First steps to creating and configuring live copy
Create a live copy
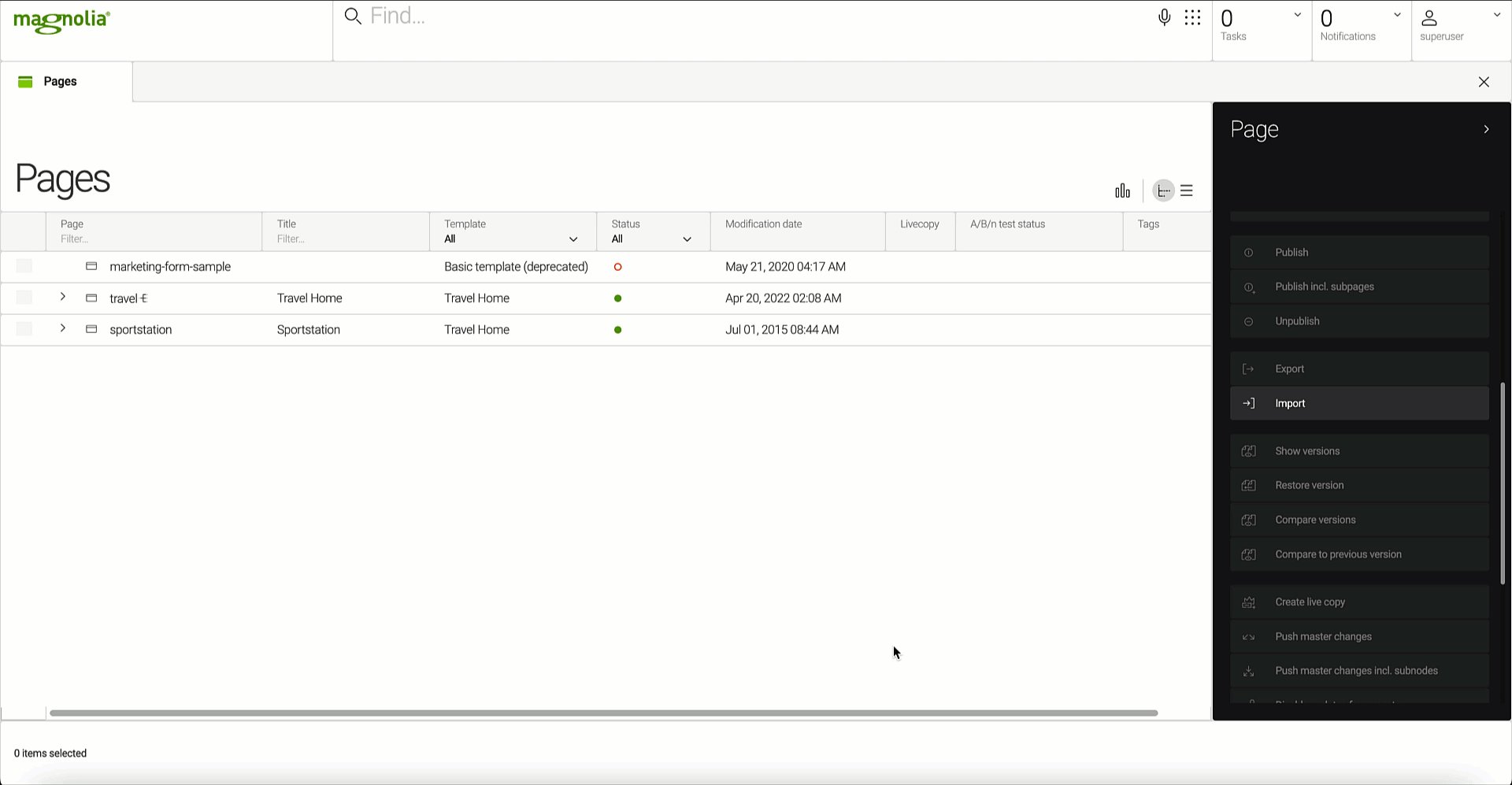
To create a live copy, first open the Pages app.
