Configure the Media Integration widget
When using the Media Integration widget, the regular Cloudinary Assets subapp is hidden. Instead, Cloudinary content is managed within the Choose Dialog.
Prerequisites
To use this module you need to have an existing Cloudinary account.
From your Cloudinary account, you need the following:
-
cloudName -
apiKey -
userName -
apiSecret
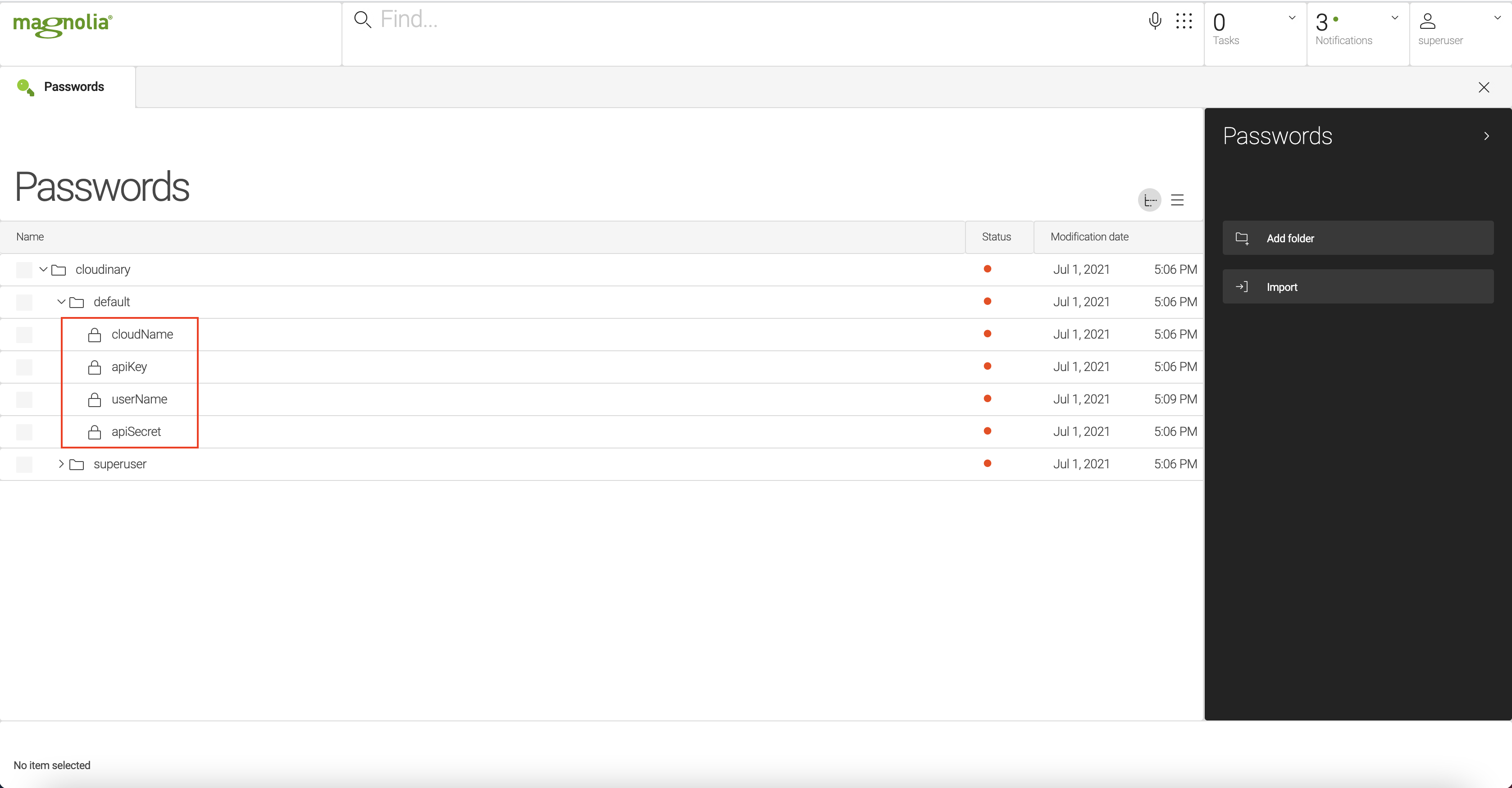
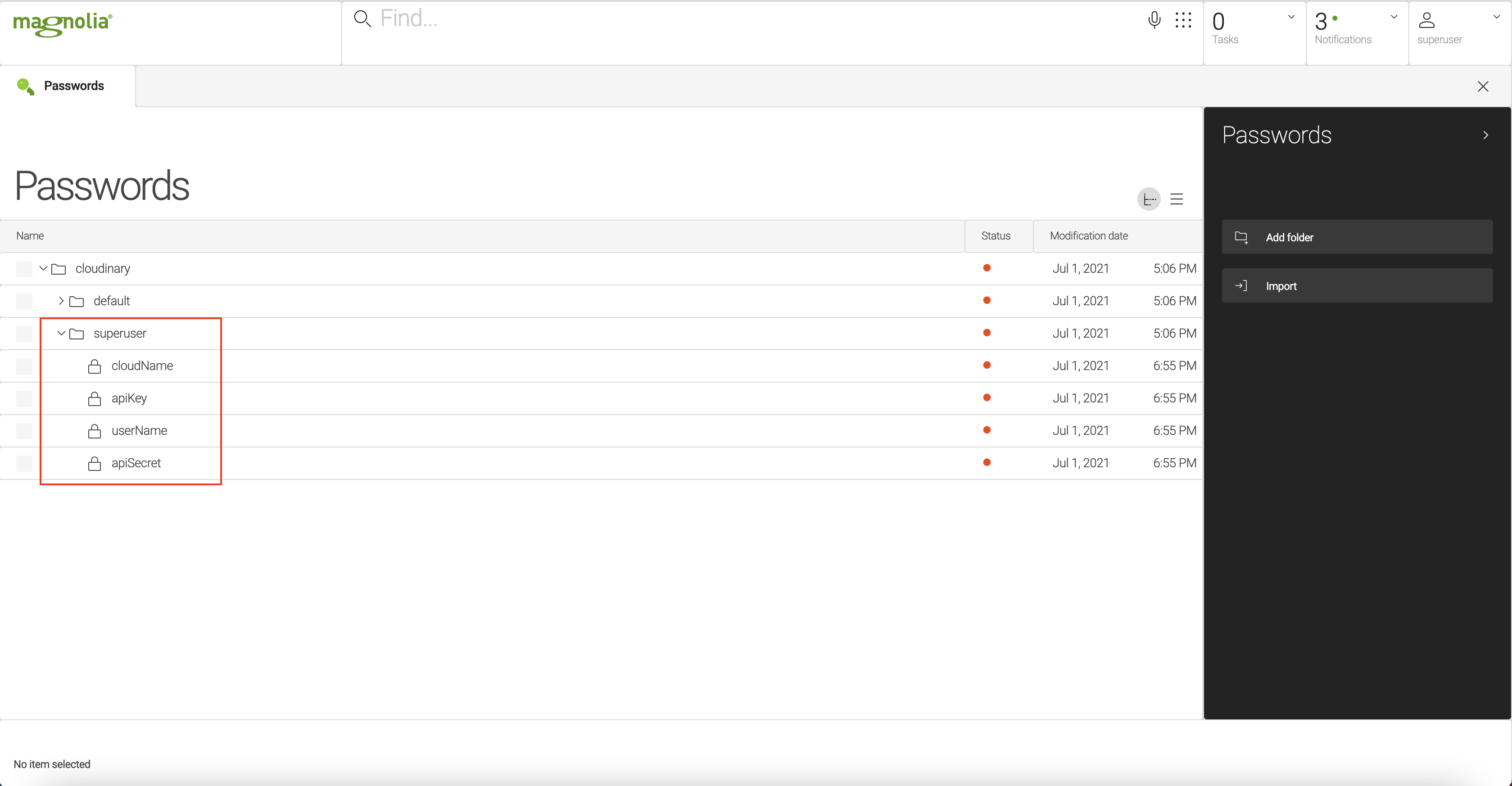
This information needs to be entered either in the Passwords app under the /cloudinary/default folder or as a decoration in your light module.

Available from version 1.2
This should be done via a decorations registry in your own light module.
The decorations you define impact the Media Integration widget’s config.yaml file.
config.yamlaccounts:
default:
apiKey: CLOUDINARY_API_KEY_HERE
apiSecret: CLOUDINARY_API_SECRET_HERE
cloudName: CLOUDINARY_CLOUD_NAME_HERE
userName: CLOUDINARY_API_SECRET_HERE
superuser:
apiKey: CLOUDINARY_API_KEY_HERE
apiSecret: CLOUDINARY_API_SECRET_HERE
cloudName: CLOUDINARY_CLOUD_NAME_HERE
userName: CLOUDINARY_API_SECRET_HEREyour-light-module/ (1)
├── decorations/ (2)
│ └── cloudinary-media-widget-integration/ (3)
└── config.yaml (4)
| 1 | From within your own light module. |
| 2 | The decorations registry. |
| 3 | This tells Magnolia to decorate the cloudinary-media-widget-integration module. |
| 4 | Use the config.yaml file to decorate as you see fit. |
For more on decorating via light modules, see Definition decoration.
