Integration
Magnolia is designed to be integrated with other systems. This allows you to take a best-of-breed approach and create the CMS/DXP platform that is best for your company. You can choose the tools that really work for you, integrate the systems you already have, and create a holistic UI that empowers your whole team, from developers to content authors and marketeers.
Integration approaches
Magnolia fits into your network diagram, however simple or complex that might be. For example: you can run your entire digital experience on Magnolia, or integrate it with a few of your existing content sources, or go headless and plug Magnolia content authoring features into your existing website delivery system.
|
|
|
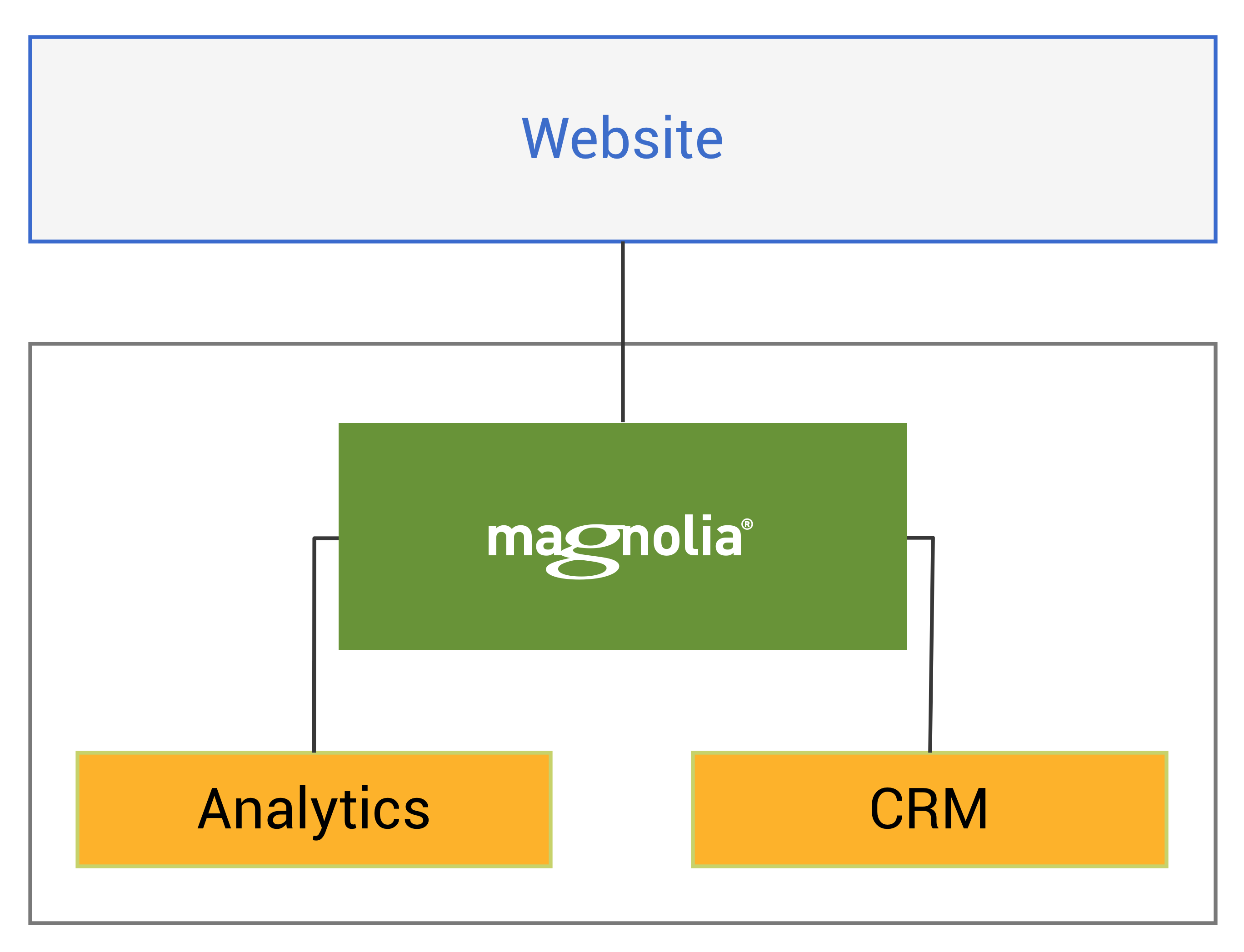
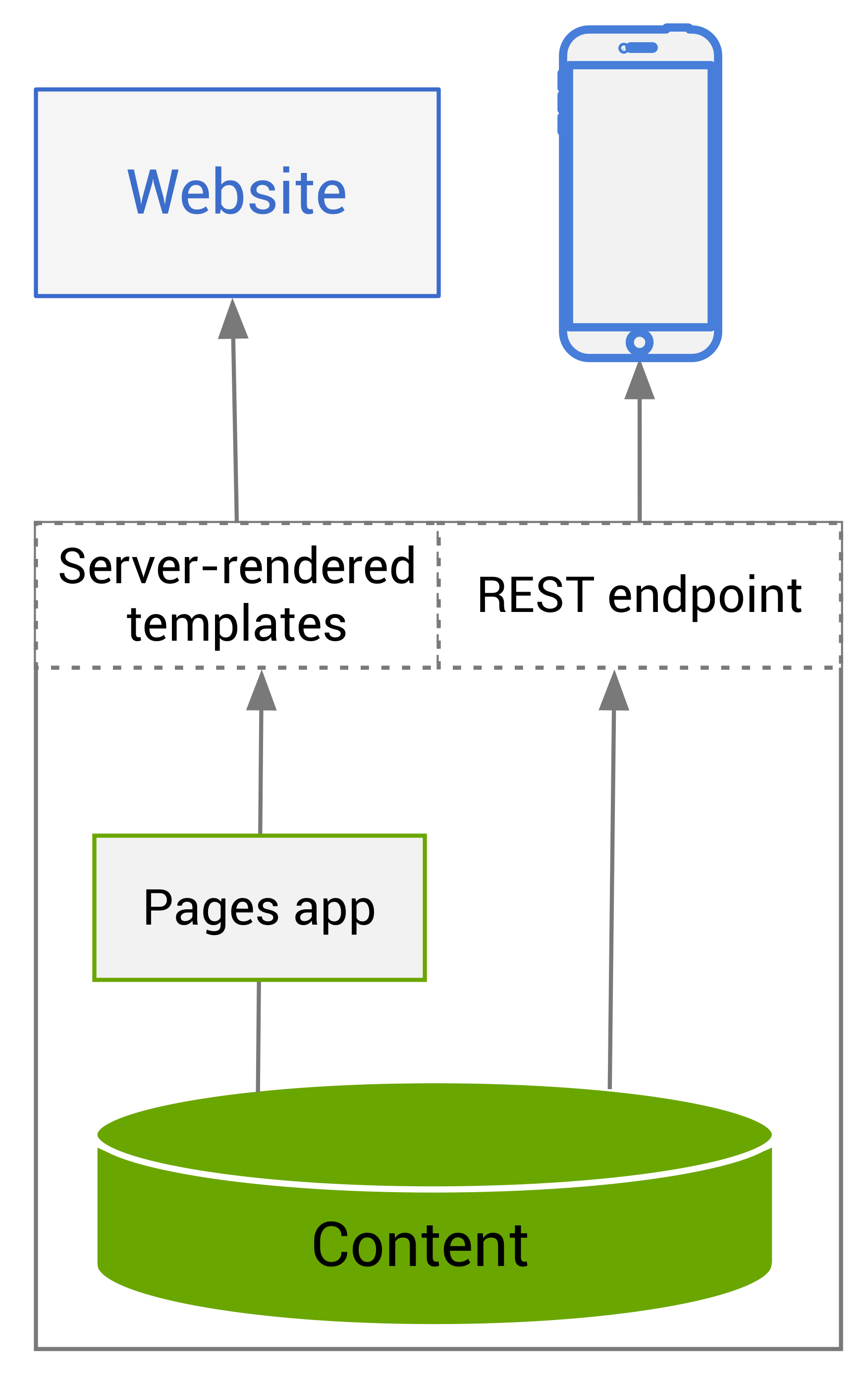