-
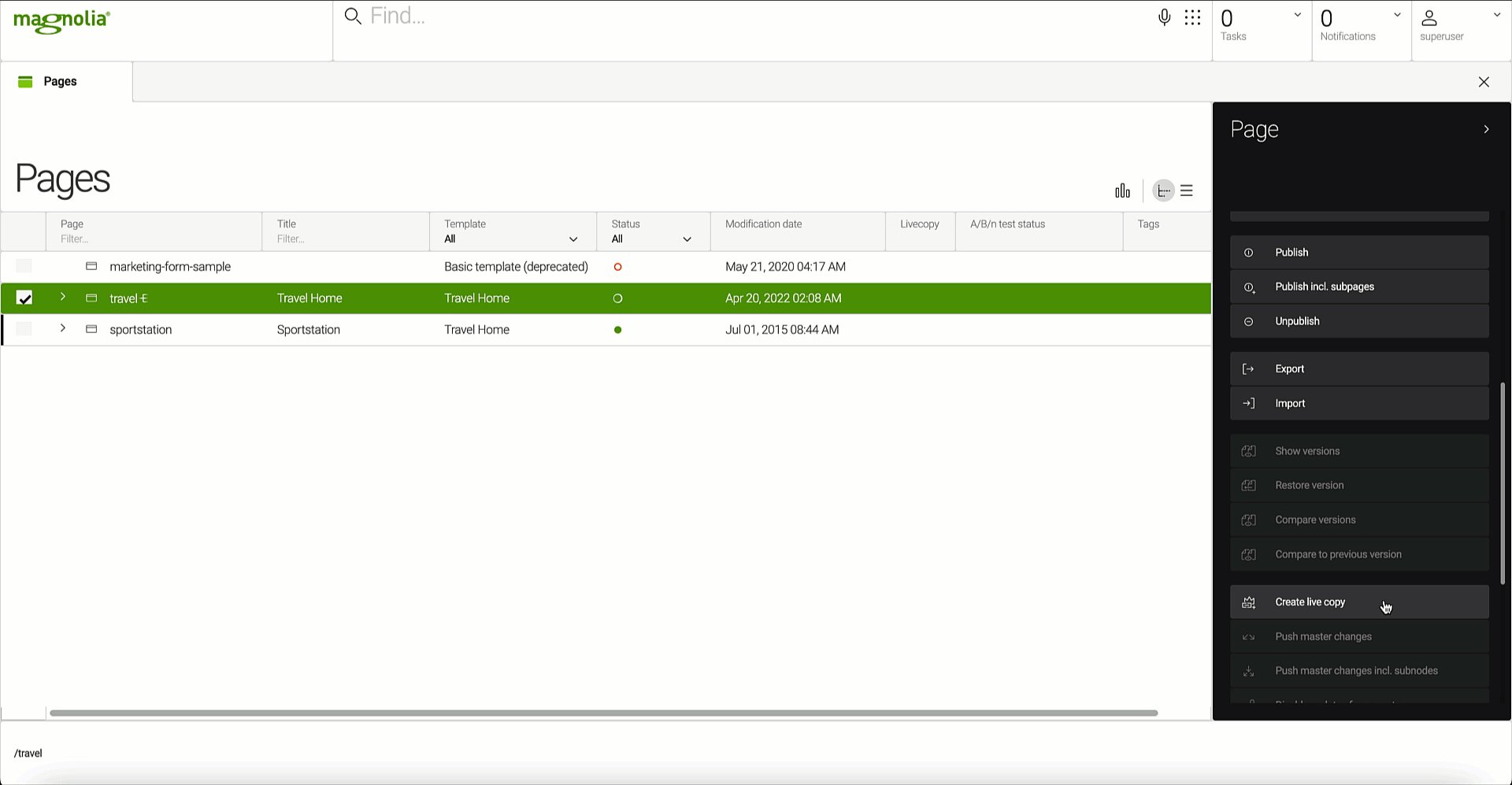
Select the site/tree/page you want to copy.
