Attaching an SPA project to Magnolia
This page describes how you can attach a Single-Page Application (SPA) project to Magnolia so that its content could be edited in the author instance of Magnolia.
The SPA project used as an example on this page is
called angular-sample and is assembled from two page templates
provided by a light module angular-lm, which is part of the
project.
We only showcase a project built in the Angular framework. However, a similar result could also be achieved with the ReactJS and Vue frameworks, the other two front-end frameworks currently supported by Magnolia SPA front-end helper libraries.
Prerequisites
Node.js, npm and Magnolia
For development and testing, you need to install:
-
Node.js
-
npm
-
Java (JRE or JDK)
-
Magnolia
If you haven’t installed them yet, go to the page Installing Magnolia through npm CLI (dx-core documentation) and complete the steps described there.
For now, skip the step asking you to start Magnolia by entering the mgnl start command.
|
Angular npm CLI
Make sure that the @angular/cli npm package is installed as well. If
it is not, you can install it by executing the following command:
sudo npm install -g @angular/cli
Creating an Angular workspace
Create a folder called dev, preferably at the same level as the
magnolia directory. Change to the new folder and create the
angular-sample workspace in it by copying the /frontend-helpers/samples/angular-sample/ folder from our frontend-helpers
repository:
git clone https://git.magnolia-cms.com/scm/modules/frontend-helpers.git
Linking the light-modules folder to Magnolia
The workspace contains the light-modules folder, which you need to
link up with the Magnolia installation.
-
Go to the
magnoliafolder, where you installed Magnolia. -
Delete the existing
light-modulesfolder. -
Create a symbolic link to the
/dev/angular-sample/light-modulesfolder. On a Linux machine, the command to do this would be:
ln -s /home/<user-name>/dev/angular-sample/light-modules /home/<user-name>/magnolia/light-modules
Configuration
Setting server URL for the application environment
In the dev folder, navigate to angular-sample/src/environments
and in the environments.ts file, check that the HOST and CONTEXT_PATH variables are set to http://localhost:8080 and /magnoliaAuthor, respectively.
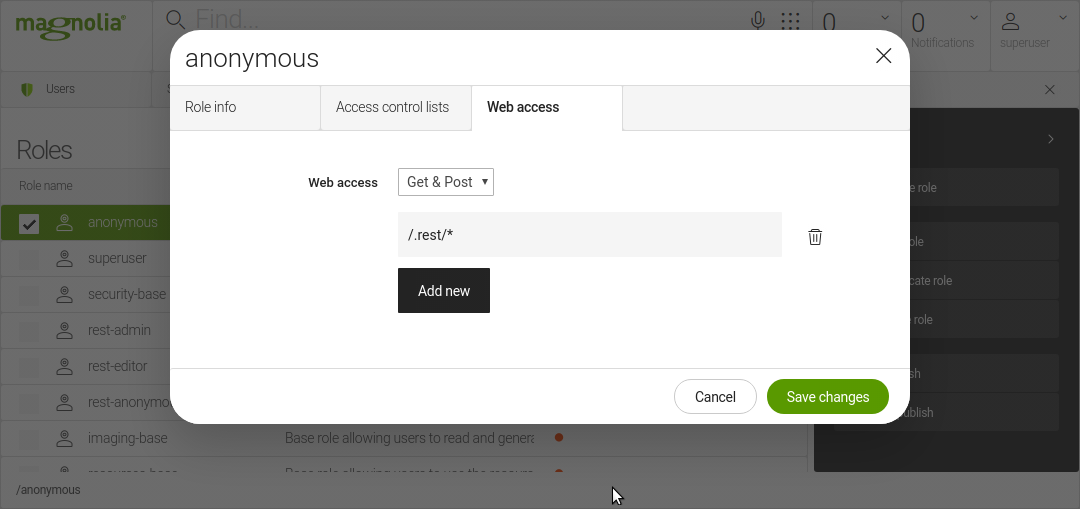
Granting the anonymous user REST access
In Magnolia, you must allow anonymous access to /.rest/*.
-
Start Magnolia by executing
mgnl start. -
Login to the Magnolia author instance.
-
In the App launcher, open the Security app.
-
Under the Roles tab, highlight the
anonymoususer and click Edit role in the Action bar. -
Under Web access, add a new
/.rest/access path and click *Save changes:

Installing and building the project
In this step, you install all of the dependencies that are listed in the
project’s package.json, then build the project and serve it through a
local Angular server.
-
In the
/dev/angular-sample/folder, enter the following commands:
npm install
npm run build
-
In the same location, start the local Angular server by executing the
ng servecommand.
Sample page content
To access an example SPA page utilizing the project’s templates:
-
Open the Pages app.
-
Use the Import action of the Action bar to import page content from the
website.angular-sample.yamlfile. You can find it in thesample-contentsubfolder of theangular-sampleworkspace. -
You should now see two new pages in the Pages app:
-
angular-sample -
two-columns
-
To view the result SPA page in Magnolia, highlight the angular-sample page and click the Preview action.
To view the page as served by the ng server, open a new browser window
and enter localhost:4200.