Magnolia at the heart of a simple network |
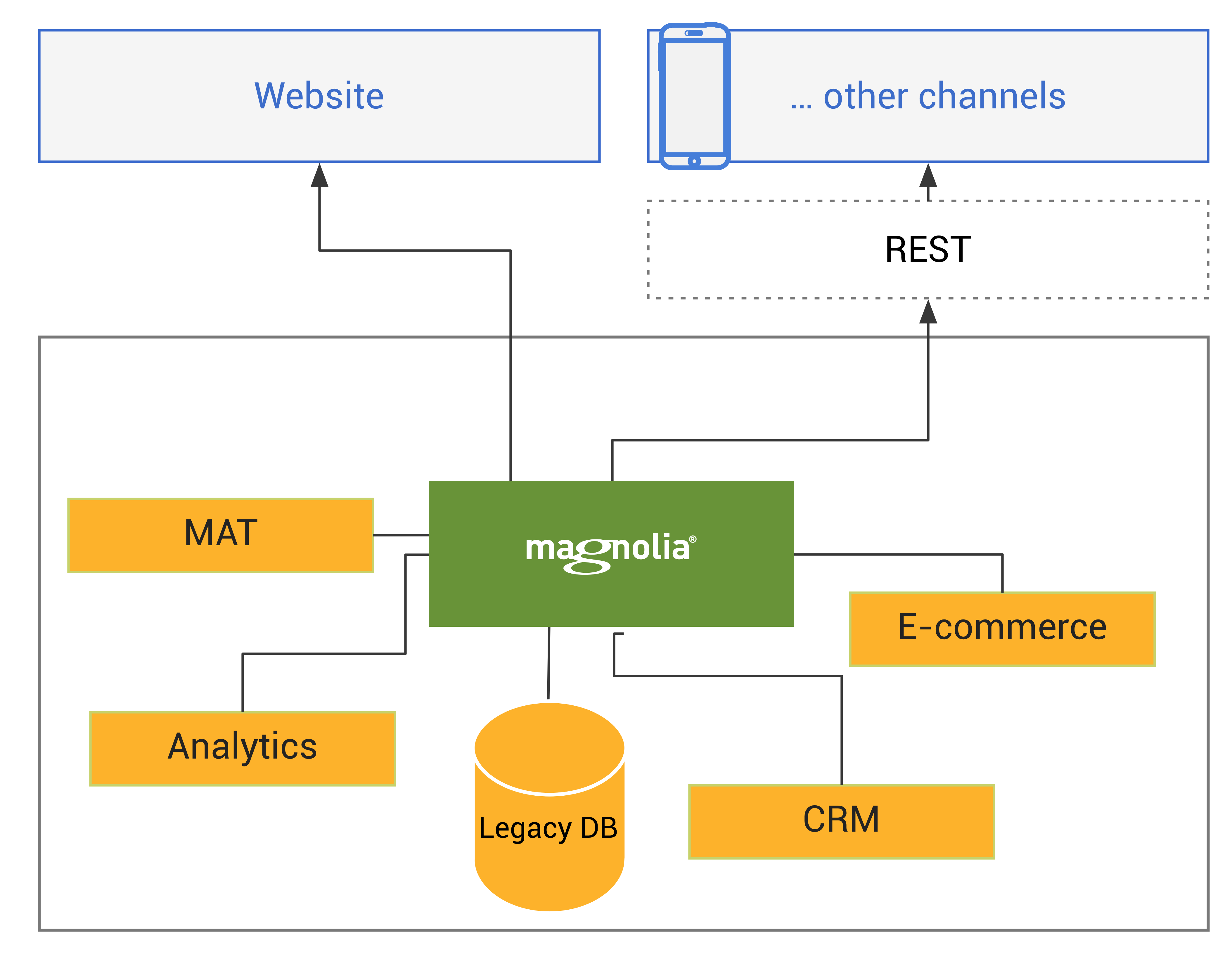
Magnolia integrated with a few external content sources |
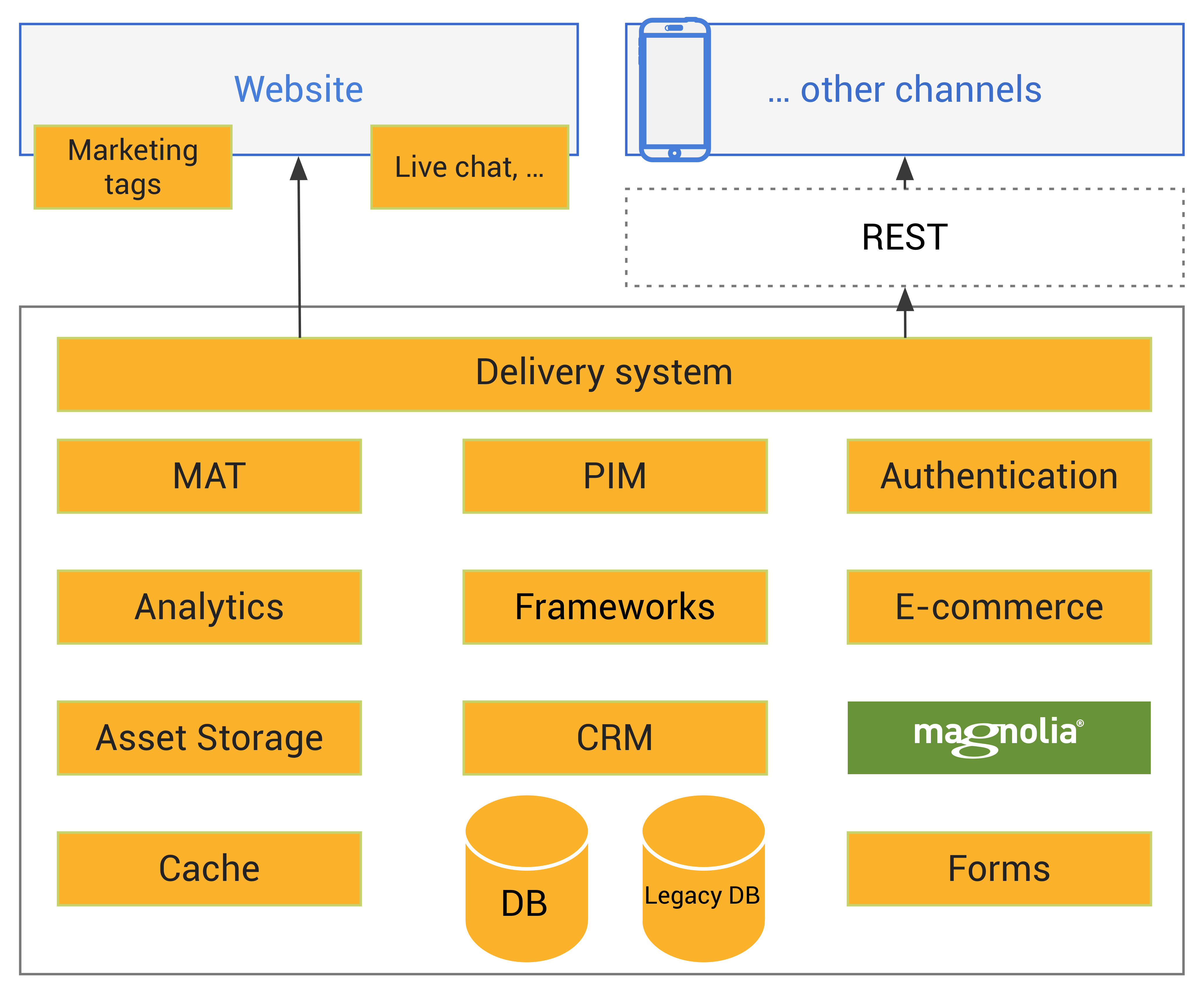
Magnolia fits in well in sophisticated environments |
Why Magnolia is good for integration:
-
Standard UI – All integrations follow standard UI patterns. This makes the integrations easy to learn and use for content authors and administrators.