-
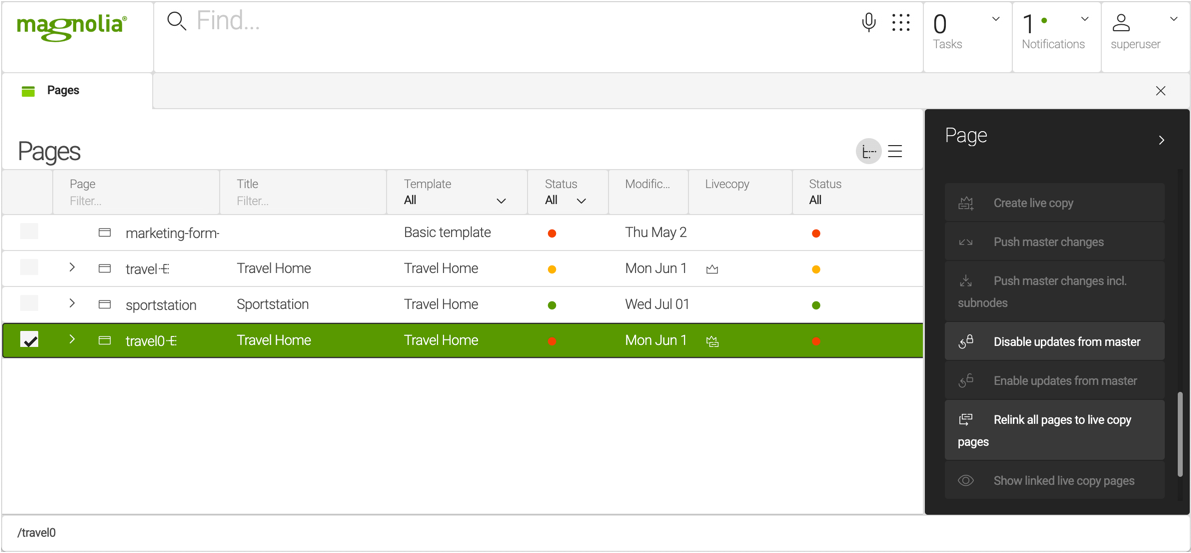
Click Create live copy in the action bar.
-
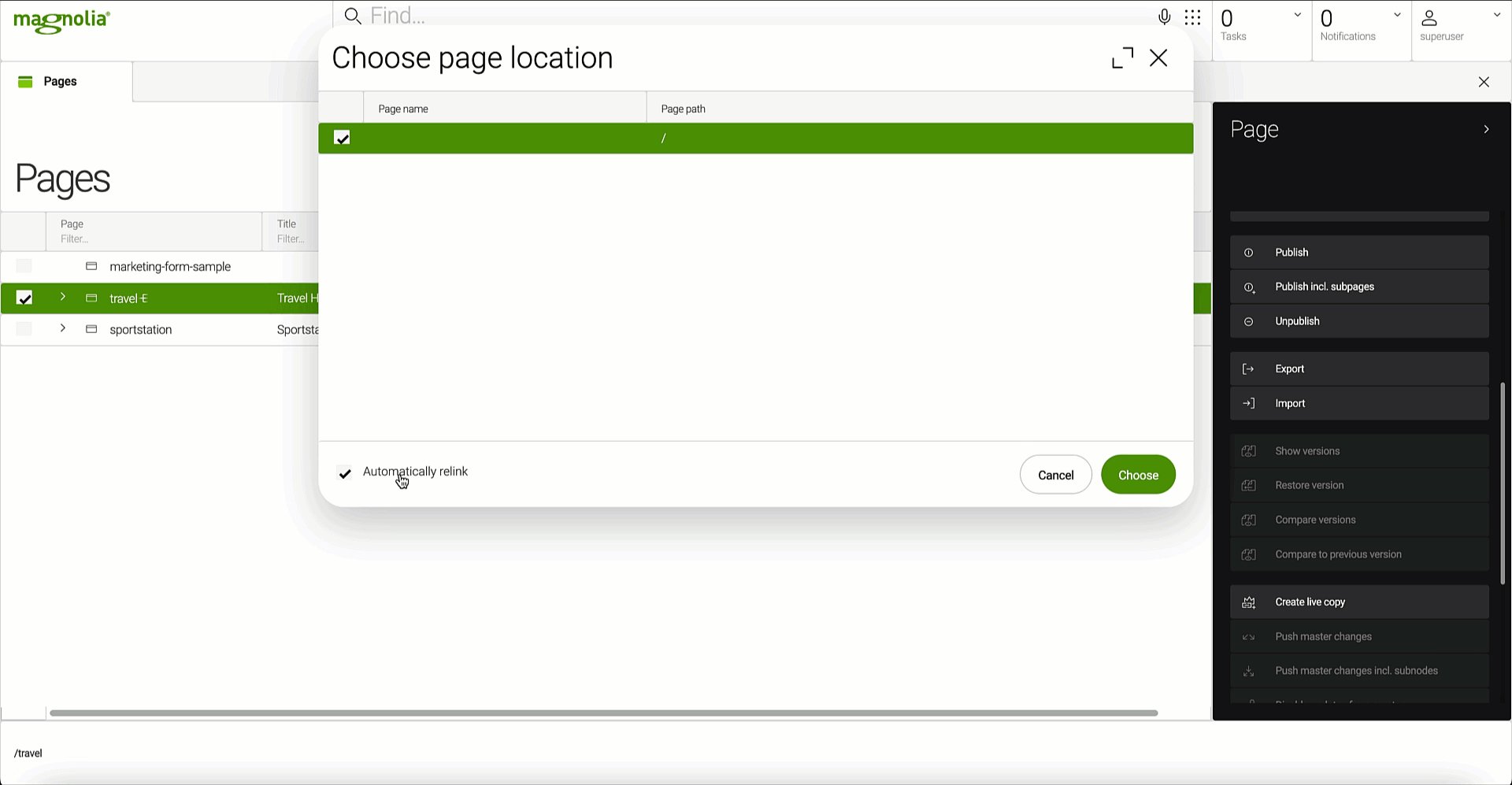
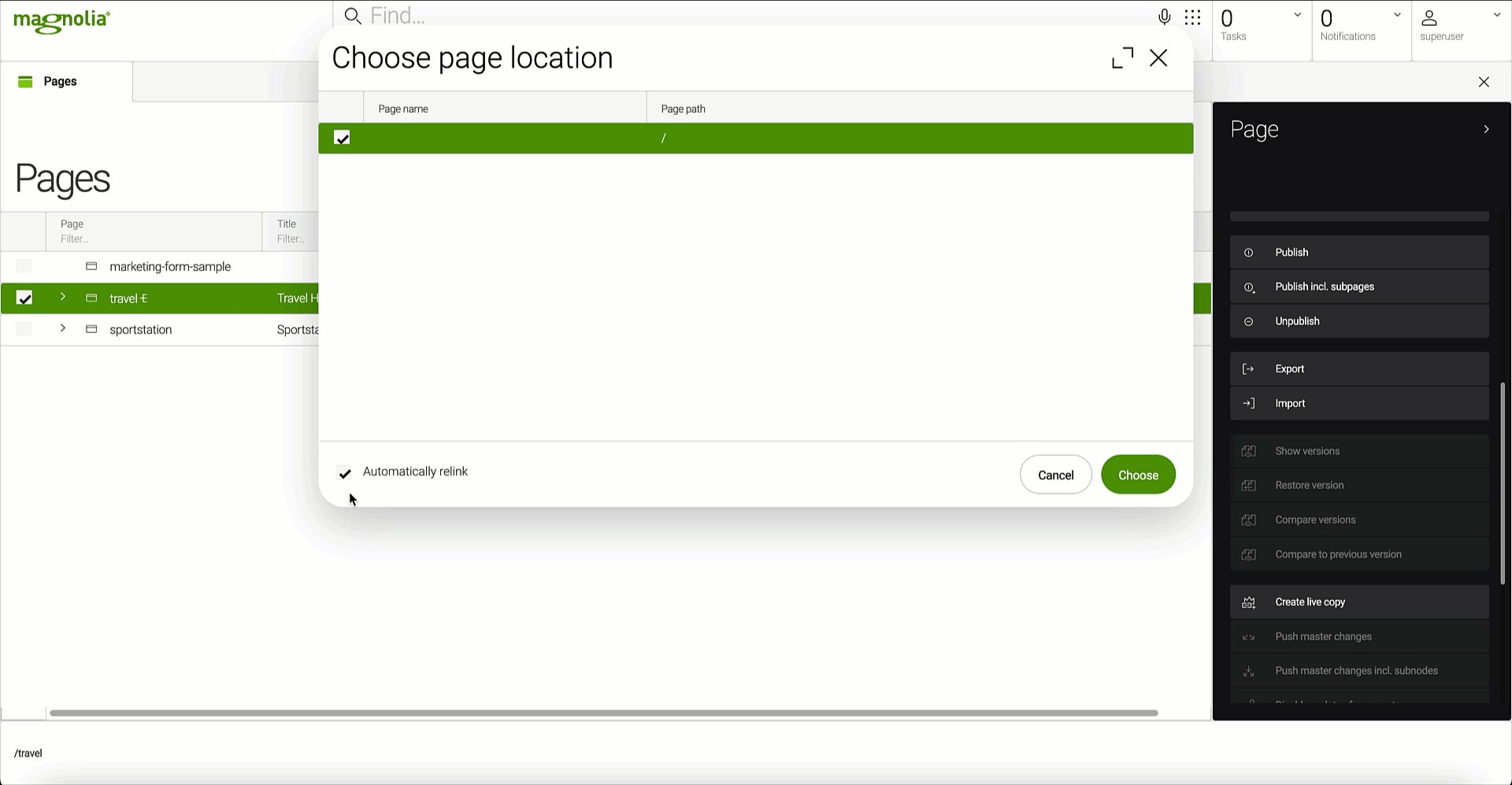
Choose a location for the live copy in the Choose page location dialog.
-
Optionally, you can clear the default Automatically relink checkbox. However, in most cases, having links in the live copy site point to target links within it and not to the master site is what you want.

Relinking can also be done on the Pages app’s action bar via the Relink all pages to live copy pagesaction or when new changes are pushed. -
Finally, create a matching site definition for your freshly created live copy site.
In the Live copy column of the Pages app, the two sites are indicated using an icon:
| Master | Live copy |
|---|---|
|
|
Note, that the newly created live copy site follows the same naming conventions as the standard copy action. For example, if your master site is named travel, then the new live copy site is named travel0, if it is called Route-66, then the live copy is named Route-67.
