Manage live copy
Navigate between master and live copy
-
Open the live copy page and click Open master page in the action bar.
The master page opens in a new tab. To be able to see this action, make sure you don’t have a component selected in the page.
-
To do so, select a master page in the app browser view.
-
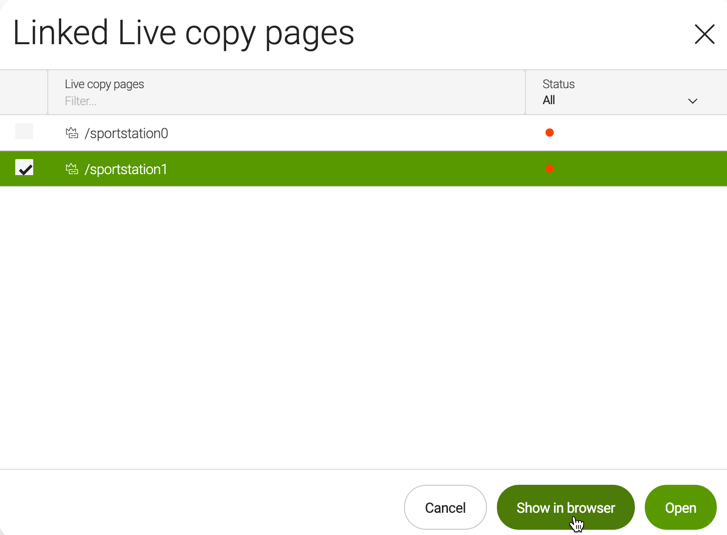
Click Show linked live copy pages in the action bar.
A dialog opens listing the live copy or copies corresponding to the selected master. You can choose to Open them in tabs or Show in browser (they are highlighted in the browser).

Manage links in live copy
Typically, your master site contains links that are internal to the master site. The links in your newly created live copy site can point either to that master content or to the pages within the copy site you have created.
| Make sure the corresponding pages in the live copy exist so that the links can be relinked within the live copy. |
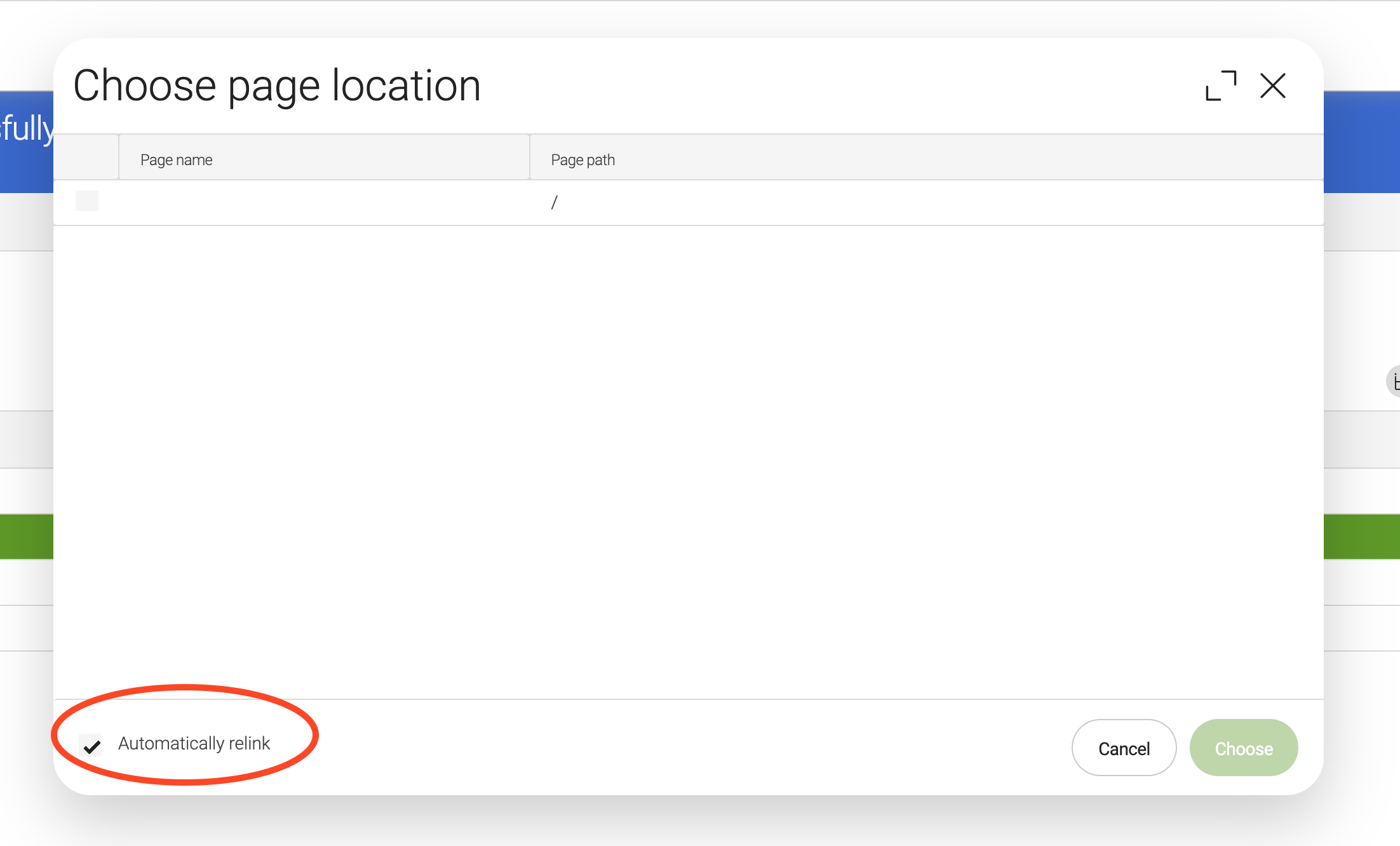
When you choose to Create live copy of your site, the Choose page location dialog appears. In the lower corner of this dialog, there is a Automatically relink checkbox that is checked by default. This means that all the links in your live copy site point to the content contained in live copy pages. Unchecking the box would mean you want your live copy links to go to the content that is on the master site.