-
Front-end and back-end – The most common customizations can be performed by front-end or back-end developers via configuration, templating and JavaScript. Deeper integrations can be done with Java or additional modules.
-
Rich Integration API – Magnolia has Integration points at every level and within every aspect of the system.
-
Modular architecture – The completely modular architecture means you can build the system that has everything you want, and nothing you don’t.
-
Open Source – When you have a unique requirement, you can go right to the source in Magnolia Community Edition to truly understand the system.
-
Custom Java – Complete control via your own custom Java implementations.
Headless CMS – Integrate Magnolia as a content source
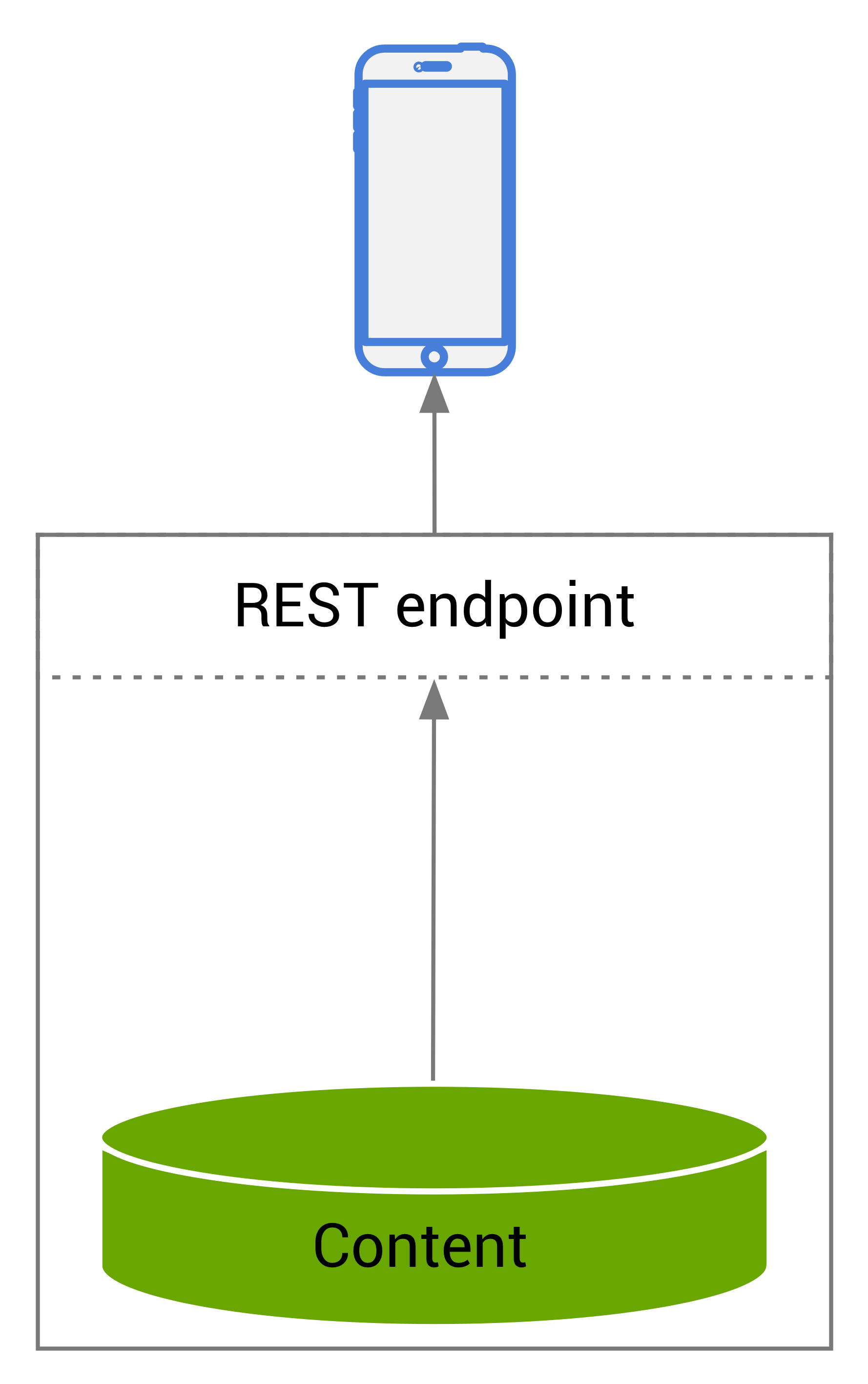
To implement a headless CMS scenario, integrate Magnolia as a content repository and as a content and digital experience authoring tool for your content creators. Retrieve content via Magnolia’s REST API’s, Java APIs, directly from the JCR repository or via templating for use in your native mobile apps, existing delivery system, or other channels.