We recommend you rename the live copy site to distinguish it from the master quicker.

|
You can copy just a sub-tree or a single page instead of a whole site. Initially, the location of live copy is limited to the root, but you can select your preferred location in the chooser. |
Create live copy subpages
If you have added a new page to a master site, you must create a live copy of the new page so that its equivalent exists in the live copy site before you can push master changes to it.
-
Newly created pages are not added automatically to a live copy upon pushing master changes.
-
If several live copies of a master exist, when you create a live copy of the subpage(s), you can choose where to locate the new subpage live copy.
-
The live copy or copies are created in each location specified.
-
Suppose you delete content in a live copy without protecting it from master content changes. In that case, the deleted content will be added again when the master content is pushed. One workaround is to add a no rendering option to the respective master component using an if condition in its FTL file (example shown below).
[#if "${content.headline}" != "hide"] <div class="card"> <h1>${content.headline}</h1> [#assign myAsset = damfn.getAsset("jcr","/6-2_good-to-knows.jpg")!] [#if myAsset??] <img src="${myAsset.getLink()}" width="300px"/> [/#if] <p class="artwork_title">${content.text}</p> [#assign myAssetLink = damfn.getAssetLink("jcr:20f53452-7e37-4e1b-b10d-c085a703809d")!] <p class="webapp_link">${myAssetLink}</p> <p class="webapp_link">${content.pageLink}</p> </div> [/#if] -
If you copy a component from one page to another, please remember that any associated link will still point to the page it was linked to before the copy.
Create live copy site definition
To create a site definition for your live copy, go to the Site app and highlight the master site. In the action bar, choose duplicate. You can rename it and configure it accordingly.

Configuring live copy for internationalization
Configuring i18n is done in the Site app by defining the locales.