Instructions
-
First modify your server URL in AdminCentral.
-
Under
config/server, change thedefaultBaseUrlproperty to point your own instance andcontextRoot.
Override default account
You can override the default account settings by providing user specific settings.
Put the user specific account under the Magnolia username.

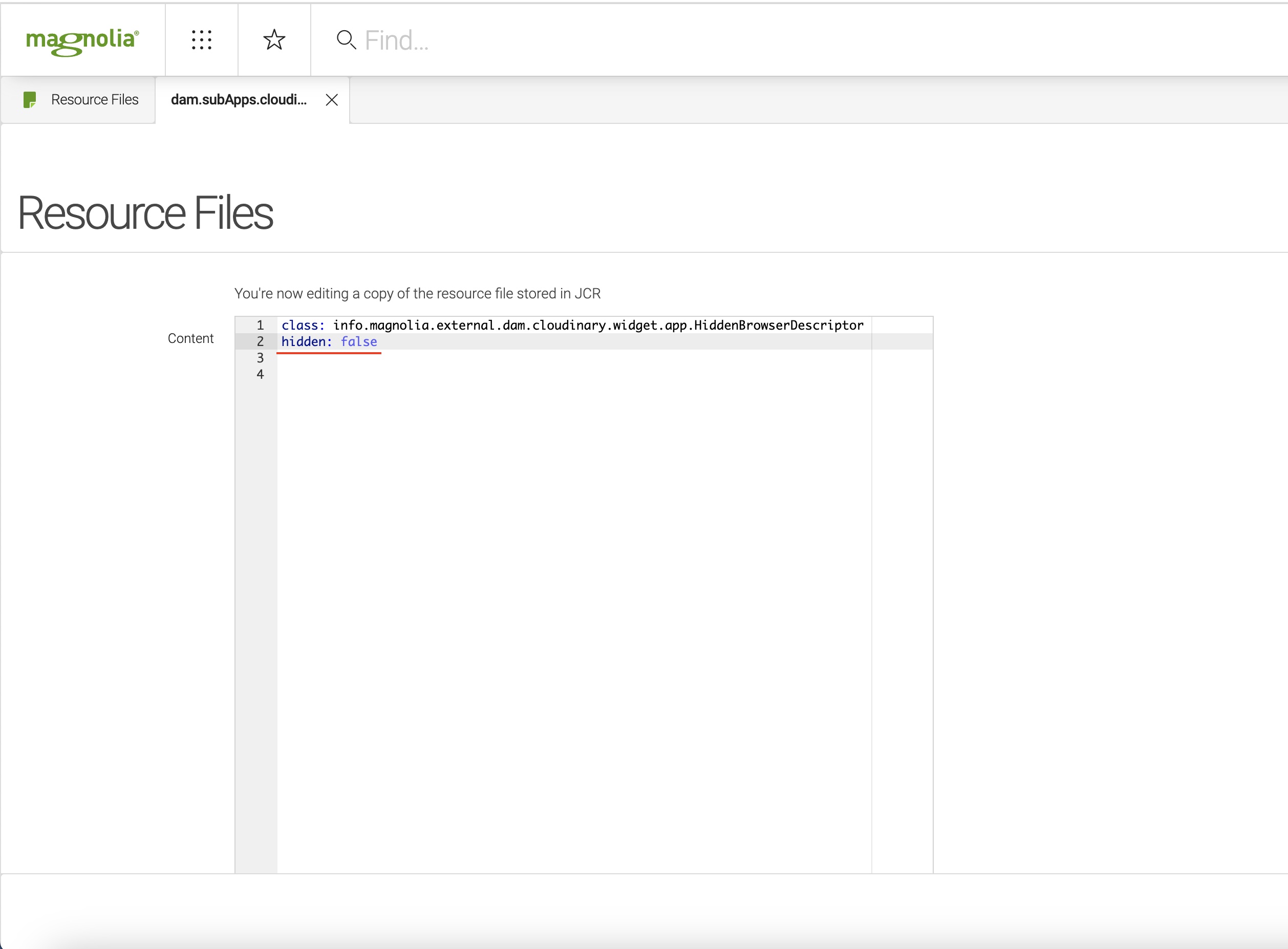
After installing this module hides Cloudinary dam app. To be able to still use Cloudinary dam app you need to manually enable it. The easiest way to enable Cloudinary dam app is from resources app. Go to resources app and navigate to "/cloudinary-media-widget-integration/decorations/dam-app-core/apps/dam.subApps.cloudinaryBrowser.yaml" file. Edit file and set "hidden" property to "false". Check image below:

Usage
You can use a magnolia field in any dialog:
form:
implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener
properties:
image:
label: Cloudinary Image
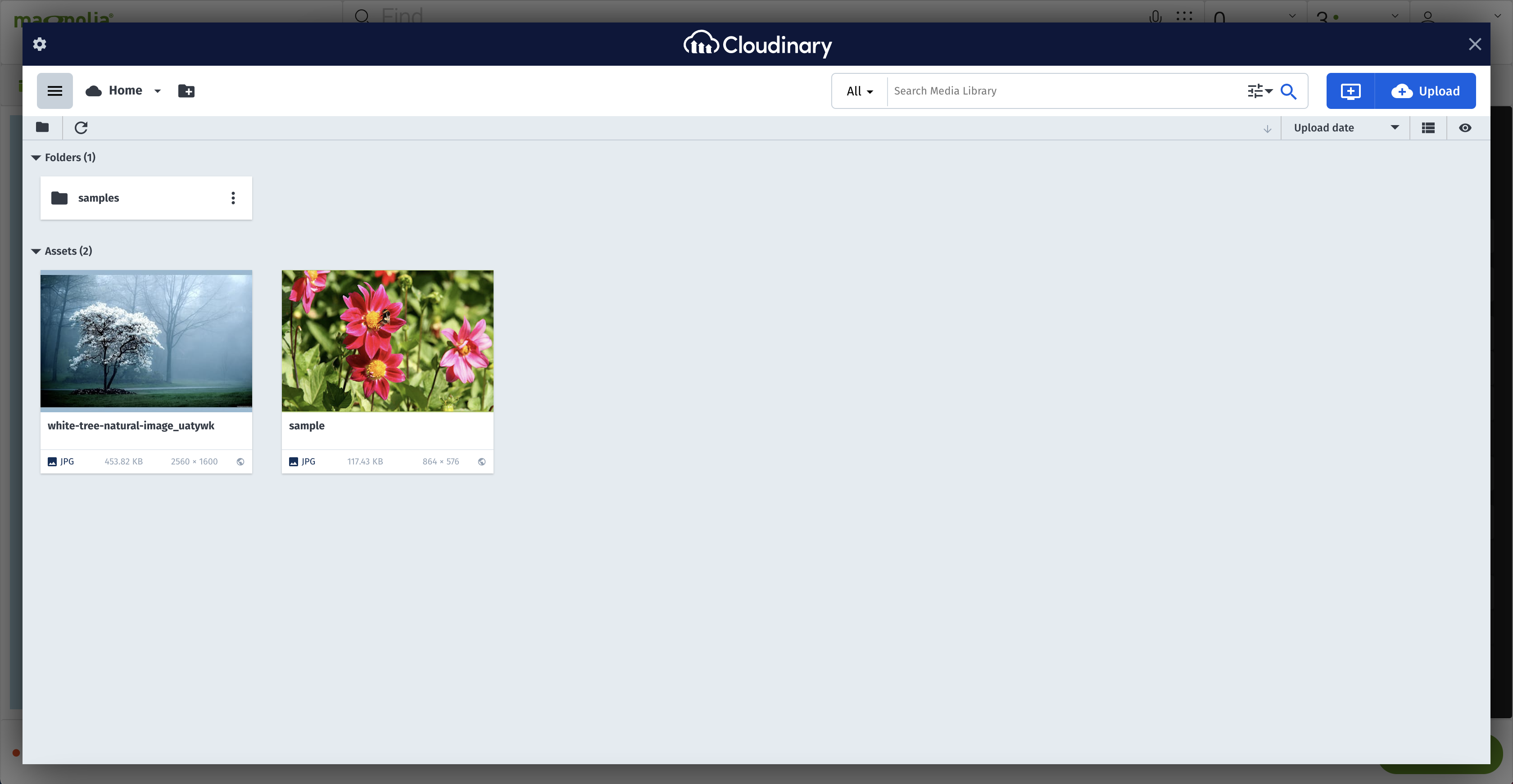
$type: cloudinaryWidgetFieldAfter opening magnolia dialog and clicking on select image button, you should be presented with Cloudinary widget select dialog. Please see the screenshot below:

Additional info
When installed, this module hides the Cloudinary Assets Subapp and Cloudinary content in the Choose dialog by default.
-
To enable the Cloudinary Assets Subapp, set closable to
trueforcloudinaryBrowsersubapp in the DAM configuration yaml. -
To enable the Cloudinary content in the Assets Choose dialog, set
showCloudinaryContentInChooseApptotruefor thecloudinary-media-widget-integrationmodule configuration yaml.
| For decorations to work consistently, you need to add the following in your light modules: |
<light-module-name>/module.yaml
version: 1.0
dependencies:
dam-cloudinary:
version: 1.0/*
cloudinary-media-widget-integration:
version: 1.0/*