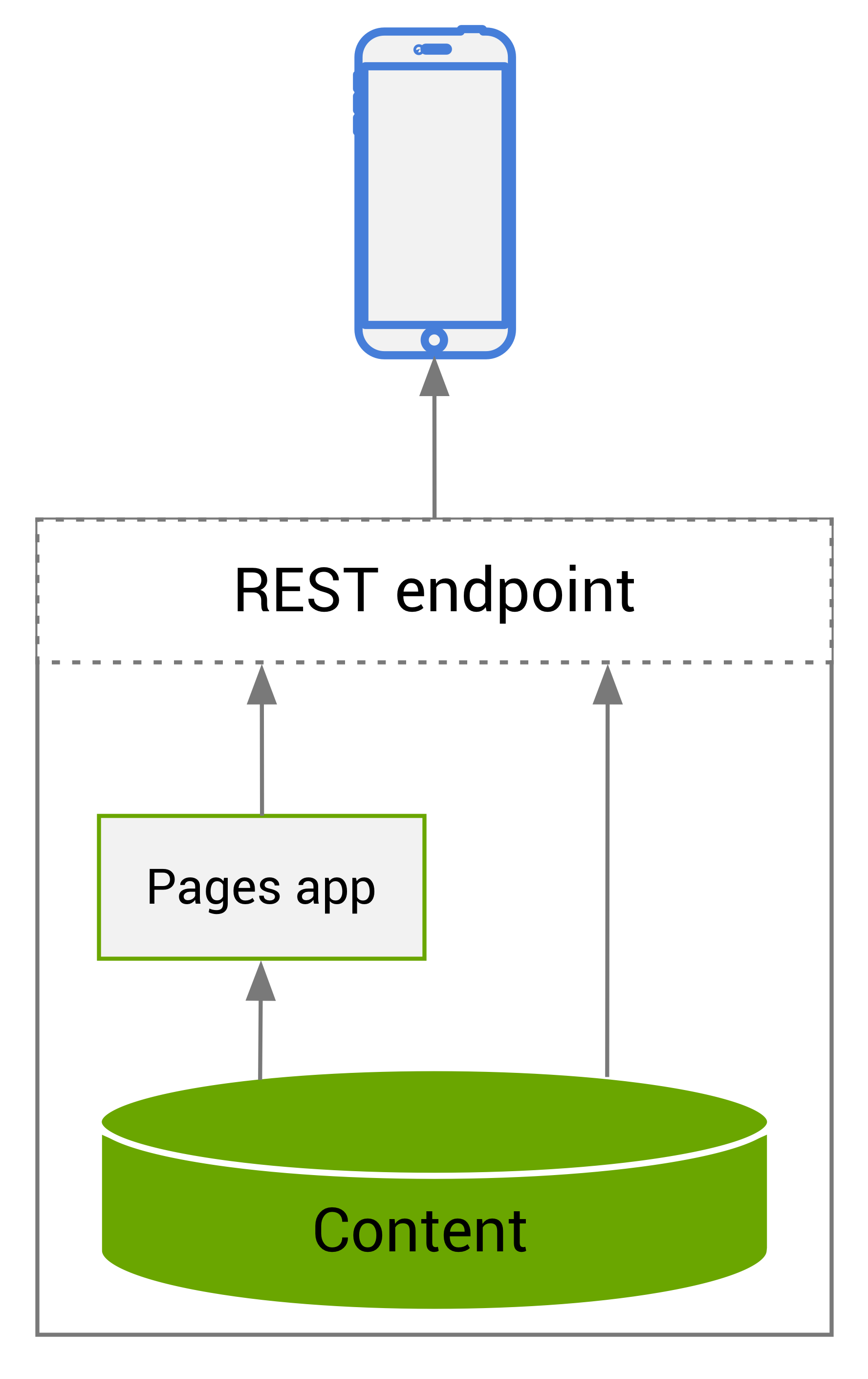
- Pure Headless
-

-
Do not use the Pages app in your project.
-
Store primary content in Content apps and Content editor apps.
-
Deliver the content via REST endpoints.
-
Authors can enter content and can create experiences with a content editor app like the Stories app.
All frontends and channels are outside of Magnolia - so authors, marketers and other non-developers cannot change the overall structure of the site or application.
- Hybrid Headless
-

-
Store primary content in Content apps and Content editor apps.
-
Deliver the content via REST endpoints.
-
Use the Pages app to curate the content and supply a traditional server-rendered website.
-
As previous, except that non-developers can still build and maintain the website, and the Pages app gives them true WYSIWYG feedback so they can build the exact experience they want.
- Hybrid headless - advanced
-

-
Store primary content in Content apps and Content editor apps.