-
In the Site app, use
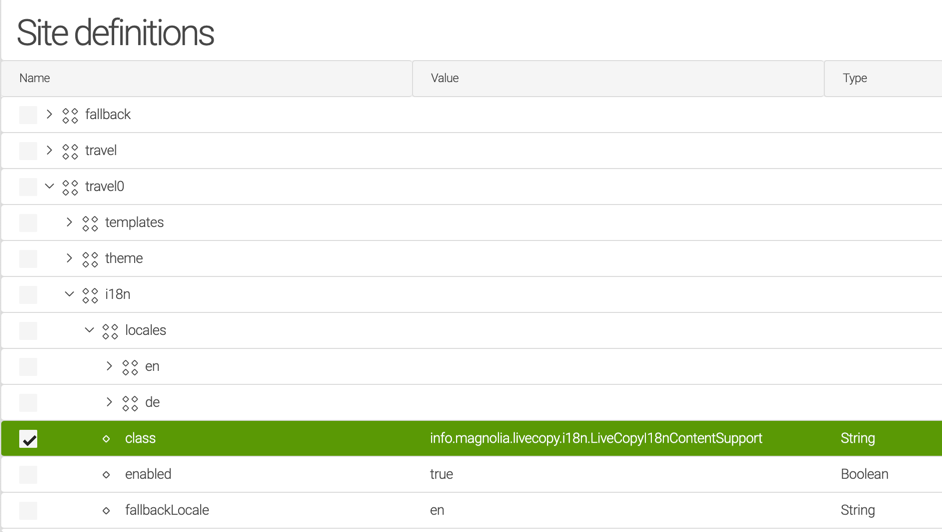
info.magnolia.livecopy.i18n.LiveCopyI18nContentSupportin the live copy site definition. This class processes the content of the live copy page based on the locale, programmatically retrieving the locale from the master page’s site definition.Before version 3.2.6, this class introduced a masterLocaleproperty which held the fallback language from the master copy. From Live Copy 3.2.6+masterLocaleis deprecated. For older versions of Live Copy, it is still used.
-
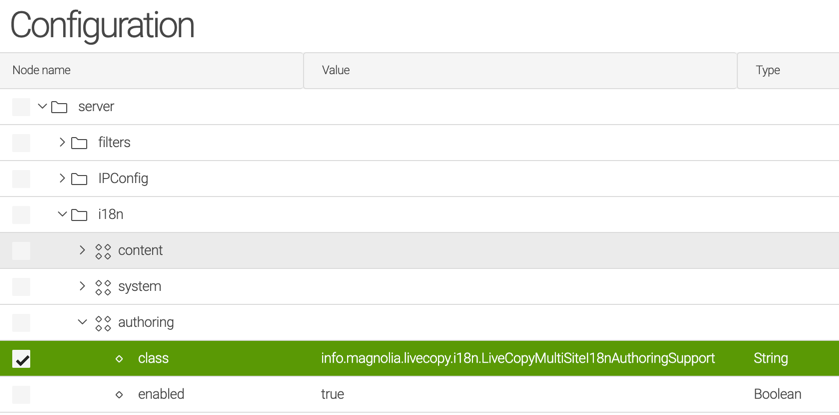
In the Configuration app, enable multi-language authoring in
/config/server/i18n/authoringand set the class toinfo.magnolia.livecopy.i18n.LiveCopyMultiSiteI18nAuthoringSupport.
-
If you only want to have one locale available in your live copy, delete the other locales from the live copy site definition.
