinition, which means it supports the same properties as page definition, including Template definition. However, typically you don’t use them all. Here are the typical use cases:
| Property | Description | ||
|---|---|---|---|
|
optional Common areas such as footer or navigation that are used on most pages. Each child node is an area definition. Define the areas in the prototype so you don’t have to repeat them in each page definition. |
||
|
optional The A page template script typically starts with an opening
It is also the reason why no YAML page definition in the demo has an explicit |
||
|
required, if the An alias specifying the type of the prototype. Use the following values:
|
||
|
optional A custom definition class that extends info.magnolia.rendering.template.configured.ConfiguredTemplateDefinition (an implementation of info.magnolia.rendering.template.TemplateDefinition). You only need a custom class if you want to add your own nodes and properties in the prototype. Implement corresponding methods to operate on those properties in the definition class.
|
Merging a prototype with a page definition
When a user requests a page Magnolia merges the prototype with a page definition. The result is a merged template definition which is then used to render the page.
The merged definition is virtual. You won’t find its configuration
anywhere. It is created dynamically at the time of rendering. However,
you can access the merged definition in a template script using the
def
rendering
context object.
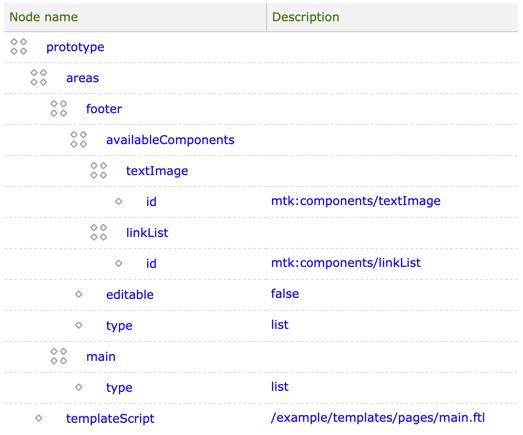
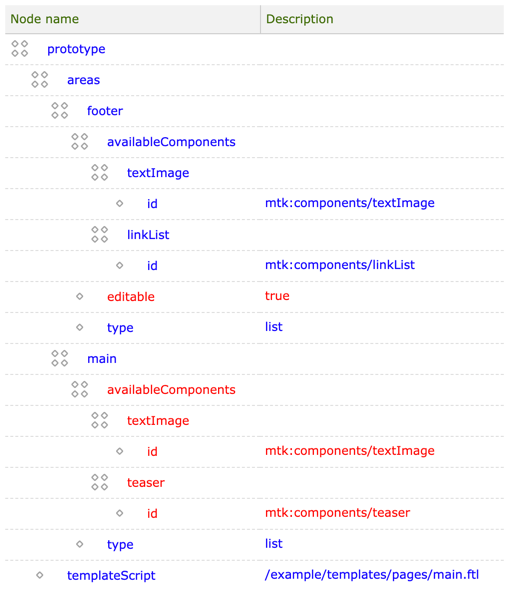
Example: Merging a prototype (configured in JCR) with a home page definition (configured in YAML)
-
Prototype defines the
mainarea type aslist. Page definition addsavailableComponentsfor the area. The result contains both. -
Prototype defines a
templateScript. Page definition says nothing about script. The result is that the home page uses the script defined in the prototype. -
Prototype defines the
footerarea as not editable. Page definition overrides this decision by allowing footer editing on the home page. The result is that the footer can be edited on the home page only.