-
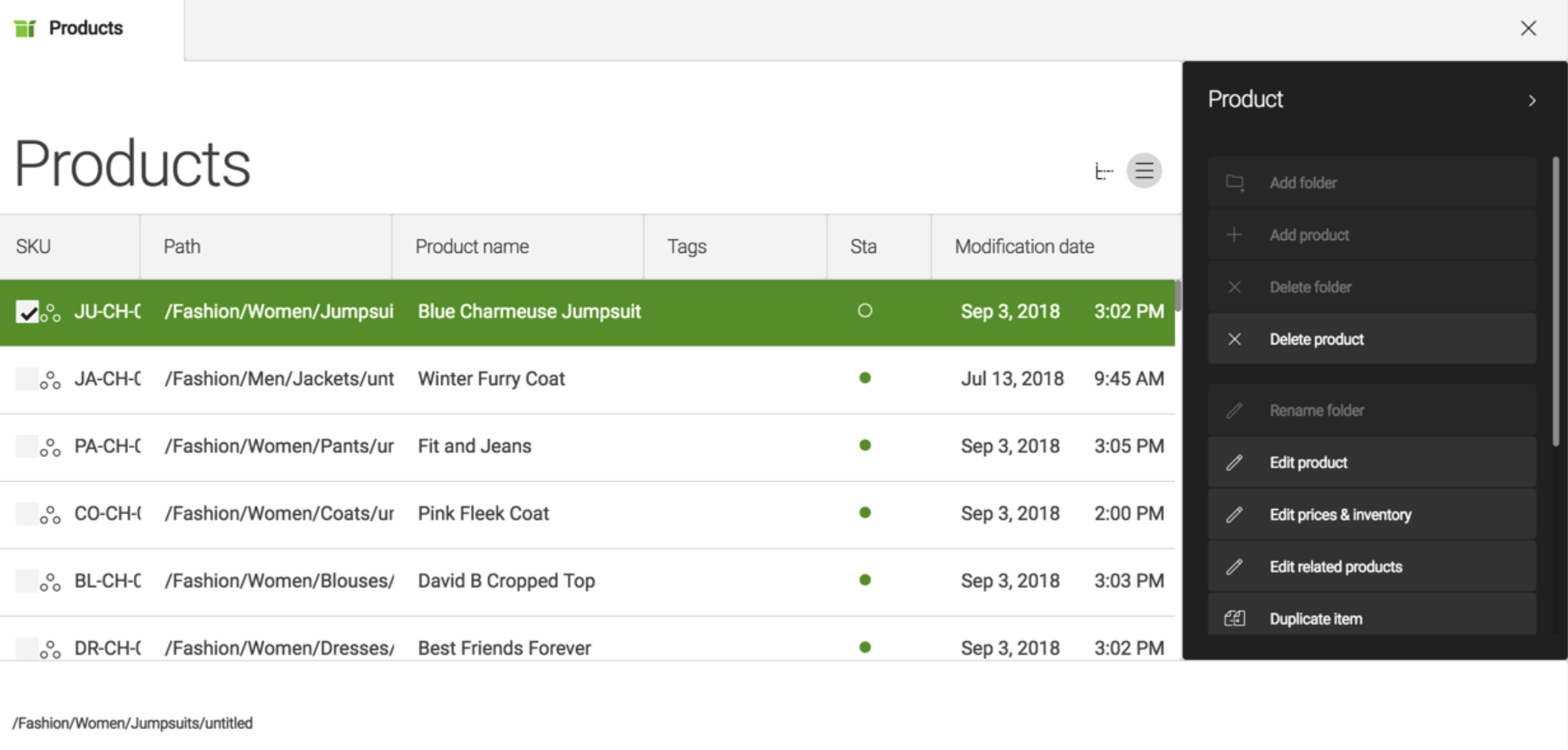
Use the Pages app like a
Structure app: non-developers can use it to assemble collections of content with a lot of control over the composition of apage. -
Deliver the content via REST endpoints.
-
Deliver the structure and content collections from the Pages app via REST endpoints.
-
The developer-built presentation reads both the content and the structure from the Pages app - and it uses the structure information to assemble its views.
-
Content authors use the Pages app to assemble content rather than as a WYSIWYG editor. They can build the experiences that they need without requiring a developer.
Two-way API interaction with Magnolia
REST API interaction is not limited to getting content from Magnolia. External systems can also trigger Magnolia commands via the Magnolia API - for example, to perform publications, flush the cache, synchronize content, and more.
You can also add, edit and move content into Magnolia using the REST API. For example, save user-generated content from forms on your website.
Content hub – Integrate content from other systems in Magnolia
You can work with external content in the same way as with content stored in Magnolia’s repository.
Display your external content in apps in Magnolia, where users can view and perform actions on the items. Enable content authors to link external content items and Magnolia content items together. Or enable them to augment and override parts of the external content with Magnolia content, all without changing the external content. In this way, you can use Magnolia as a content hub for all of your content. For example, you can integrate image and video assets stored in an external DAM system.
For an omnichannel experience, you can use internal and external content together in Magnolia. For example in an e-commerce scenario, you could integrate external content from a PIM (Product Information Content).