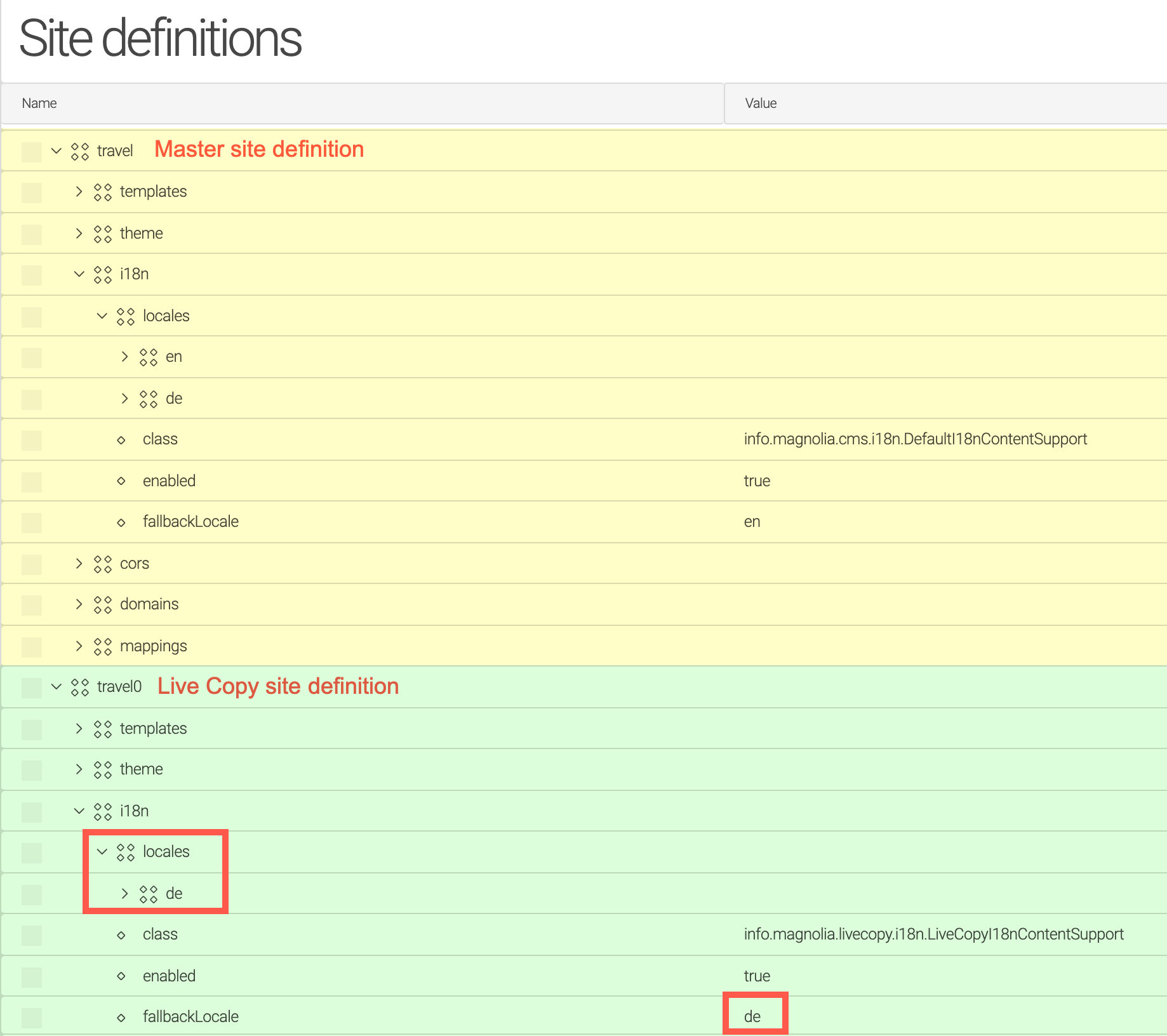
For example, if you have English and German versions in the master, but you only want the German version of the site to be available to authors in the live copy, remove the en locale folder from the live copy site definitions and set the fallback locale to
de:
When the author then opens a live copy page, the language switcher does not appear at the bottom of the page and the content presented is the German version.