If you uncheck the box, but later down the road you decide that you do want to redirect the links from the master content to the live copy one, you can use the Relink all pages to live copy pages.
To do so, select the live copy site in your Pages app and click the Relink all pages to live copy pages.

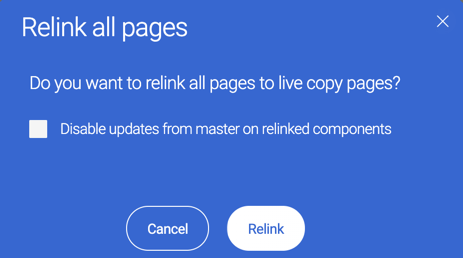
In the Relink all pages popup that appears, you have the option of disabling updates from the master on components that are relinked. This means that the relinked live copy pages are protected from being overwritten when new content is pushed from the master. The relinked components appear as locked in the live copy pages. For example:

When you relink all pages, the links in the page properties (added via the Page Properties dialog) are relinked too.
|
Transformers For compatibility fields (before 6.2.3) that still use (deprecated) transformer classes, only the following default transformers are supported:
For example, if you have a link field inside a composite field, the relink function only works if the composite field’s transformer class is |
Protect content from master content changes
Components within a live copy page are marked with an extra icon: ![]() . This helps you to differentiate between live copy content and unlinked content.
. This helps you to differentiate between live copy content and unlinked content.
You may not want all the content in your live copy pages to be overwritten when master changes are pushed. You can protect the content in whole pages, components or selected fields. This gives the local editors the flexibility to manage local content aligned with specific needs.
Full pages
To protect a full page, select the live copy page and click Disable updates from master. The page is marked with an unlinked icon in the Pages app browser: ![]()
This breaks the link between the master and the live copy, but you can reattach it if you need to.
Components
To protect a component, edit the page, select the component, and click Disable updates from master.
The component bar changes to white and is marked with an unlinked icon:

|
When you disable updates from the master site, the component node is flagged with When you only protect some fields within a component, the |
In the case of complex components with many fields within fields, note that all the nodes are protected when updates are disabled from the master.
For example, if a contact component has multiple fields and subfields as part of an address, the component node is locked and each individual field node is also locked to ensure they are not overwritten by content from the master:
-
/live-copy/multi-page/contact/0— The component itself -
/live-copy/multi-page/contact/0/multi0— A complex field in the component -
/live-copy/multi-page/contact/0/multi0/address— A subfield within the complex field
Fields in a component
To protect a field within a component, edit the component then click on the protect field icon next to the fields that should not be overwritten by your master content.
|
It is not possible to individually protect the inner fields of a composite field. For example, the single fields
|
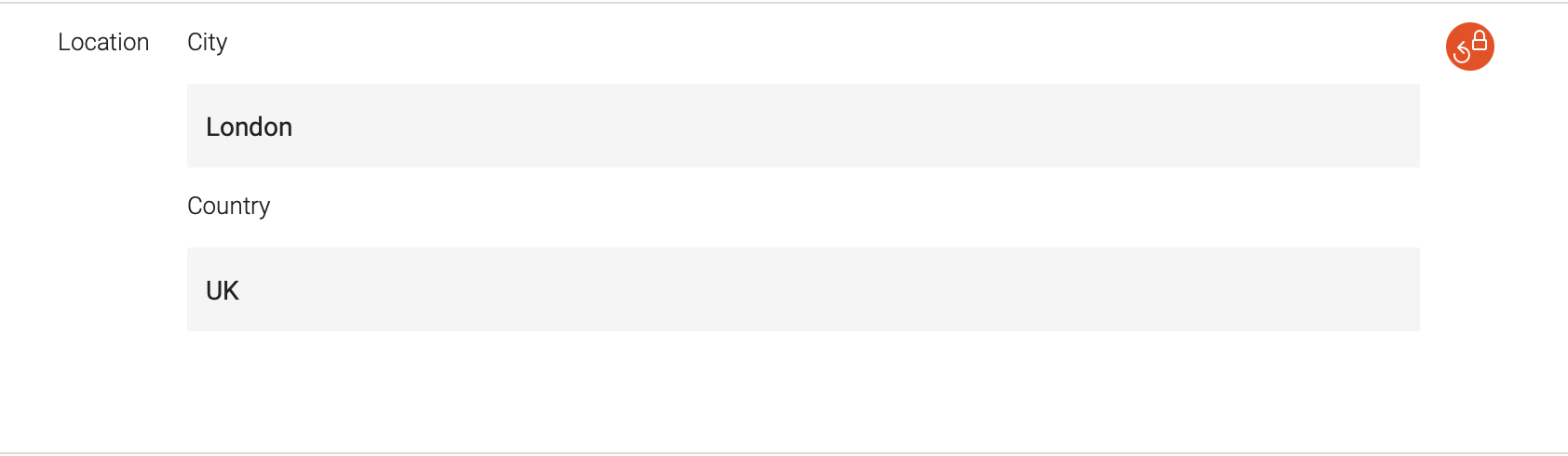
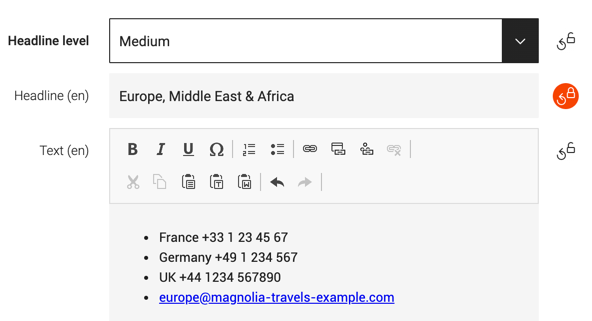
Likewise, the red icon in the screenshot below indicates that the field is not linked to the master content. It is protected. The grey and white icon indicates that the field is linked to the master content.

When only one or some of the fields in a component are locked, the propertiesToIgnore flag is set in the array of field names (visible to developers in the JCR Browser app) and the color of the component bar remains green.
For complex attributes, in addition to flagging the name of the attribute with propertiesToIgnore:
-
All child nodes are marked with the
liveCopyReferenceDroppedtag to ensure that they are not updated when pushing content from the master. -
If the attribute uses the
currentItemProviderprovider type, all the attributes in the child components are added to thepropertiesToIgnorearray.
| It is required to protect fields independently for every language defined. You can protect a field in one language and not another by switching the language and then clicking on the protect field icon. |
| If a complex field is already protected from a version earlier than 3.2.10, you must unprotect it and then protect it again to enable the new code introduced in that release. |
Breaking and reattaching
You can break the link between the master and the live copy pages.
The linking of live copy pages to master content is done using a page property called masterContentIdentifier.
| You can see this property in the JCR Browser or via content export. |
To break this link:
-
Select a page and click Disable updates from master.
-
After confirmation, the page no longer receives updates from the master page.
-
Breaking the link to master content is achieved through a page property called liveCopyReferenceDropped. When this flag is set to true, the linking of content is turned off.
However, the masterContentIdentifier still remains and the content can be re-linked at any time. To reattach the live copy content to the master content, click Enable updates from master.