Part III - Reusing a light module from npm
|
Part I - Installing and setting up the CLI and Magnolia and Part II - Creating a light module are prerequisites to Part III. |
In the last part of this tutorial, we learn how to find, install and
reuse an existing npm package within our own bucket-list-module light
module.
The npm package we will reuse was created by Matthias Muller, the winner
of a component sharing contest we held! The Magnolia light module he
created is a Google
Maps module that provides two components: google-maps and
google-directions. We will reuse the google-maps component to show a
pinpointed location for our bucket list items.
Search for shared components in npm
Light modules are shared with the Magnolia community using the npm package manager. While npm was originally built as a package manager for Node.js, it has evolved to be the package manager for front-end development.
When sharing light modules on npm, we ask contributors to use the
keyword magnolia-light-module. This makes it easy to find Magnolia
light modules using CLI.
Run the following command in a shell:
mgnl search mapsThis command searches for the keyword magnolia-light-module and the
search term maps on npm and returns a list of modules.
The module we want to reuse is named google-maps-magnolia.
... info 1) google-maps-magnolia info 2017-03-25 2.0.0 info Magnolia Light Module for providing a responsive google maps integration. info mattdimu ...
Install google-maps-magnolia
Make sure you are in your dev/light-modules folder.
Run the following command in a shell:
mgnl install google-maps-magnoliaThis command downloads the module from the npm registry and extracts it to your light modules folder:
google-maps-magnolia/
├── decorations
│ └── travel-demo
├── dialogs
│ ├── components
│ └── controls
├── i18n
│ └── google-maps-magnolia-messages_en.properties
├── package.json
├── README.md
└── templates
├── components
└── inc
Configure the google-maps-magnolia module
Before being able to reuse the component provided by the module, you must configure it by making the component available and adding a Google API Key to your site definition.
Make the google-maps component available
To make the google-maps component from the google-maps-magnolia
module available to your page, first change into the
bucket-list-module folder in the shell.
cd bucket-list-moduleThen run the following command:
mgnl add-availability google-maps-magnolia:components/google-maps pages/bucket-list@mainGet a Google Maps API Key
Follow the Quick Guide steps to retrieve a free Google Maps API Key here: https://developers.google.com/maps/documentation/embed/get-api-key
Go to Magnolia again and in the Configuration app, update the site definition to add the key:
-
Add a
parameterscontent node under/modules/travel-demo/config/travel. -
Add a property called
google-maps-magnolia-api-keyand set the API key as the value.
|
If you are trying the tutorial with CLI v3 older than 3.0.0 and CLI v2 older than 2.2.1 We have found a bug at this stage in the tutorial NPMCLI-164. Please follow this workaround until it is fixed:
title: bucket-list
templateScript: /bucket-list-module/templates/pages/bucket-list.ftl
renderType: freemarker
dialog: bucket-list-module:pages/bucket-list
visible: true
areas:
main:
availableComponents:
activity:
id: bucket-list-module:components/activity
image:walkthrough/
id: mtk2:components/image
linkList:
id: mtk2:components/linkList
google-maps:
id: google-maps-magnolia:components/google-maps
|
Reuse the google-maps component
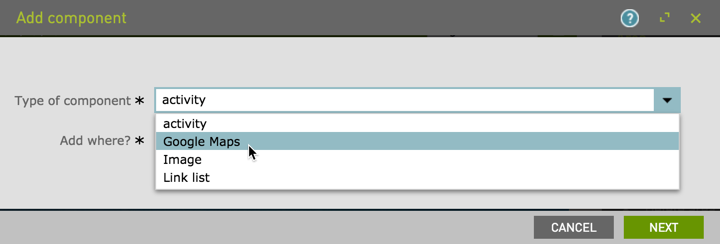
Back in the Pages app, open one of your bucket list item pages. Click the New main component green bar.