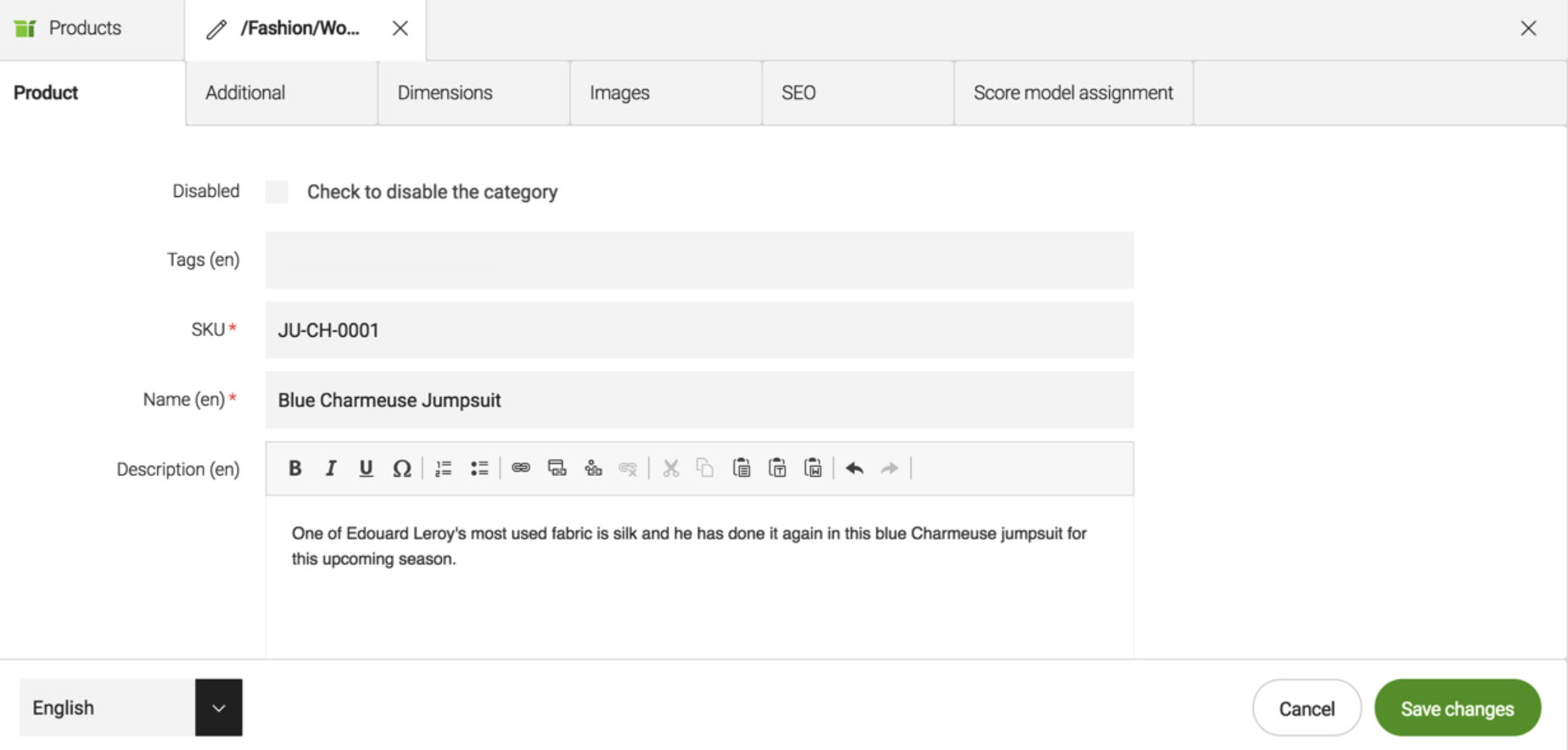
You could allow content authors to override the external content - for example supplying a different image, or tweaking the description of an item, but have those overrides only stored in Magnolia, not changing the external content. Content authors can create stories in Magnolia that link to the augmented PIM items, and display them together in the website for a content commerce scenario that presents those products in an attractive way that encourages sales.
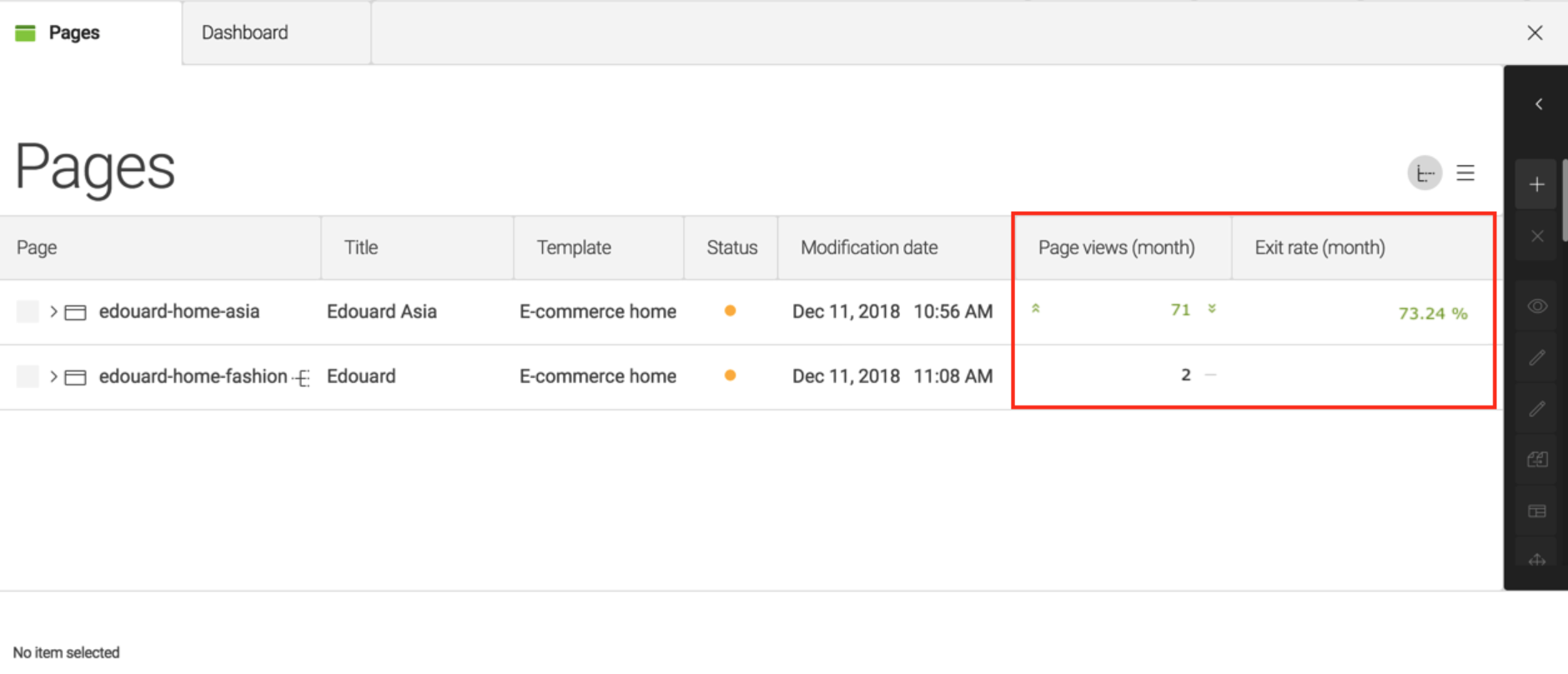
You can also integrate data from external tools. For example, in this screenshot, Page views and Exit rate values are supplied by an integrated Google Analytics account.

Front-end integration
Many integrations can be performed by embedding frontend resources (JS, CSS, HTML) in the public website. Magnolia provides several mechanisms to include these resources and can control how they are provisioned.
-
Developers can supply front-end resources by including them on the file system or within Java modules. Themes and the resfn templating functions make it easy to include these resources on web pages.
-
The templating system allows developers to provision templates. Authors can control these templates to add special SaaS-based integrations like social media widgets, maps, interactive charts, external forms, live chat and so on.
-
Marketing tags let content authors put JS tags on whatever pages they want, with no development required. For example, marketing tags can be used to integrate things like analytics systems, social sharing widgets, and live chat systems.
-
Developers have the freedom to use whatever CSS and JS frameworks they want.
-
For integrations requiring authenticated REST/AJAX calls to external servers, developers can use Magnolia as a proxy to make the request from the server in order to not expose sensitive information in a browser-based request.
Unified UI for multiple systems
In addition to including external content in Magnolia, you can also supply tools to interact with that external content and create a unified, consistent UI for your users: content authors, marketing teams, unit leaders and administrators.
This gives your users the information and tools they need where and when they need them so that they can make the best decisions as easily and quickly as possible. With Magnolia you can, for example, give your team analytics information at-a-glance, directly in the content editing tool instead of requiring them to jump from one tool to another.
