Category & Product use cases
Chooser dialog examples
The type of dialog chooser component depends on what you want to retrieve from the external e-commerce solution. If you want to get a list of products based on category ID, then use ecommerceProductListLinkField.
-
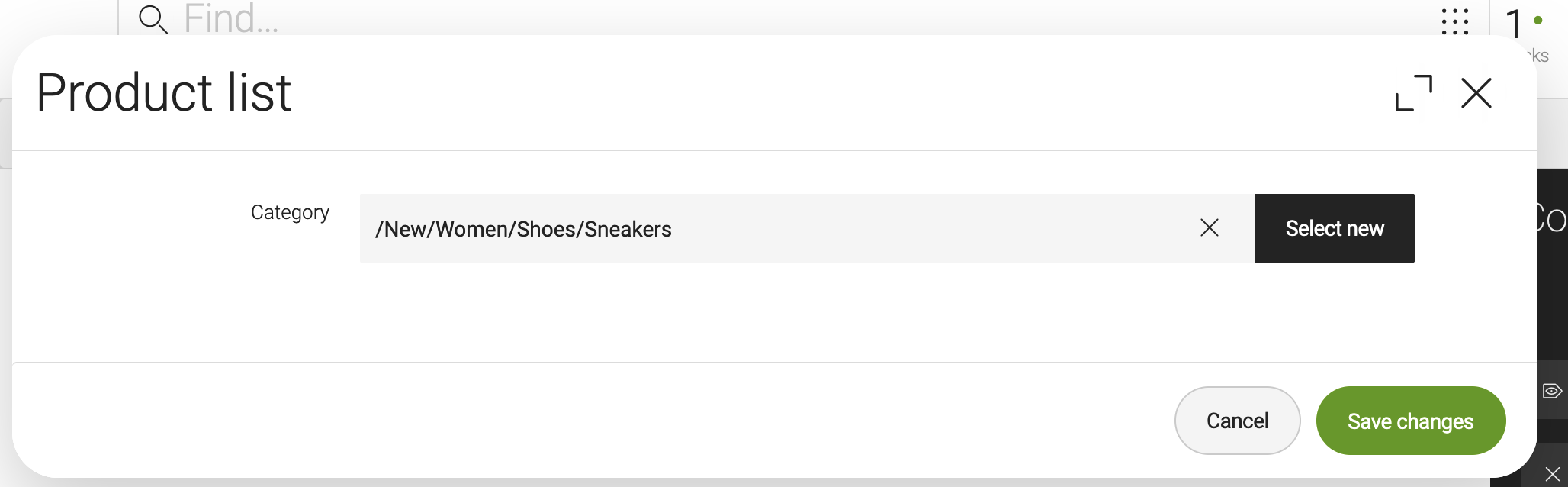
product-list-v3.yaml
form: properties: productList: $type: ecommerceProductListLinkFieldSee what it looks like…

On the other hand, if you want to get a product based on product ID, then use ecommerceProductLinkField instead. Two examples are illustrated below.
