Fastly Waiting Room
Premium feature
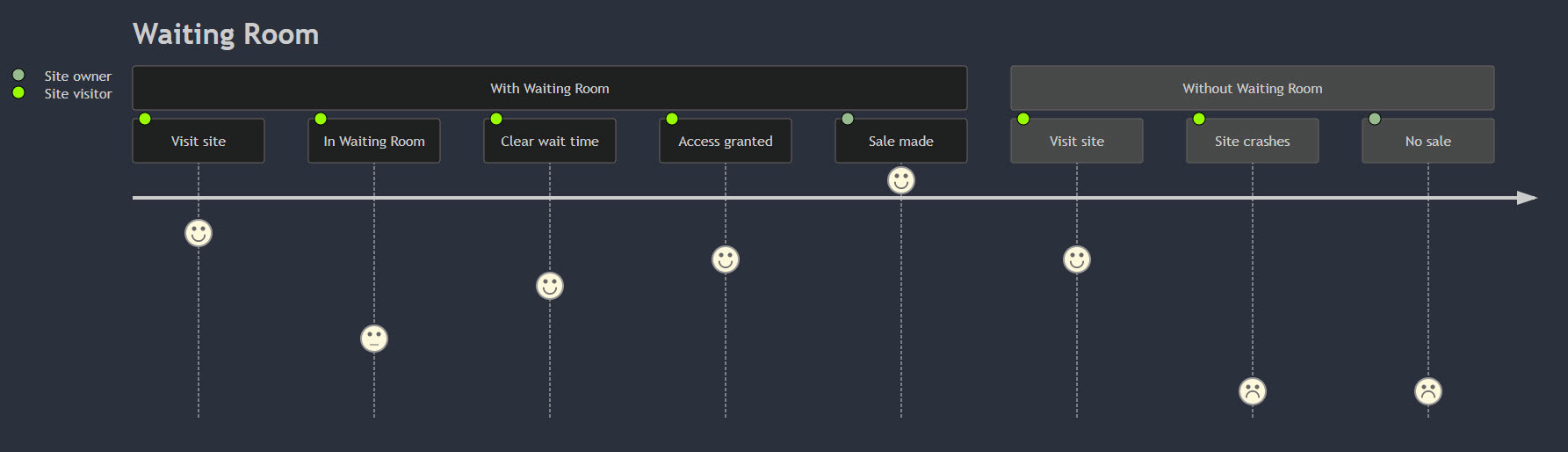
The Fastly Waiting Room is a feature to help you manage high traffic volume on your site and prevent site overload. It assigns a delay for new user requests which allows existing users to finish what they’re trying to do.
The Fastly Waiting Room:
-
Prevents site overload by intelligently handling the influx of new visitors.
-
Fairly distributes the site traffic so that each user has equal chance of access. During high-demand events, promotions, or sales, this can be highly useful.
-
Reduces server load so performance is not hindered.

Get the Fastly Waiting Room
The Fastly Waiting Room is a premium feature. You’ll need to talk with your Magnolia PaaS representative to discuss enabling the feature.
You must have the appropriate admin privileges to enable the Fastly Waiting Room. If you go to the Waiting Room in the Cockpit without the appropriate privileges, you’ll see an error page. If your account has the privileges to enable the Fastly Waiting Room, you can follow the instructions here.