Magnolia’s rich user and access controls also make it much easier to define which of your users can access which information and what they are permitted to do.
For deeper integrations, you can wire up actions in the Magnolia UI to trigger activities on the external systems. For example, you could configure a trigger for a MAT (Marketing Automation Tool) to send a newsletter to a mailing list.
All integrations follow standard UI patterns within Magnolia. This makes the integrations easy to learn and use for content authors and administrators. It also makes it easier for developers to create the integrations because the UI patterns, elements and styles are already available for them.
Integration platforms
Dedicated Integration Platforms such as Mulesoft, Zapier or Boomi can also be integrated with Magnolia. Using an integration platform can accelerate your integration implementation as they typically have ready-built connectors for 100’s of products and services. These platforms can be integrated via Magnolia’s REST endpoints.
Integration modules
Magnolia provides many integration modules out-of-the-box to provide different services:
-
Analytics
-
Asset storage
-
Authentication
-
Cache
-
E-Commerce
-
Development Frameworks
-
Marketing and CRM
-
Search
-
Language
You can also visit the Magnolia Marketplace to find off-the-shelf connectors from Magnolia or third parties
Integration points
Magnolia can be integrated in various ways ranging from custom templates to full Java framework integration.
|
The time required to perform an integration depends on each particular case but, generally speaking, any integration that can be done with light development is faster to implement than those requiring Java development. |
Light development and Magnolia Cloud
Many integration points can be implemented with Light Development and do not require Java development. This means that front-end developers can use them and that they are all available on Magnolia Cloud.
-
Apps and Actions (Including customizing the stock apps.)
-
REST API
-
Direct component rendering
-
Marketing Tags app
-
Templates and Frontend resources
-
Template models
-
Form processors
-
Groovy scripts
The integration points above can also be implemented with Java development.
Java development
Additional integration points are available with Java development, such as:
-
REST Client
-
Custom REST endpoint
-
Custom request filter
-
Custom servlet
-
Custom renderer
-
External Content (Content Connector)
-
Blossom: Spring Framework Integration
-
Direct rendering
-
Direct reading
-
Workflow customization