-
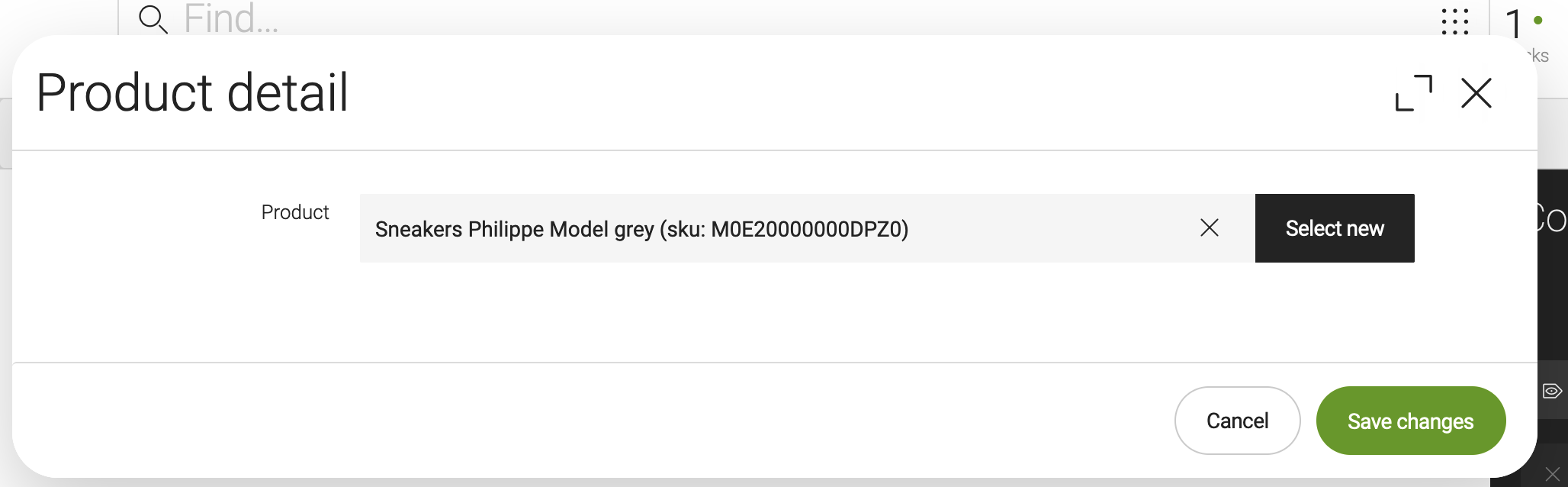
product-detail-v3.yaml
form: properties: productDetail: $type: ecommerceProductLinkFieldSee what it looks like…

-
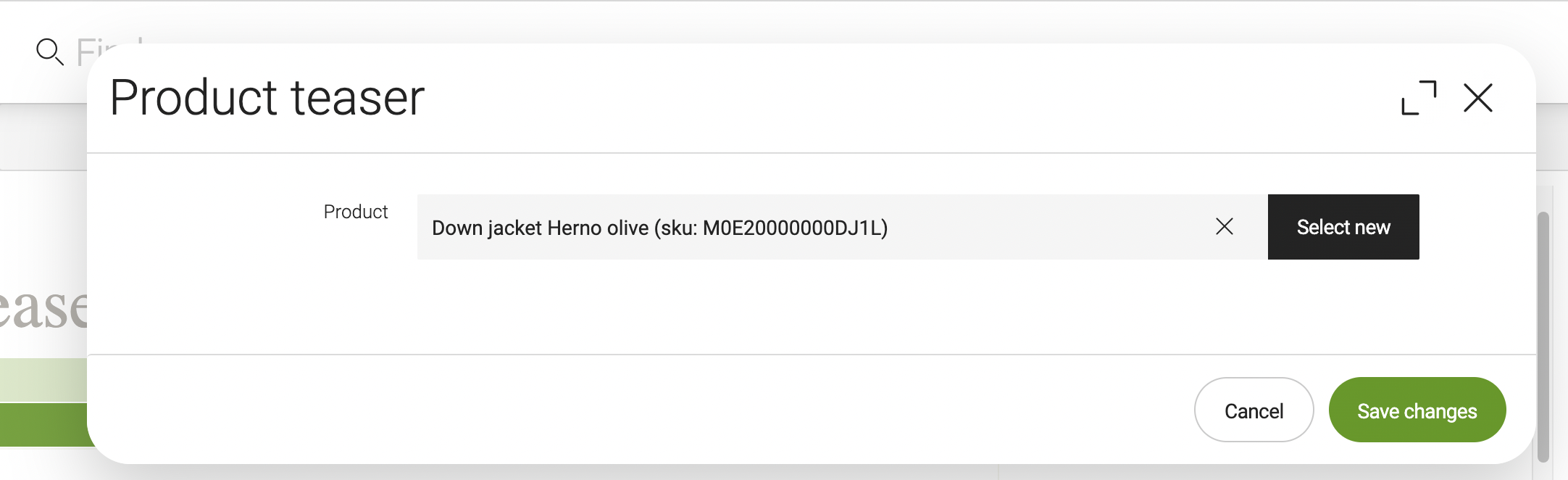
product-teaser-v3.yaml
form: properties: productTeaser: $type: ecommerceProductLinkFieldSee what it looks like…

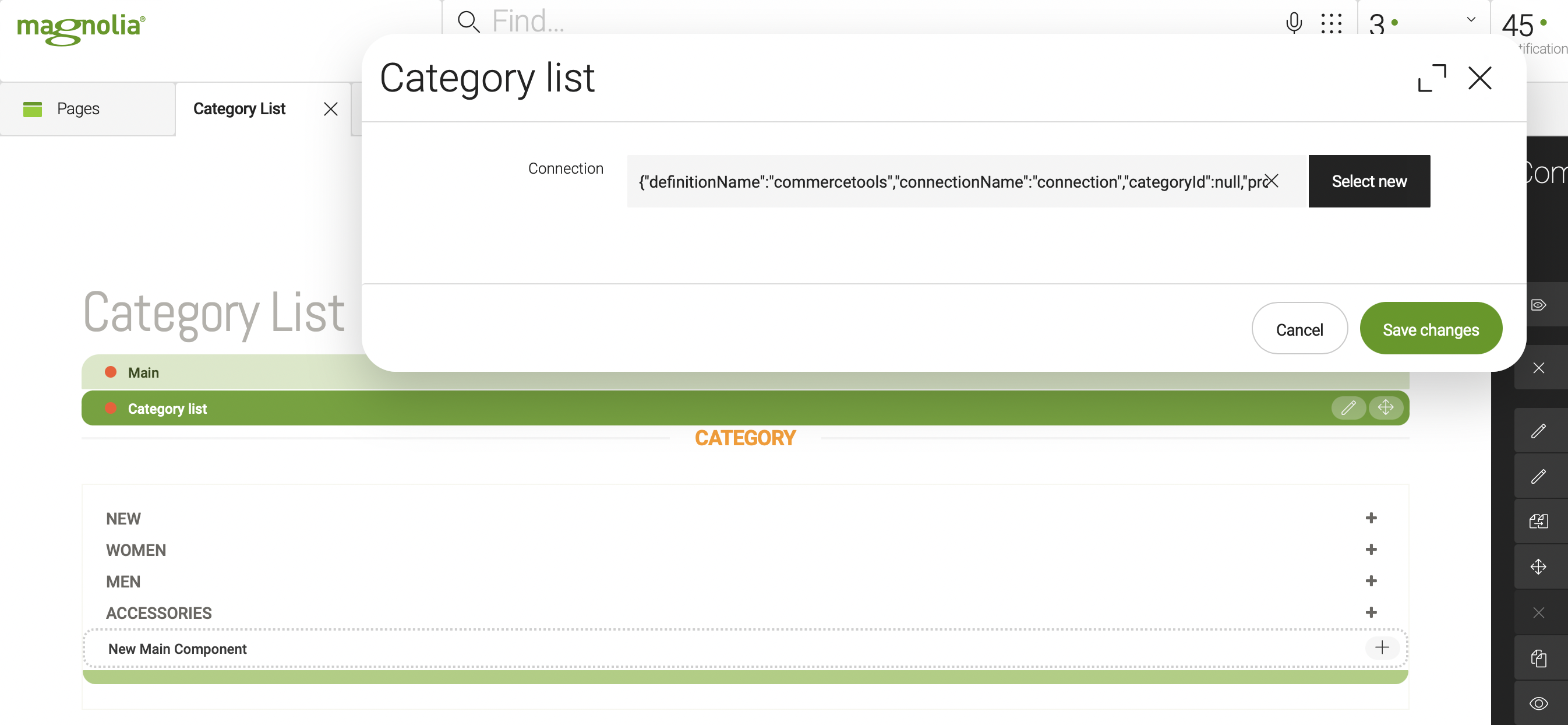
Furthermore, below is an example of the category list component with enableCategorySelection set to false. This configuration means you can only select a connector when adding a category list component to a page (see Configuring chooser dialogs for more information about such properties).
form:
properties:
categoryList:
$type: ecommerceLinkField
enableCategorySelection: falseSee what it looks like…