Configure the Fastly Waiting Room
-
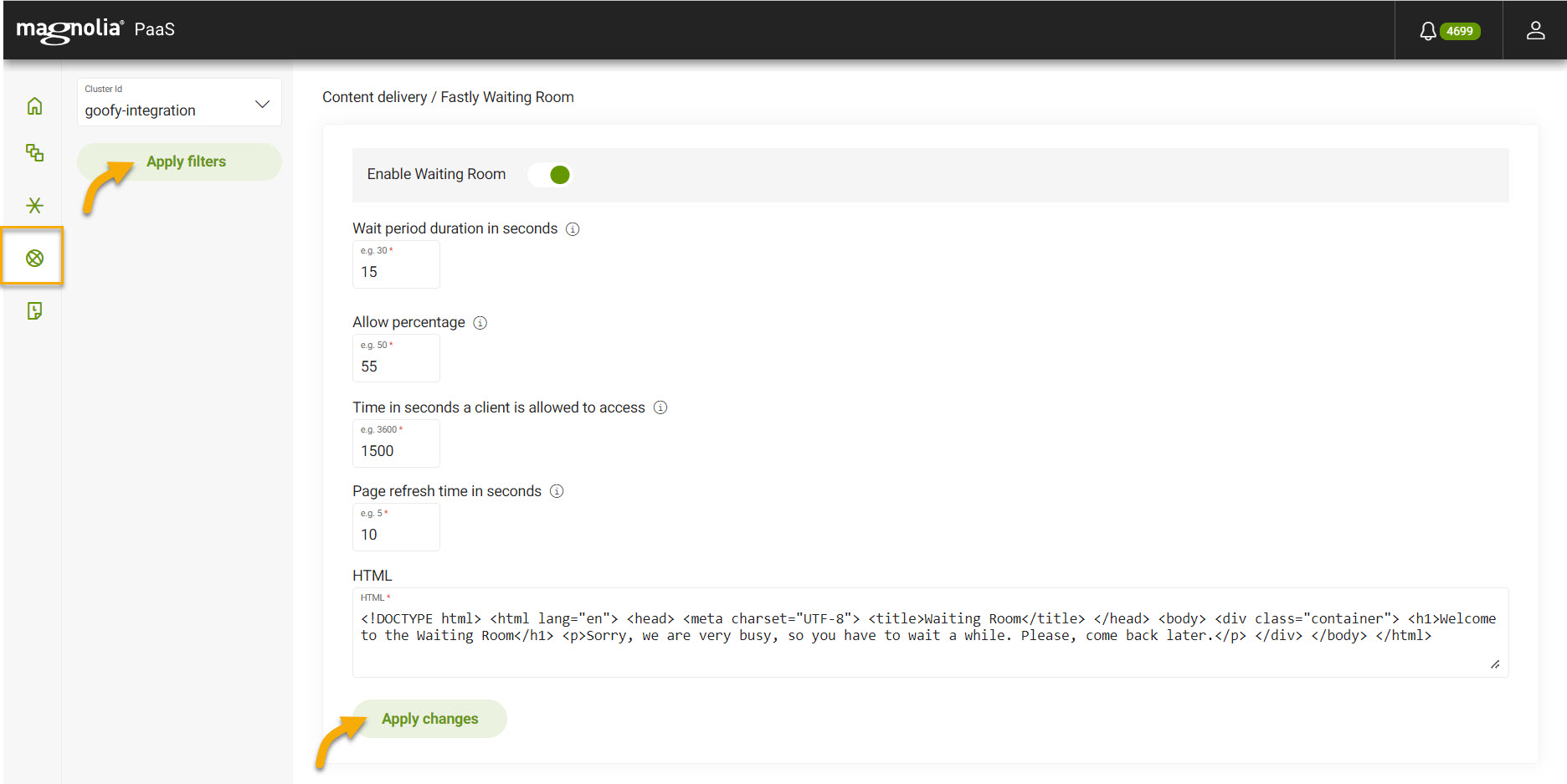
In your Cockpit, go to Content delivery > Fastly Waiting Room.
View from the Cockpit

-
Choose the Cluster Id from the dropdown.
-
Click Apply Filters.
-
Toggle Enable Waiting Room to enable the feature.
-
Input the Wait period duration in seconds.
This is the minimum period of time a visitor must wait before a decision to grant access is made.
-
Input the Allow percentage. Enter a value between
0and100.Important considerations
-
Input the Time in seconds a client is allowed to access.
This is how long the site visitor can stay on the site after access is granted.
Default is
3600seconds (60 minutes/1 hour) -
Input Page refresh time in seconds.
This is how long the Waiting Room waits to refresh and check for cookie status. Default is
5seconds -
Input the HTML that is used to render the look and feel of the Waiting Room.
Sample and tips