This time you can choose the Google Maps component from the light module you installed from npm.
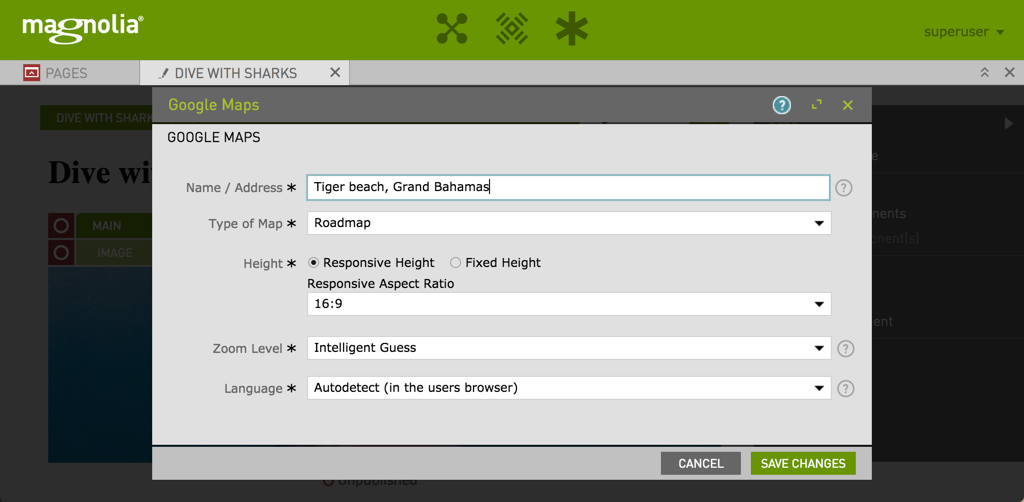
The Google Maps dialog you see is defined in
/dev/light-modules/google-maps-magnolia/dialogs/components/google-maps.yaml.
In our Tiger shark diving example, the location is Tiger beach, Grand Bahamas.

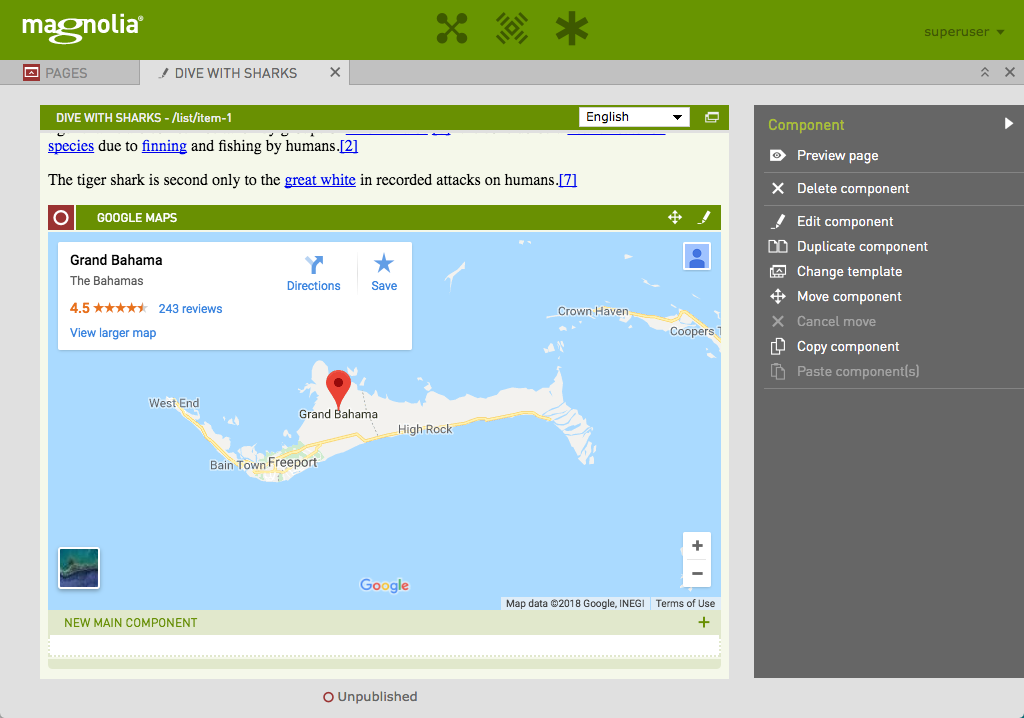
Once added to your page, the google-maps component displays a map with
a pin marker on the location we chose:

Congratulations! You have successfully reused a light module shared on
npm by Magnolia contributor Matthias Muller in your own
bucket-list-module.
Further reading
Next you could have a look at the other component, google-directions,
provided in the same module or search for and install another Magnolia
module from npm.
Or why not share your own light modules on npm to benefit the Magnolia community?