Fastly Image Optimizer
Magnolia PaaS uses Fastly’s Image Optimizer (IO) to optimize assets.
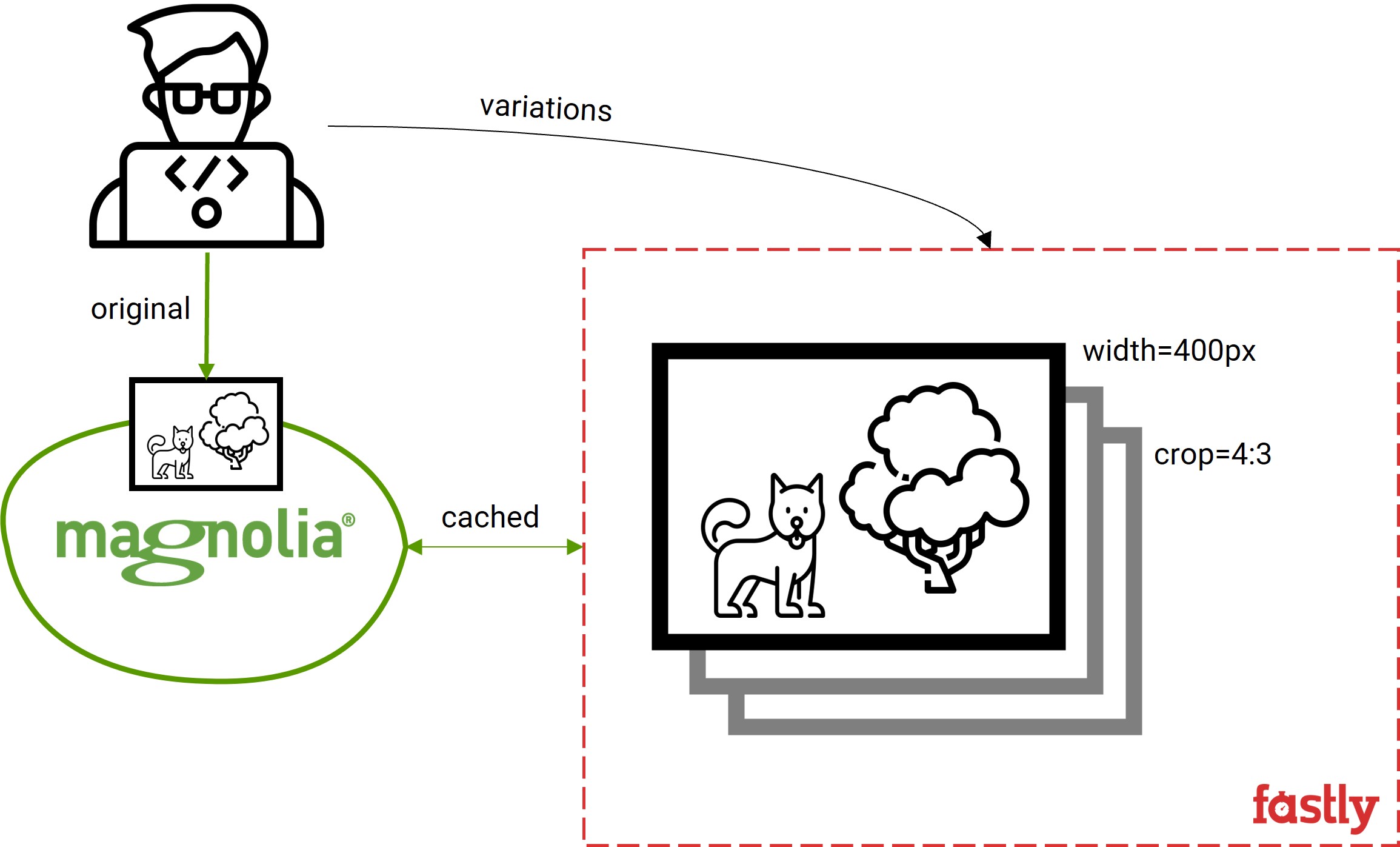
Fastly’s Image Optimizer (IO) works with images and caches optimized versions of those images. It interacts with the fetch node in the shield Point of Presence (POP) . Since images and variations of images are handled within Fastly instead of within Magnolia itself, it helps minimize any lag or heavy lifting from the Magnolia side of things.
If you want to know more, check out Fastly’s dedicated IO documentation.

Implement Fastly IO
Prerequisites
-
You must have the DAM JCR Fastly renderer module in your Magnolia PaaS bundle.
-
You should be familiar with the DAM API.
-
You should have a general understanding of asset renditions.
Configuration
Renditions are configured in the config.yaml file of the module. You can decorate it using a custom light module or use the Resources App to add more renditions. The renderer generates a link to the dam servlet adding in the query string parameters configured for the rendition.
| For more on asset renditions in Magnolia, see the DAM API’s AssetRenditions and MediaTypes. |
renditions:
width-960: width=960&crop=16:9,smart (1)
thumbnail: crop:1:1,smart&width=64 (2)| 1 | The link generated for the width-960 rendition would be /dam/jcr:78399215-aed5-4518-9cfc-9b39855f4740/ash-edmonds-441220-unsplash.jpg?width=960&crop=16:9,smart. |
| 2 | The link generated for the thumbnail rendition would be /dam/jcr:78399215-aed5-4518-9cfc-9b39855f4740/ash-edmonds-441220-unsplash.jpg?crop:1:1,smart&width=64. |
Dynamic renditions
The module support dynamic renditions that does not need to be predefined. So if you try to obtain the following rendition 400x200, it will generate a link using the parameters width=400&height=200.
The following related parameters can be configured too:
enableDynamicRenditions: true (1)
extraDynamicRendition: crop:1:1,smart (2)| 1 | Setting enableDynamicRenditions to false will disable dynamic renditions. |
| 2 | In extraDynamicRendition, you can include any parameter that will be always used for generating dynamic renditions. For instance, having the above configuration, the rendition 400x200 will generate this link: width=400&height=200&crop:1:1,smart. |
Fastly IO parameters reference
Fastly IO allows you to apply variations to your images through query parameters. Within Magnolia PaaS, you can configure these variations directly in the config.yaml file as shown in the Configuration section.
We won’t put an exhaustive list here as you can reference those directly through Fastly’s query parameters reference documentation. However, to give you an idea, here are a few common query parameters used to make variations to images.
| Parameter | Description | Example |
|---|---|---|
|
Applies a blur filter to the image. For more on this parameter, see |
|
|
Crops the image to the desired parameters. For more on this parameter, see |
|
|
Applies optimal quality compression For more on this parameter, see |
|
|
Applies the desired width of the output image. For more on this parameter, see |
|