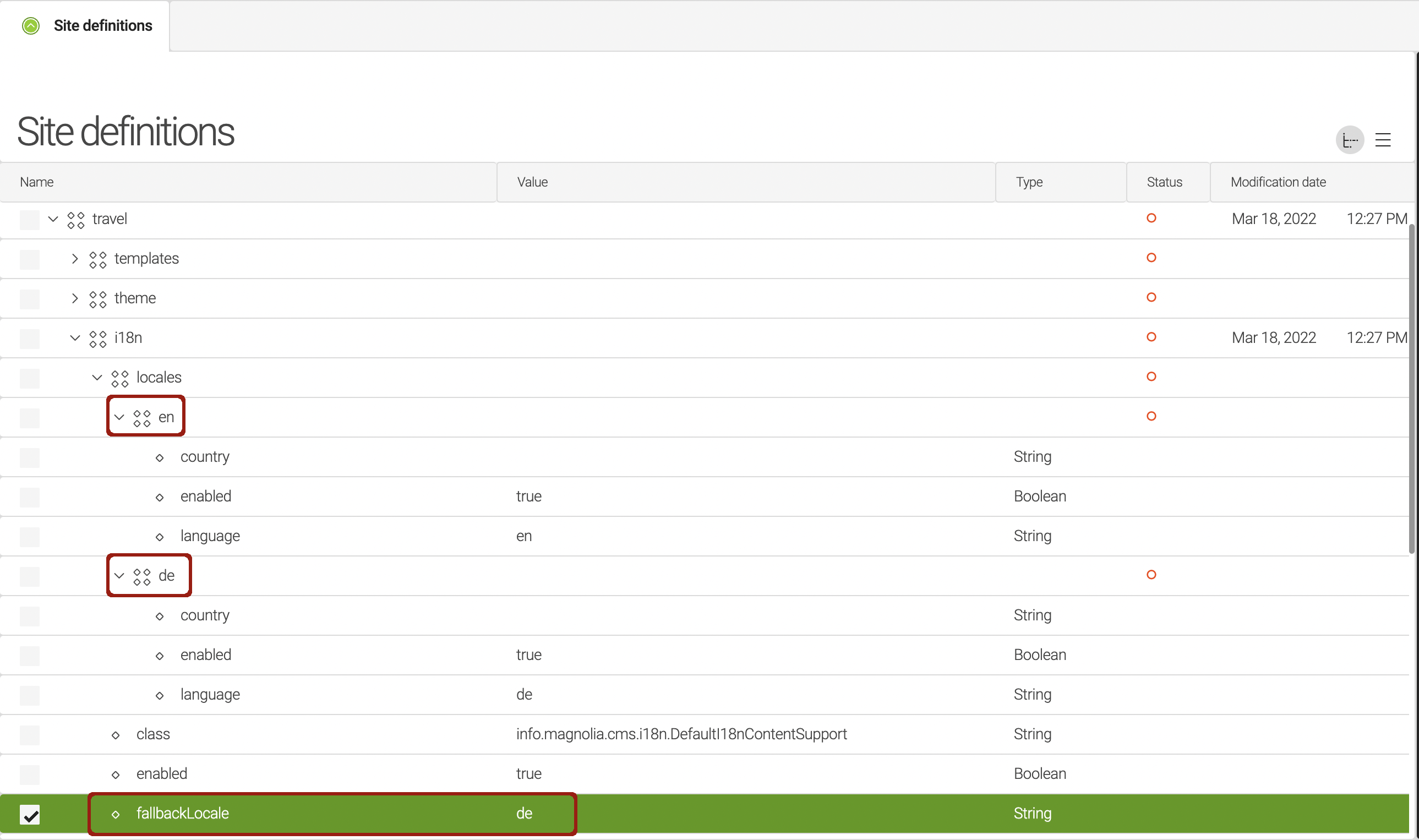
About locales
Locales are display languages on Magnolia instances. When you create a live copy of your page, this new page (live copy) adopts the same structure as the original (master). This means that the locales of the master site definition are used to define the structure of both the master and live copy pages. Under the i18n node in the Site app for the respective site definition, you can see which locales (languages) are defined for the site. fallbackLocale defines which language is used by default from the available locales and which content is served if the content is not available for the current locale.

In the example above, German is used as the default locale for the master page (fallbackLocale = de). You can read the Internationalization page for more information about translated user interface texts (see examples in the table below).
| Master | Live copy |
|---|---|
title = Hello world |
title = Hello world |
title_de = Hallo Welt |
title_de = Hallo Welt |
Defining fallbackLocale does not affect the structure of the live copy or the master pages. For example, defining this property as de is like stating that the content of the live copy page will be rendered in the German locale by default when first loaded.
|